您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關如何在微信小程序中實現bindtap事件傳參,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
什么是事件
事件是視圖層到邏輯層的通訊方式。 事件可以將用戶的行為反饋到邏輯層進行處理。
事件可以綁定在組件上,當達到觸發事件,就會執行邏輯層中對應的事件處理函數。
事件對象可以攜帶額外信息,如 id, dataset, touches。


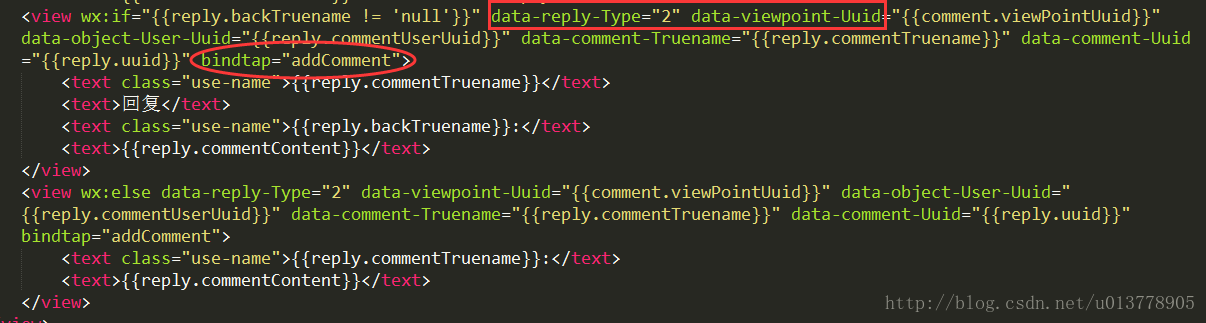
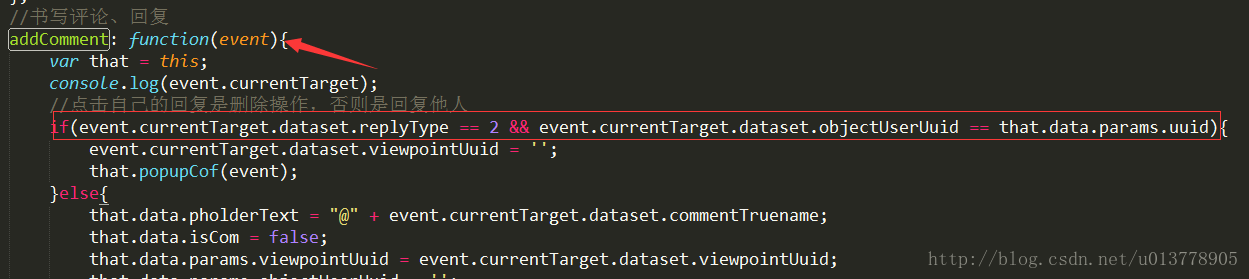
看圖,因為需要傳遞的數據比較多,所以我們通過dataset攜帶參數信息。如果只有一個參數,可以通過id來傳遞。
詳解(以常見的tap點擊事情為例)
wxml
<view id="tapTest" data-hi="WeChat" bindtap="tapName"> Click me! </view>
JS
Page({
tapName: function(event) {
console.log(event)
}
})event 打印結果
{
"type":"tap",
"timeStamp":895,
/////////////////////////////////
"target": {
"id": "tapTest",
"dataset": {
"hi":"WeChat"
}
},
"currentTarget": {
"id": "tapTest",
"dataset": {
"hi":"WeChat"
}
},
///////////////////////////////
"detail": {
"x":53,
"y":14
},
"touches":[{
"identifier":0,
"pageX":53,
"pageY":14,
"clientX":53,
"clientY":14
}],
"changedTouches":[{
"identifier":0,
"pageX":53,
"pageY":14,
"clientX":53,
"clientY":14
}]
}注意兩點:
1、data-名稱 不能有大寫字母,如果需要,可以通過 - (中劃線)來連接單詞,編譯的時候小程序會將第二個單詞首字母自動大寫。圖中代碼是為了自己標志,所以第二個單詞的首字母大寫了,其實可以不用。data-* 屬性中不可以存放對象。
2、注意打印結果中target和currentTarget的區別。
target 觸發事件的源組件。
currentTarget 事件綁定的當前組件。
如果你在父容器上綁定了事件并傳參,當你點擊父容器時,事件綁定的組件和觸發事件的源組件是同一個元素,所以currentTarget 、target 都可以拿到參數,但是當你點擊子元素時,target 就不是事件綁定的組件了,所以拿不到參數。
由于事件冒泡的機制,父容器上綁定的事件依然可以觸發,所以currentTarget 依然可以拿到參數。
說明
id傳參和dataset類似,只是最后獲取值的時候不同。event.currentTarget.id
PS:小程序 view使用bindtap傳值問題
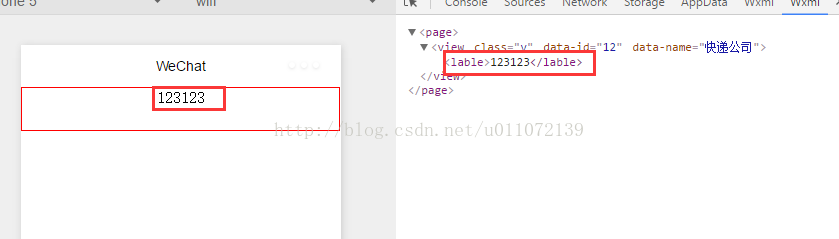
如圖,view標簽 加 bindtap事件,用data-name傳值,如果view中只有文字,點擊整個view區域都可以接收到data-name的值,如果view里面加一個lable標簽,那么點擊lable包裹的區域,data-name取不到值。 解決方法:把取值方式 由e.target.dataset.carrierName 修改為e.currentTarget.dataset.carrierName即可

以上就是如何在微信小程序中實現bindtap事件傳參,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。