您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
查詢回顯input的封
最近有幸在做一個管理系統采用的是vue+element-ui, 表單頁面非常多, 而且都出奇的大,在多頁面開發的時候做大表單的優缺點我大概先說一下, 我們的任務是, 基于現在的工具, 使他更簡潔, 功能也不差, 而且更利于開發, 維護
直接進入正題
功能是這樣:
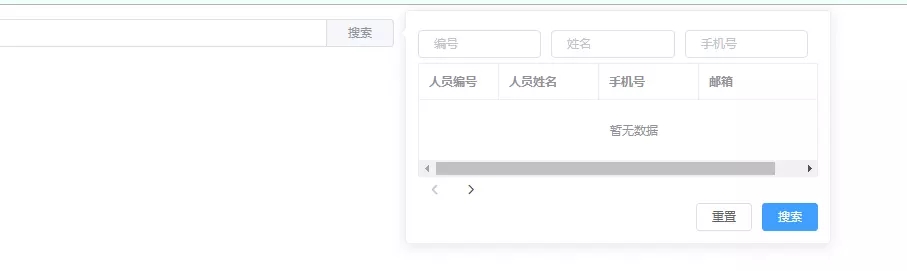
表單中常有的功能是一個input綁定一個按鈕, 當我點擊按鈕的時候, 彈出查詢框, 里面有個小列表, 查到數據后點一行再回顯, 很簡單的需求, 但是會有大量的應用地點, 所以肯定不能復制粘貼, 輸入框我們每次都可以寫, 但是彈出來的小查詢如果每個表單, 每個獨立的彈框再去重復寫就麻煩了, 但是如果我們把它提出來我們就輕松很多, 通過數據去控制功能

有些人可能覺得都是廢話, 而且就這么個簡單的東西, 寫這么多有必要么(我想盡量的把我想到的說出來, 手動滑稽)
要做的就是這個查詢的小列表, 我們整理一下要做的事情, 先做規劃再寫代碼, 避免邊寫邊改, 不然會讓代碼越來越難維護, 寫到下面發現上面不該那么寫, 再去改又懶的改, 然后就郁悶著勉為其難的提交上去了, 雖然功能在但自己看著都......
1. 分析需求: 我們需要什么元素?
通過整理元素我們知道, 有幾樣東西是固定的, 一個form, 一個不知道幾列的table, 一個分頁功能,查詢, 重置按鈕
整理出這個我們就可以第一步把元素構建全, 可能有n個的我們就用一個先占個位置, 結構如下:
<div class="box">
<div class="form">
<form action="">
<input type="text"> *n
</form>
</div>
<div class="table">
<table>
<tr> *n
<td></td>
</tr>
</table>
</div>
<div class="paging"></div>
<div class="button">
<button>查詢</button>
<button>重置</button>
<button>其余功能</button> *n
</div>
</div>
*n的地方代表了接下來我們要用循環創建
2. 我們需要實現什么方法并且那些是要外部傳遞的
這樣一梳理, 就很清晰了, 因為我們的查數據和分頁在一個接口中我就講分頁查詢, 和普通查詢放到了一個函數里, 所以methods中實現剩下的四個方法
methods: {
searchData(pageNum = 0) {
//查詢數據, ES6參數賦值默認為0頁
},
selectRowData(row) {
//選中單行是觸發的函數, 在各個ui框架table中都應該有這個方法, 我們只要實現它就行了
},
resetSearchForm() {
//重置form參數
},
doFunction(){
//執行其他函數
}
}
好了, 接下來看看那些需要是外部傳入的方法, 以及為什么要從外部傳入
i. 首先是一個查詢數據的方法
理由: 我們需要從外部傳入, 這是個查詢列表的組件, 我們肯定不是只適用于一個接口, 而是盡量讓他各種各樣情形下都適用于我們
ii. 選中單行后要傳給父組件的方法
在vue中, 子組件是不能修改父組件的, 在框架封裝中大部分是作者自己封裝了dispatch 和 broadcast, 但是我們就應用于自己的項目, 所以我們不用那么麻煩, 如果想用可以去ui框架源碼中復制一份出來用, 我們就通過父組件傳一個函數給子組件, 然后子組件調用這個函數回調給父組件就好了, 所以要傳一個函數
iii. 其他的執行函數
3. 我們要vue的data參數了, 并確定哪些是在組件中, 哪些是外部傳入
a. from表單的數據綁定(但是我們不確定要有幾個框所以這里要多留一步)
沒錯就這一個就夠了, 我們要做的是可動態配置所以更多的來自于傳參
4. 有了這些我們接下來就是一一實現這些東西就好了
還是先從結構開始
<div class="searchAlert">
<div class="inputBox">
<el-form :inline="true" :model="searchForm" class="searchAlertForm" ref="searchForm">
<!--循環創建條件搜索框-->
<el-form-item v-for="item in inputarr" :key="item.label" :prop="item.dataName">
<el-tooltip :content="item.label" placement="top">
<el-input v-model="searchForm[item.dataName]" :placeholder="item.label" size="mini"></el-input>
</el-tooltip>
</el-form-item>
</el-form>
</div>
<div class="tableBox">
<el-table :data="searchdatalist" size="mini" highlight-current-row
@current-change="selectrowdata" :border="true">
<!--循環創建table列-->
<el-table-column v-for="item in coleumarr" :key="item.label" :prop="item.prop" :label="item.label"
:width="item.width">
</el-table-column>
</el-table>
</div>
<!--判斷是否顯示頁碼條-->
<div class="pagination" v-if="searchpaging">
<el-pagination layout="prev, pager, next" :total="searchpaging.totalPage" :small="true"
:page-size="searchpaging.pageSize" @current-change="searchdata">
</el-pagination>
</div>
<div class="buttonBox">
<el-button size="mini" @click="resetsearchform">重置</el-button>
<el-button size="mini" @click="searchdata" type="primary">搜索</el-button>
<el-button size="mini" v-for="btn in buttonArr" :key="btn.name" size="mini" @click="doFunction(btn.name)" :type="btn.type">btn.name</el-button>
</div>
</div>
5. 實現可供循環創建的數組結構
a. form(先創建一個, 然后放到數組中就好了)
{
label:"輸入框的名稱"
dataName:"作為雙向數據綁定的名字, 同時作為綁定prop的名字"
}
現在來看我們是不能在這個組件中直接定義好form的model結構的, 我們就要動態創建, 在組件中我們只要創建一個空的對象就好了
b. table-col
{
label:"列名稱"
prop:"對應列內容的字段名"
width:"單列寬度"
}
c. button
{
name:"事件和按鈕名字",
type:"按鈕類型"
}
6. 接下來我們去實現我們要傳入的方法
//回顯功能, 可以拿到單選數據
searchCbFn(rowData) {
console.log(rowData)
},
//查詢功能, 分頁等
searchFn(formData, pageNum = 0) {
api({formData:formData, pageData:pageNum}).then(res => {
console.log(res.data)
this.searchDataList = res.data.dataList
//頁面展示 分頁大小控制
this.searchPaging = { ...pagInfo, pageSize: 5 }
}).catch(err => {
throw err;
})
}
7. 最后我們就要補齊所有傳入參數
searchDataList:{}
searchPaging:{}
最后總結
這是我第一次寫分享問, 所以應該還欠缺寫邏輯, 如果什么不懂, 或者建議, 請多多告訴我, 代碼我放在:https://github.com/wqliusong/happy有組件, 有可以直接運行的單頁面
再說一下我遇到的問題吧, 一個就是vue的雙向數據綁定是可以動態的,提醒一下大家, 對象后加動態的名字要用[], 不能用.的, 注意我的input那里就懂了, data里的參數也可以動態創建的, 有了這些我們可以解決很多問題, 所以我們不用很在意他的初始數據格式
接下來我還會寫一個多行編輯的組件, 雖然很多ui中也有, 但是功能都略顯單一, 可能我們程序員就是只要會1+1=2, 就能解決所有數學難題了的一幫人, 我要嘗試讓他功能豐富一點, 在一個就是關于動態增加驗證條件的一些實現, 希望大家能有點收獲
以上所述是小編給大家介紹的Vue封裝功能組件詳解整合,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。