您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
vm.$delete()
vm.$delete用法見官網。
為什么需要Vue.delete()?
在ES6之前, JS沒有提供方法來偵測到一個屬性被刪除了, 因此如果我們通過delete刪除一個屬性, Vue是偵測不到的, 因此不會觸發數據響應式。
見下面的demo。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <meta http-equiv="X-UA-Compatible" content="ie=edge" /> <title>Vue Demo</title> <script src="https://cdn.jsdelivr.net/npm/vue"></script> </head> <body> <div id="app"> 名字: {{ user.name }} 年紀: {{ user.age }} <button @click="addUserAgeField">刪除一個年紀字段</button> </div> <script> const app = new Vue({ el: "#app", data: { user: { name: "test", age: 10 } }, mounted() {}, methods: { addUserAgeField() { // delete this.user.age; // 這樣是不起作用, 不會觸發數據響應式更新 this.$delete(this.user, 'age') // 應該使用 } } }); </script> </body> </html>
源碼分析內部實現
源碼位置vue/src/core/instance/state.js的stateMixin方法
export function stateMixin (Vue: Class<Component>) {
...
Vue.prototype.$set = set
Vue.prototype.$delete = del
...
}
然后查看del函數位置, vue/src/core/observer/index.js。
/**
* Delete a property and trigger change if necessary.
* target: 將被刪除屬性的目標對象, 可以是對象/數組
* key: 刪除屬性
*/
export function del (target: Array<any> | Object, key: any) {
// 非生產環境下, 不允許刪除一個原始數據類型, 或者undefined, null
if (process.env.NODE_ENV !== 'production' &&
(isUndef(target) || isPrimitive(target))
) {
warn(`Cannot delete reactive property on undefined, null, or primitive value: ${(target: any)}`)
}
// 如果target是數組, 并且key是一個合法索引,通過數組的splcie方法刪除值, 并且還能觸發數據的響應(數組攔截器截取到變化到元素, 通知依賴更新數據)
if (Array.isArray(target) && isValidArrayIndex(key)) {
target.splice(key, 1)
return
}
// 獲取ob
const ob = (target: any).__ob__
// target._isVue: 不允許刪除Vue實例對象上的屬性
// (ob && ob.vmCount): 不允許刪除根數據對象的屬性,觸發不了響應
if (target._isVue || (ob && ob.vmCount)) {
process.env.NODE_ENV !== 'production' && warn(
'Avoid deleting properties on a Vue instance or its root $data ' +
'- just set it to null.'
)
return
}
// 如果屬性壓根不在對象上, 什么都不做處理
if (!hasOwn(target, key)) {
return
}
// 走到這一步說明, target是對象, 并且key在target上, 直接使用delete刪除
delete target[key]
// 如果ob不存在, 說明target本身不是響應式數據,
if (!ob) {
return
}
// 存在ob, 通過ob里面存儲的Dep實例的notify方法通知依賴更新
ob.dep.notify()
}
工具函數
// 判斷是否v是未定義
export function isUndef (v: any): boolean %checks {
return v === undefined || v === null
}
// 判斷v是否是原始數據類型(基本數據類型)
export function isPrimitive (value: any): boolean %checks {
return (
typeof value === 'string' ||
typeof value === 'number' ||
// $flow-disable-line
typeof value === 'symbol' ||
typeof value === 'boolean'
)
}
// 判斷對象上是否有屬性
const hasOwnProperty = Object.prototype.hasOwnProperty
export function hasOwn (obj: Object | Array<*>, key: string): boolean {
return hasOwnProperty.call(obj, key)
}
關于__ob__屬性, 在很多源碼地方我們都會看到類似這樣獲取ob(Observer實例)
const ob = (target: any).__ob__
牢記只要數據被observe過就會打上這個私有屬性, 是在Observer類的構造器里面發生的
export class Observer {
constructor (value: any) {
this.value = value
// 依賴是存在Observe上的dep屬性, 再次通知依賴更新時候我們一般使用__ob__.dep.notify()
this.dep = new Dep()
this.vmCount = 0
// 定義__ob__
def(value, '__ob__', this)
if (Array.isArray(value)) {
if (hasProto) {
protoAugment(value, arrayMethods)
} else {
copyAugment(value, arrayMethods, arrayKeys)
}
this.observeArray(value)
} else {
this.walk(value)
}
}
...
}
Vue.use()
大家都知道這個方法是用來安裝插件的, 是全局api。
具體使用見官網。
通過Vue.use()源碼+Vuex部分源碼分析插件的安裝過程
Vue.use()什么時候被綁在Vue原型上
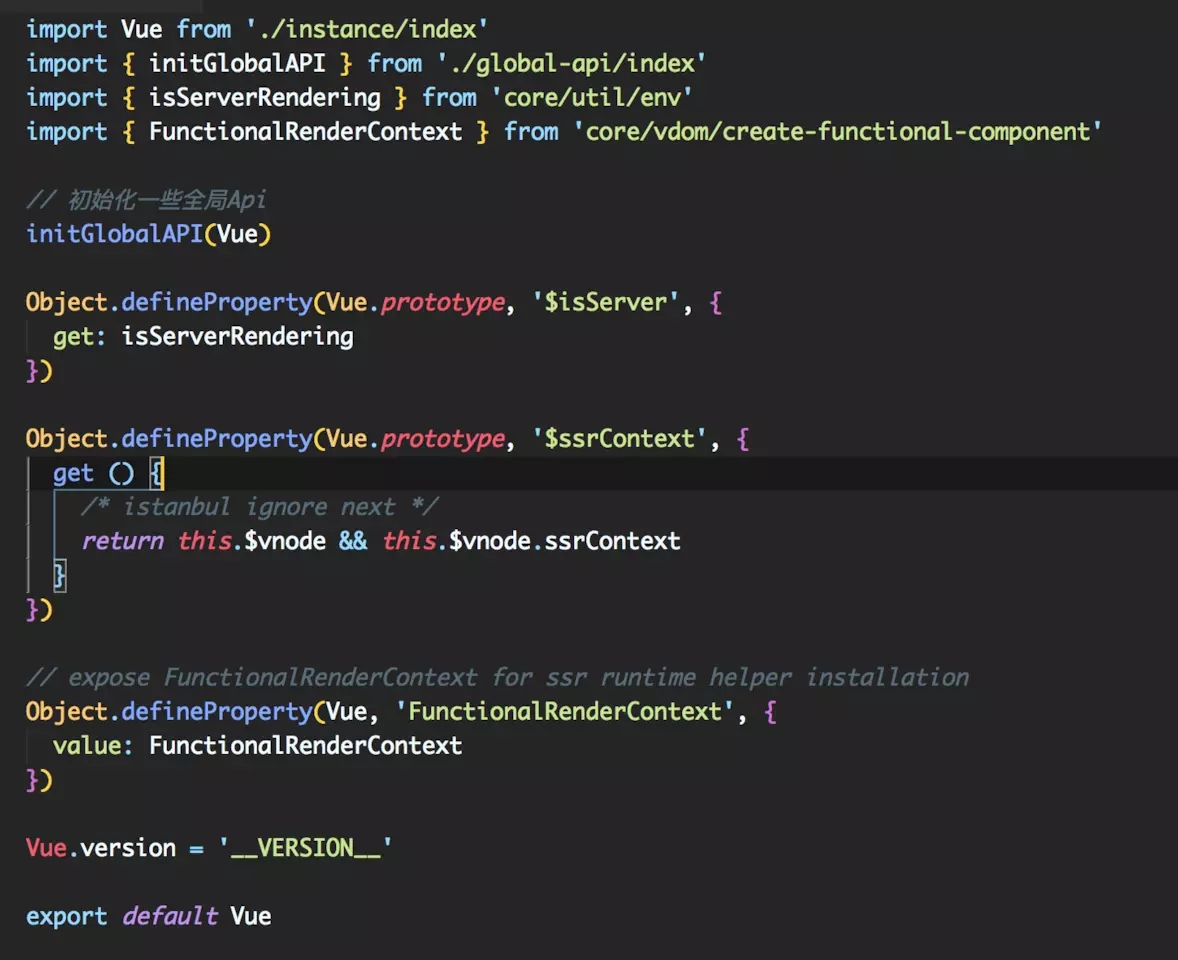
源碼位置: vue/src/core/index.js

Vue
initGlobalAPI()
源碼位置: vue/src/core/global-api/index.js
export function initGlobalAPI (Vue: GlobalAPI) {
...
// 初始化use()
initUse(Vue)
...
}
initUse()
源碼位置: vue/src/core/global-api/use.js
export function initUse (Vue: GlobalAPI) {
// 這里的Vue是構造器函數.
// 通過以下源碼:
// vue-dev/src/core/global-api/index.js initGlobalAPI()中
// vue-dev/src/core/index.js 這里執行了initGlobalAPI() => 初始化一些全局api
// Vue.use(): 安裝Vue.js的插件
// 如果插件是一個對象,必須提供 install 方法
// 如果插件是一個函數,它會被作為 install 方法
// install 方法調用時,會將 Vue 作為參數傳入
Vue.use = function (plugin: Function | Object) {
// installedPlugins存儲install后的插件
const installedPlugins = (this._installedPlugins || (this._installedPlugins = []))
if (installedPlugins.indexOf(plugin) > -1) {
// 同一個插件只會安裝一次
return this
}
// additional parameters
// 除了插件外的其他參數 Vue.use(MyPlugin, { someOption: true })
const args = toArray(arguments, 1)
// 往args存儲Vue構造器, 供插件的install方法使用
args.unshift(this)
// 分情況執行插件的install方法, 把this(Vue), 參數拋回給install方法
// 所以我們常說, install這個方法的第一個參數是 Vue 構造器,第二個參數是一個可選的選項對象:
if (typeof plugin.install === 'function') {
// plugin是一個對象
plugin.install.apply(plugin, args)
} else if (typeof plugin === 'function') {
// plugin是一個函數
plugin.apply(null, args)
}
// install之后會存儲該插件避免重復安裝
installedPlugins.push(plugin)
return this
}
}
Vuex源碼
我們都知道開發一個Vue.js 的插件應該暴露一個 install 方法。這個方法的第一個參數是 Vue 構造器,第二個參數是一個可選的選項對象:
那么我們首先就是看Vuex的install方法是怎么實現的
源碼位置: vuex-dev/src/store.js
let Vue // bind on install
// install: 裝載vuex到vue, Vue.use(Vuex)也是執行install方法
// 關于Vue.use()源碼. vue-dev/src/core/global-api/use.js
export function install (_Vue) {
if (Vue && _Vue === Vue) {
if (process.env.NODE_ENV !== 'production') {
console.error(
'[vuex] already installed. Vue.use(Vuex) should be called only once.'
)
}
return
}
// 首次安裝插件, 會把局部的Vue緩存到全局的window.Vue. 主要為了避免重復調用Vue.use()
Vue = _Vue
applyMixin(Vue)
}
applyMixin()
源碼位置: vuex/src/mixin.js
export default function (Vue) {
const version = Number(Vue.version.split('.')[0])
if (version >= 2) {
// 如果是2.x.x以上版本,注入一個全局mixin, 執行vueInit方法
Vue.mixin({ beforeCreate: vuexInit })
} else {
// override init and inject vuex init procedure
// for 1.x backwards compatibility.
// 重寫Vue原型上的_init方法, 注入vueinit方法 _init方法見 vue-dev/src/core/instance/init.js
const _init = Vue.prototype._init // 作為緩存變量
Vue.prototype._init = function (options = {}) {
options.init = options.init
? [vuexInit].concat(options.init)
: vuexInit
// 重新執行_init
_init.call(this, options)
}
}
/**
* Vuex init hook, injected into each instances init hooks list.
*/
// 注入store到Vue構造器
function vuexInit () {
// 這里的this. 指的是Vue構造器
/**
* new Vue({
* ...,
* store,
* route
* })
*/
// options: 就是new Vue(options)
// 源碼見 vue-dev/src/core/instance/init.js initMixin方法
const options = this.$options
// store injection
// store是我們使用new Vuex.Store(options)的實例
// 注入store到Vue構造函數上的$store屬性上, 所以我們在Vue組件里面使用this.$store來使用
if (options.store) {
// options.store為真說明是根節點root
this.$store = typeof options.store === 'function'
? options.store()
: options.store
} else if (options.parent && options.parent.$store) {
// 子組件直接從父組件中獲取$store,這樣就保證了所有組件都公用了全局的同一份store
this.$store = options.parent.$store
}
}
}
至于install方法Vuex是如果執行的?
export class Store {
constructor (options = {}) {
// 瀏覽器環境下安裝vuex
if (!Vue && typeof window !== 'undefined' && window.Vue) {
install(window.Vue)
}
...
}
}
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。