溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家介紹使用react怎么寫一個select組件,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
之前一直用的antd的Select組件,但在有些端并不適用,而原生的select樣式修改不靈活,遂產生自己寫一個組件的想法。觀察select組件:
<select onChange={(value) => {this.value=value}}
<option value='1'>man</option>
<option value='0'>woman</option>
</select>可以看出數據都是在option中,有值value和顯示出來的數據一一對應。如果我們寫一個select組件,那么應該有onChange方法,應該要訪問到子元素,而且div是沒有value這個屬性的,所以option應該也是一個組件,有value屬性。下面是我寫的組件的用法:
import {MobileSelect, MobileOption} from '../../components/MobileSelect';
<MobileSelect
disabled={isDisabled}
value={data.clarity || ringResponse.clarity || 'Flawless'}
style={{ width: '132px' }}
onChange={(v) => this.changeDataValue('clarity', v)}
>
{
(clarity || []).map((item, i) => {
return (
<MobileOption key={i + ''} value={item.code}>{item.title}</MobileOption>
);
})
}
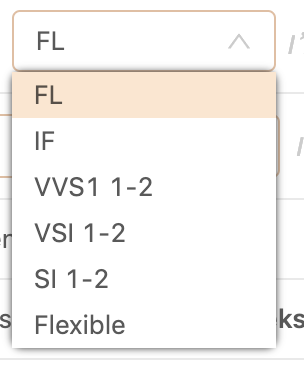
</MobileSelect>可以看出其和一般的select組件用法差不多。效果如下:

下面是組件
import {observable} from 'mobx';
import {observer} from 'mobx-react';
import React from 'react';
import {Icon} from 'antd';
import './index.less';
interface IProps {
disabled?: boolean;
onChange?: (value) => void;
value?: string | number;
style?: React.CSSProperties;
className?: string;
}
@observer
export class MobileSelect extends React.Component<IProps> {
@observable showOption = false; // 是否彈出下拉框
@observable value: any = ''; // 當前選中的value值
@observable text: any = ''; // 選中的value值對應的文本
@observable cell: any; // 組件的dom節點
componentDidMount(): void {
// 獲取選擇框的ref,當在組件外點擊時的時候收起下拉框
document.addEventListener('click', (e) => {
if (this.cell && this.cell !== e.target && !this.cell.contains(e.target)) {
this.showOption = false;
}
}, true);
}
componentWillReceiveProps(nextProps: Readonly<IProps>, nextContext: any): void {
// 根據傳入的value值,遍歷children,找到對應值的展示文本
if (nextProps.value !== this.props.value || nextProps.children !== this.props.children) {
React.Children.map(this.props.children, (child, index) => {
if (nextProps.value === child.props.value) {
this.text = child.props.children;
}
});
}
}
render(): React.ReactNode {
const {children, value} = this.props;
console.log(value);
return (
<div
className={'Mobile-Select ' + this.props.className}
style={this.props.style}
ref={(node) => this.cell = node}
>
<div
className={'select-wrap'}
onClick={() => {
// 禁用不能彈出下拉框
if (!this.props.disabled) {
this.showOption = !this.showOption;
}
}}
>
<Icon type='down' style={this.showOption ? {transform: 'rotate(180deg)'} : {transform: 'rotate(0deg)'}} className={'select-icon'}/>
{this.text}
</div>
<div className={'option-wrap'} style={this.showOption ? {position: 'absolute'} : {display: 'none'}}>
{
React.Children.map(children, (child, index) => {
// 設置選中option和未選中option的樣式
let optionClassName = '';
if (this.props.value === child.props.value) {
optionClassName = child.props.className ? child.props.className + ' option-item selected' : 'option-item selected';
} else {
optionClassName = child.props.className + ' option-item';
}
return (
<div
onClick={() => { // 為了在父組件給子組件添加onClick事件,包裹了一層div
// 有無onChange事件都能改變值
if (this.props.value && this.props.onChange) {
this.props.onChange(child.props.value);
} else {
this.text = child.props.children;
this.value = child.props.value;
}
console.log(this.value);
this.showOption = !this.showOption;
}}
style={this.props.style}
className={optionClassName}
>{child}</div>
);
})
}
</div>
</div>
);
}
}
interface OptionProps {
value?: string | number;
className?: string;
style?: React.CSSProperties;
}
export class MobileOption extends React.Component<OptionProps> {
render(): React.ReactNode {
const {children} = this.props;
return (
<div style={this.props.style}>
{children}
</div>
);
}
}下面是組件的樣式
.Mobile-Select {
display: inline-block;
min-width: 100px;
margin: 0 6px;
.select-wrap {
border: 1px solid #e0c0a2;
border-radius: 4px;
padding: 5px 11px;
display: flex;
flex-direction: row-reverse;
justify-content: space-between;
align-items: center;
.select-icon {
transition: .3s;
float: right;
}
}
.option-wrap {
box-shadow: 0 0 5px #333;
z-index: 1000;
border-radius: 5px;
.option-item {
background-color: #fff;
padding: 2px 11px;
min-width: 100px;
&.selected {
background-color: #fbe6d0;
}
}
}
}總的來說只實現了select的基本功能。有改進的地方請指點一二。
PS:React Select默認值選中問題
import React from "react";
import { render } from "react-dom";
class App extends React.Component {
constructor(props) {
super(props);
this.state = {
projects: [],
value: ""
};
}
componentDidMount() {
// 模擬ajax調用,成功之后把需要改變的默認值賦值給this.state.value
setTimeout(() => {
this.setState({
projects: [
{ id: 1, name: "花生" },
{ id: 2, name: "蘋果" },
{ id: 3, name: "楊桃" }
],
value: 1
});
}, 3000);
}
handleClick() {
this.setState({
projects: [
{ id: 4, name: "水果" },
{ id: 5, name: "西瓜" },
{ id: 6, name: "哈哈哈" }
],
value: 4
});
}
handleChange = e => {
this.setState({
value: e.target.value
});
};
render() {
let projects = this.state.projects;
return (
<div>
<button onClick={this.handleClick.bind(this)}>異步拉取數據</button>
{/* 這里不用再去判斷project的長度是否大于0,在ajax里面做判斷就行,如果小于零或者不存在它就是默認值 */}
<select
defaultValue=""
value={this.state.value}
onChange={this.handleChange}
>
{projects.length > 0 &&
projects.map((item, i) => {
return (
<option key={i} value={item.id}>
{item.name}
</option>
);
})}
</select>
</div>
);
}
}
render(<App />, document.getElementById("root"));關于使用react怎么寫一個select組件就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。