您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
微信小程序-獲取用戶session_key,openid,unionid - 后端為nodejs8.0+
步驟:
1、通過wx.login接口獲取code既jscode,傳遞到后端;
2、后端請求
https://api.weixin.qq.com/sns/jscode2session?appid=APPID&secret=SECRET&js_code=JSCODE&grant_type=authorization_code
地址,就能獲取到openid和unionid。
小程序接口promise化和封裝
1、utils文件夾下創建wechat.js文件
/**
* Promise化小程序接口
*/
class Wechat {
/**
* 登陸
* @return {Promise}
*/
static login() {
return new Promise((resolve, reject) => wx.login({ success: resolve, fail: reject }));
};
/**
* 獲取用戶信息
* @return {Promise}
*/
static getUserInfo() {
return new Promise((resolve, reject) => wx.getUserInfo({ success: resolve, fail: reject }));
};
/**
* 發起網絡請求
* @param {string} url
* @param {object} params
* @return {Promise}
*/
static request(url, params, method = "GET", type = "json") {
console.log("向后端傳遞的參數", params);
return new Promise((resolve, reject) => {
let opts = {
url: url,
data: Object.assign({}, params),
method: method,
header: { 'Content-Type': type },
success: resolve,
fail: reject
}
console.log("請求的URL", opts.url);
wx.request(opts);
});
};
/**
* 獲取微信數據,傳遞給后端
*/
static getCryptoData() {
let code = "";
return this.login()
.then(data => {
code = data.code;
console.log("login接口獲取的code:", code);
return this.getUserInfo();
})
.then(data => {
console.log("getUserInfo接口", data);
let obj = {
js_code: code,
};
return Promise.resolve(obj);
})
.catch(e => {
console.log(e);
return Promise.reject(e);
})
};
/**
* 從后端獲取openid
* @param {object} params
*/
static getMyOpenid(params) {
let url = 'https://xx.xxxxxx.cn/api/openid';
return this.request(url, params, "POST", "application/x-www-form-urlencoded");
};
}
module.exports = Wechat;
2、修改小程序的app.js文件
let wechat = require('./utils/wechat.js');
App({
onLaunch() {
this.getUserInfo();
},
getUserInfo() {
wechat.getCryptoData()
.then(d => {
return wechat.getMyOpenid(d);
})
.then(d => {
console.log("從后端獲取的openid", d.data);
})
.catch(e => {
console.log(e);
})
}
})
后端nodejs,是用的express命令行生成的項目框架,
1、創建common文件夾,創建utils文件,使用request模塊請求接口,promise化request
const request = require("request");
class Ut {
/**
* promise化request
* @param {object} opts
* @return {Promise<[]>}
*/
static promiseReq(opts = {}) {
return new Promise((resolve, reject) => {
request(opts, (e, r, d) => {
if (e) {
return reject(e);
}
if (r.statusCode != 200) {
return reject(`back statusCode:${r.statusCode}`);
}
return resolve(d);
});
})
};
};
module.exports = Ut;
2、新增路由,appId、secret在小程序的后臺獲取
router.post("/openid", async (req, res) => {
const Ut = require("../common/utils");
try {
console.log(req.body);
let appId = "wx70xxxxxxbed01b";
let secret = "5ec6exxxxxx49bf161a79dd4";
let { js_code } = req.body;
let opts = {
url: `https://api.weixin.qq.com/sns/jscode2session?appid=${appId}&secret=${secret}&js_code=${js_code}&grant_type=authorization_code`
}
let r1 = await Ut.promiseReq(opts);
r1 = JSON.parse(r1);
console.log(r1);
res.json(r1);
}
catch (e) {
console.log(e);
res.json('');
}
})
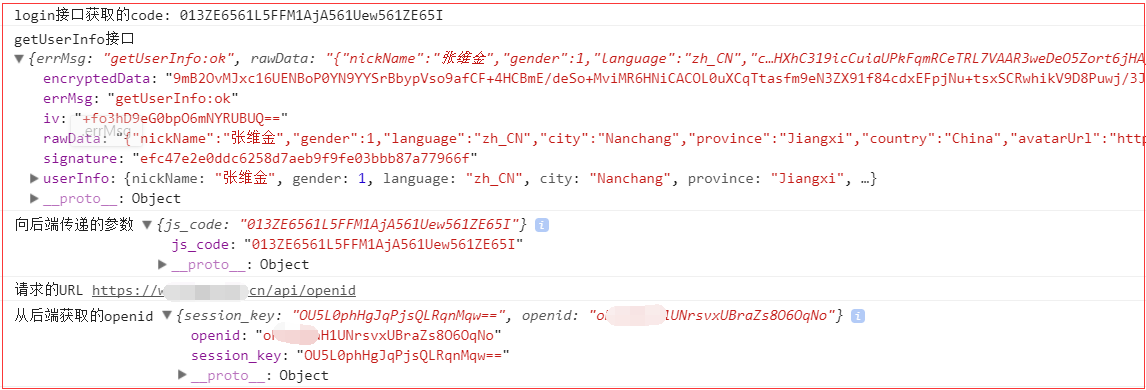
結果:

這個返回結果沒有unionid,按照官方的說法,需要在微信開放平臺綁定小程序;
參考地址:
https://mp.weixin.qq.com/debug/wxadoc/dev/api/api-login.html
https://mp.weixin.qq.com/debug/wxadoc/dev/api/uinionID.html
以上所述是小編給大家介紹的微信小程序獲取session_key,openid,unionid的方法詳解整合,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。