您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
幾乎每個web應用都會用到表單,Angular 為我們提供了幾個內置 validators (驗證器),但在實際工作中為了滿足項目需求,我們經常需要為應用添加一些自定義驗證功能。
angular內置驗證器
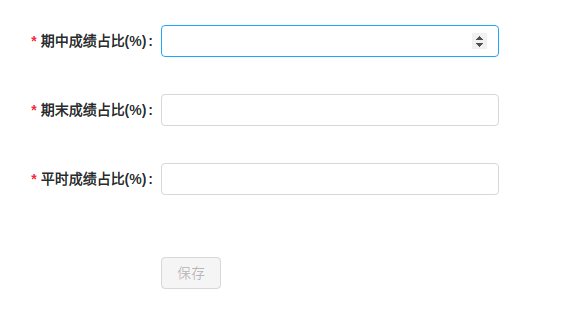
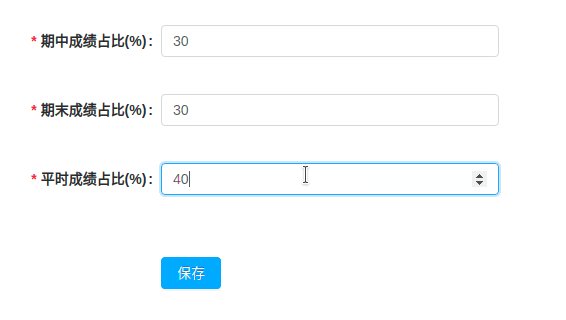
需求:設置成績占比時,如果總占比不是100%,則無法通過驗證。

分析:需求很簡單,只需要寫一個驗證器即可,由于不需要訪問后臺,且驗證器與三個字段有關,所以是同步跨字段驗證。
實現驗證器
首先,去官網上找示例代碼:
export const identityRevealedValidator: ValidatorFn = (control: FormGroup): ValidationErrors | null => {
const name = control.get('name');
const alterEgo = control.get('alterEgo');
return name && alterEgo && name.value === alterEgo.value ? { 'identityRevealed': true } : null;
};
解釋:這個身份驗證器實現了 ValidatorFn 接口。它接收一個 Angular 表單控件對象作為參數,當表單有效時,它返回一個 null,否則返回 ValidationErrors 對象。
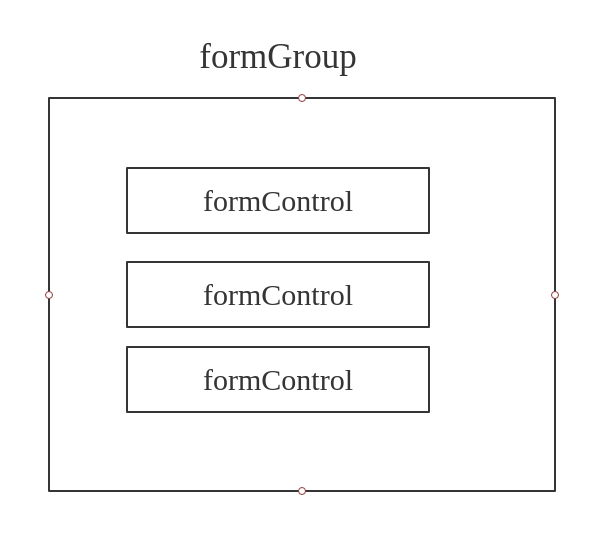
從上可知,所謂跨字段,就是從驗證表單單個控件formControl變成了驗證整個表單formGroup了,而formGroup的每個字段就是formControl。

明白了這個原理,就是根據需求進行改寫:
// 判斷總占比是否等于100
export const scoreWeightSumValidator: ValidatorFn = (formGroup: FormGroup): ValidationErrors | null => {
const sumLegal = formGroup.get('finalScoreWeight')
.value + formGroup.get('middleScoreWeight')
.value + formGroup.get('usualScoreWeight')
.value === 100;
// 如果是,返回一個 null,否則返回 ValidationErrors 對象。
return sumLegal ? null : {'scoreWeightSum': true};
};
到此,驗證器已經寫完。
添加到響應式表單
給要驗證的 FormGroup 添加驗證器,就要在創建時把一個新的驗證器傳給它的第二個參數。
ngOnInit(): void {
this.scoreSettingAddFrom = this.fb.group({
finalScoreWeight: [null, [Validators.required, scoreWeightValidator]],
fullScore: [null, [Validators.required]],
middleScoreWeight: [null, [Validators.required, scoreWeightValidator]],
name: [null, [Validators.required]],
passScore: [null, [Validators.required]],
priority: [null, [Validators.required]],
usualScoreWeight: [null, [Validators.required, scoreWeightValidator]],
}, {validators: scoreWeightSumValidator});
}
添加錯誤提示信息
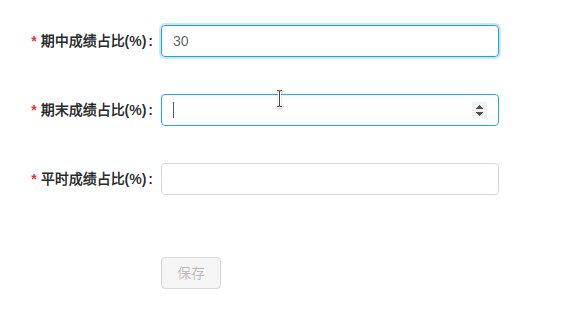
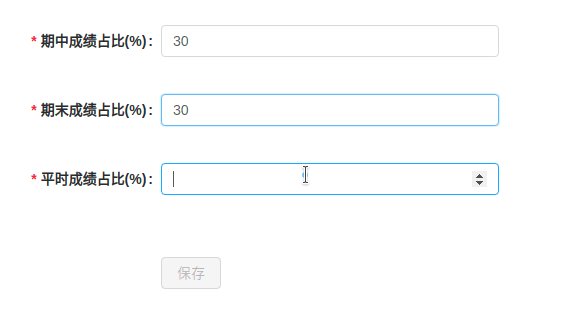
我使用的是ng-zorro框架,當三個成績占比均輸入時,觸發驗證
<nz-form-item nz-row>
<nz-form-control nzValidateStatus="error" nzSpan="12" nzOffset="6">
<nz-form-explain
*ngIf="scoreSettingAddFrom.errors?.scoreWeightSum &&
scoreSettingAddFrom.get('middleScoreWeight').dirty &&
scoreSettingAddFrom.get('finalScoreWeight').dirty &&
scoreSettingAddFrom.get('usualScoreWeight').dirty">成績總占比需等于100%!
</nz-form-explain>
</nz-form-control>
</nz-form-item>
效果:

總結
總的來說這個驗證器實現起來不算很難,就是讀懂官方文檔,然后根據自己的需求進行改寫。
參考文檔:angular表單驗證 跨字段驗證
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。