您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關如何在vue-cli項目中使用mock數據,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
項目是基于vue-cli的,首先必須搭建好vue項目環境。如果有同學不知道如何搭建vue項目,可以參考我的另外一篇文章。因為mock數據需要借助node.js中express框架,所以必須先在項目中安裝npm install express --save。
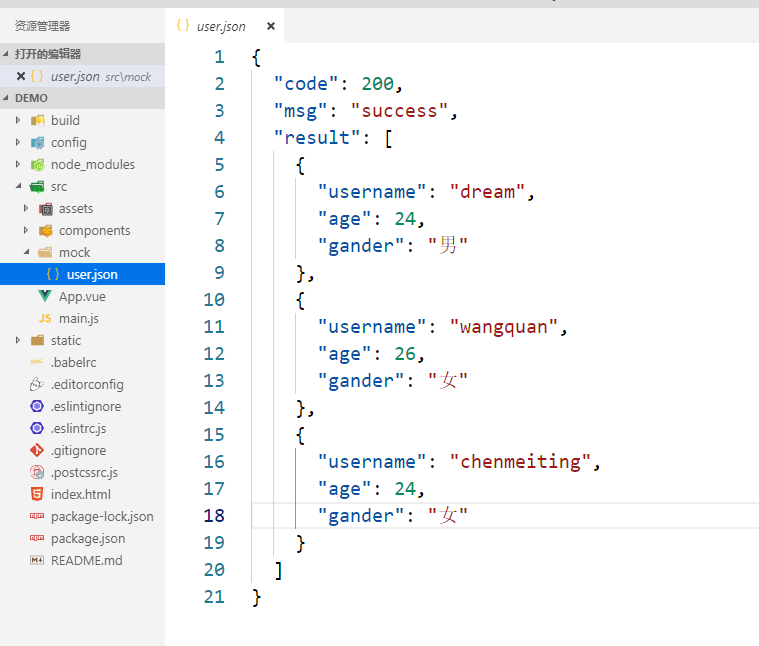
搭建完基礎后,我們在src文件下創建一個mock文件,用來存放我們模擬數據。因為現在大多后臺返回數據類型為json格式,所以我們在mock文件下創建一個user.json文件。

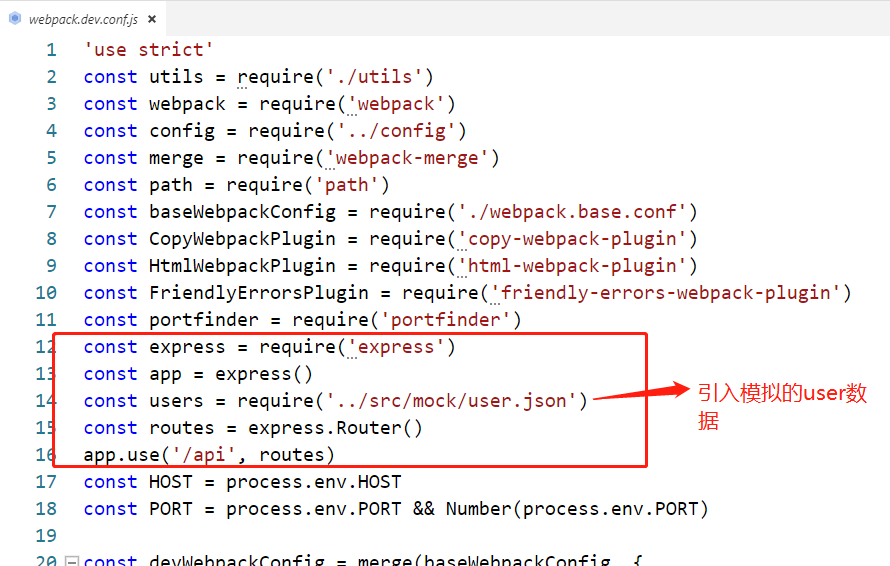
接下來在build文件夾下webpack.dev.conf.js文件中添加以下代碼:
const express = require('express')
const app = express()
const users = require('../src/mock/user.json')
const routes = express.Router()
app.use('/api', routes)
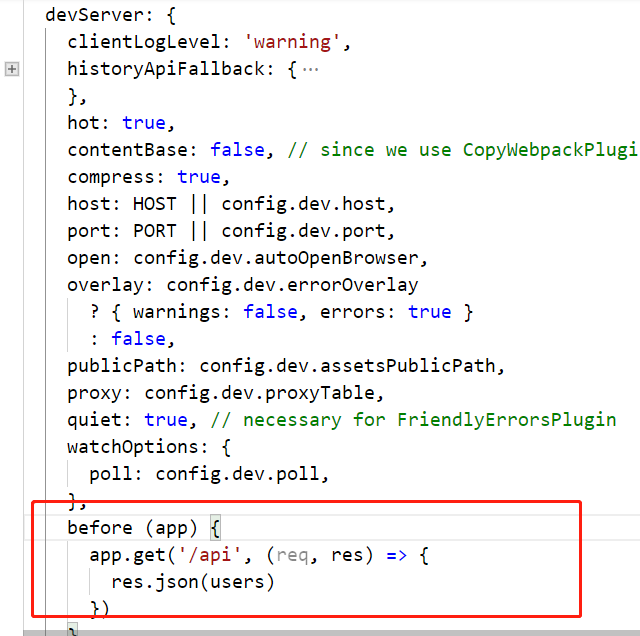
然后在devServer添加:
before (app) {
app.get('/api', (req, res) => {
res.json(users)
})
}
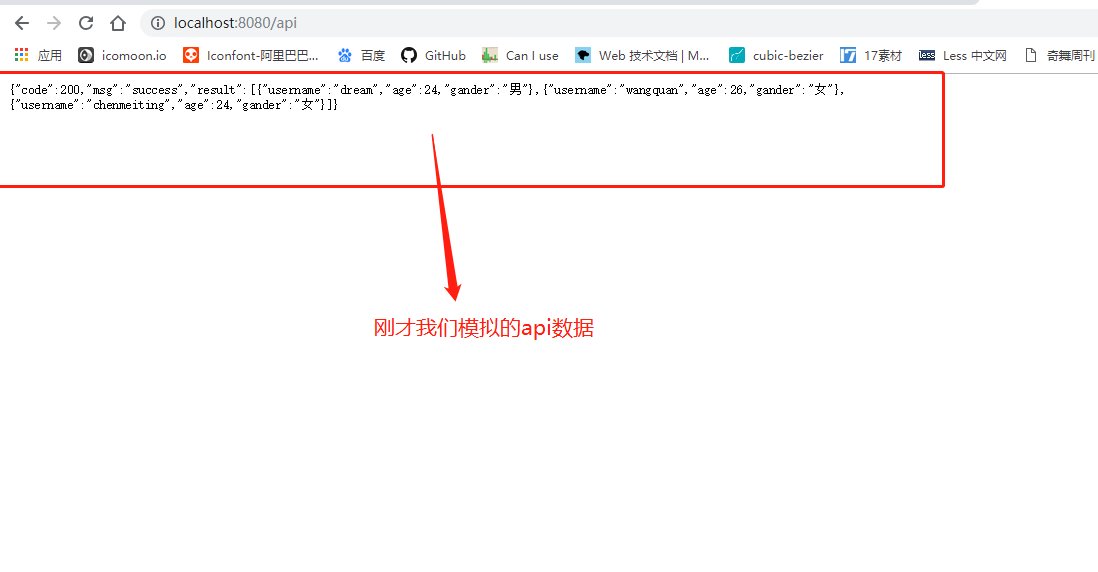
完成以上兩步之后,我們就可以在網頁中看到我們mock的api文件了。 在地址欄輸入:http://localhost:8080/api

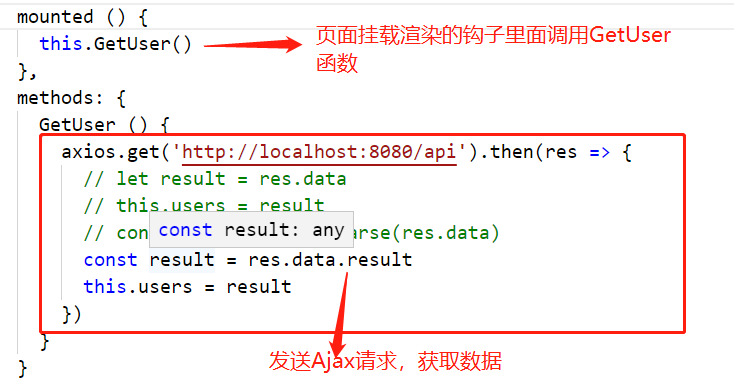
最后我們只需要發送Ajax請求來獲取數據就可以了
npm install axios -S
在App.vue文件中發送Ajax請求獲取數據

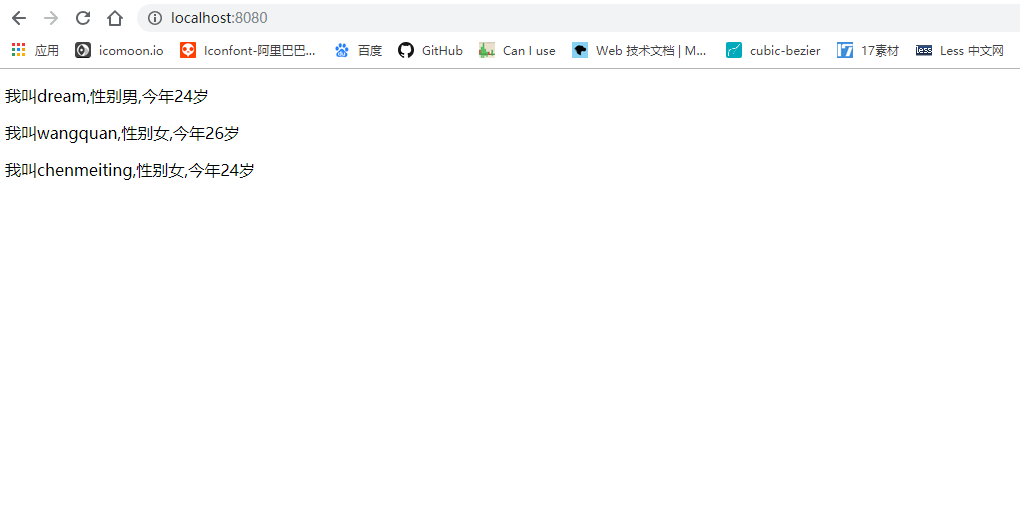
最后重啟項目npm run dev, 可以看到請求的數據已經顯示在頁面中

關于如何在vue-cli項目中使用mock數據就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。