溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關Javascript如何讀取上傳文件內容/類型/字節數,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
在網站開發的某些情況下我們需要上傳文件到服務器,在這個過程中可能會對文件做一定的限制,比如說文件格式,文件大小等,在一些情況下我們上傳文件其實是為了獲取其中的內容在前端區域展示,這個時候就不需要將文件上傳到服務器,完全可以通過Javascript來獲取上傳文件內容然后進行展示,既加快了操作速度,也減輕了服務器的負載和存儲。接下來就是一個實際操作的過程:
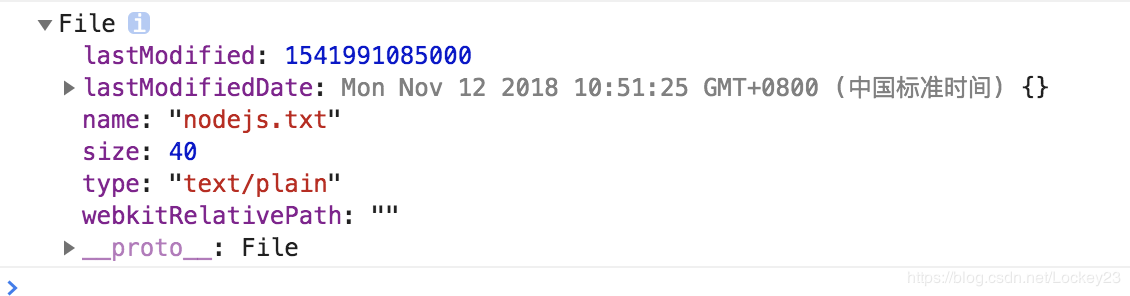
首先來看一下一個上傳文件對象的屬性:

UI設計(React+Material-ui)
...
const styles = theme => ({
formControl: {
margin: theme.spacing.unit,
minWidth: 120,
width: '100%',
},
leftIcon: {
marginRight: theme.spacing.unit,
}
})
...
<Grid item xs>
<FormControl
className={classes.formControl}
error={this.state.Err.includes('sqlStr')}
>
<TextField
label="SQL"
onChange={this.onTextChange('sqlStr')}
value={this.state.sqlStr}
placeholder="Add Select SQL here..."
multiline
InputLabelProps={{
shrink: true,
}}
fullWidth
rows={6}
variant="outlined"
/>
<FormHelperText>{this.state.sqlStrErr}</FormHelperText>
<input
style={{display: 'none'}}
name="uploadSqlFile"
id="uploadSqlFile"
onChange={this.handleUploadSqlFile}
type="file"
/>
<label htmlFor="uploadSqlFile" style={{position: 'absolute', right: '0px',bottom: '20px', background:'#f5f0ff'}}>
<Button color="primary" variant="outlined" component="span">
<CloudUploadOutlined className={classes.leftIcon} />OR UPLOAD SQL FILE
</Button>
</label>
</FormControl>
</Grid>
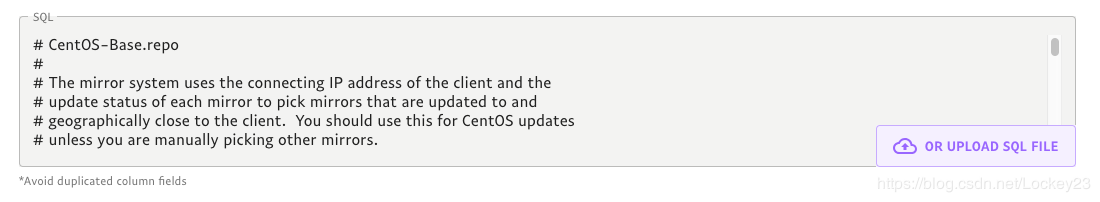
...效果圖如下:

操作綁定,分別包含前端文件內容讀取和文件上傳
handleUploadSqlFile = event => {
let that = this
const selectedFile = event.target.files[0]
if(selectedFile.type.includes('text') || selectedFile.type === ''){
let reader = new FileReader();// !important
reader.readAsText(selectedFile, "UTF-8");// !important
reader.onload = function(evt){// !important
let sqlStr = evt.target.result;// !important
that.setState({
Err: that.state.Err.filter(c => c !== 'sqlStr'),
sqlStr: sqlStr,
sqlStrErr: '*Avoid duplicated column fields',
})
}
}else {
let sqlStrErr = 'File format is not supported!'
if ((selectedFile.size / 1024 / 1024).toFixed(4) >= 2) {//計算文件大小并且換算成M為單位
sqlStrErr = 'File size exceeds the limitation (2M)!'
}
this.setState({
Err: [...this.state.Err, 'sqlStr'],
sqlStrErr: sqlStrErr
})
}
}上邊的示例只是單純的前端文件內容讀取,并未涉及文件上傳到服務器,接下來是:
import axios from 'axios'
...
handleUploadSqlFile = event => {
const selectedFile = event.target.files[0]
if ((selectedFile.size / 1024 / 1024).toFixed(4) >= 10) {
this.setState({ sqlStrErr: 'File size exceeds the limitation (10M)!' })
} else {
const data = new FormData()
data.append('file', selectedFile, selectedFile.name)
axios
.post('/api/utils/upload_file', data, {
onUploadProgress: ProgressEvent => {
this.setState({
loaded: (ProgressEvent.loaded / ProgressEvent.total) * 100 - Math.random() * 16,//此值用來展示上傳進度,好讓用戶知道目前的上傳狀態。
})
},
})
.then(res => {
if (res.data.code === -1) {
this.setState({ sqlStrErr: res.data.info })
} else {
this.setState({
loaded: 100,
})
}
})
}
}關于“Javascript如何讀取上傳文件內容/類型/字節數”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。