您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
疑問:(判斷和傳參)
點擊導航欄目,js如何判斷自己點擊的是哪個具體欄目?
它們是如何傳參的?
如何使用params,攜帶查詢參數?
效果圖解說:
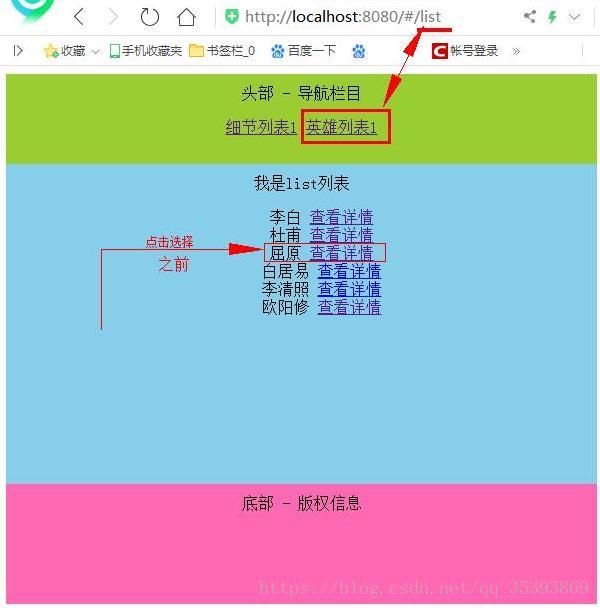
A. 點擊選擇【屈原“查看詳情”】之前

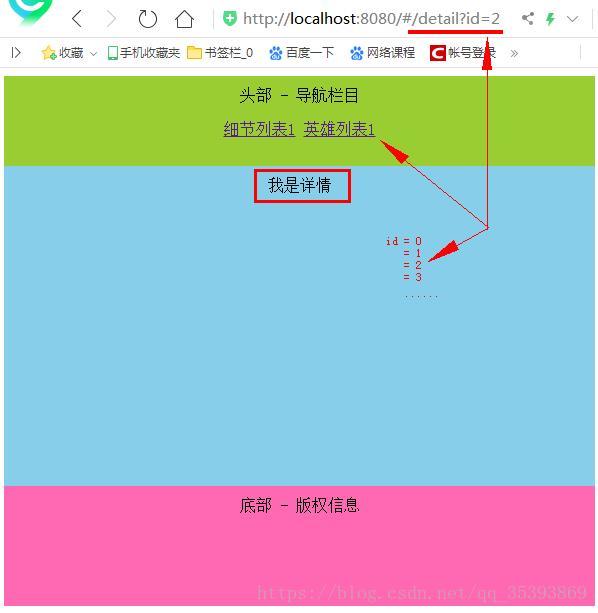
B. 點擊選擇【屈原“查看詳情”】之后

要點總結:
在vue-router中,有兩大對象被掛載到了實例this;
$route(只讀、具備信息的對象);
$router(具備功能的函數)
查詢字符串:
1.去哪里 ?
<router-link :to="{name:'detail',query:{id:1}}"> xxx </router-link>
2.導航(查詢字符串path不用改)
{name:'detail',path:'/detail',組件}
3.去了干嘛?獲取路由參數(要注意是 query ,還是 params 和 對應的 id 名? 是后者需要注意設置相關文件的id規則)
+ this.$route.query.id
path方式:
1.去哪里 ?
<router-link :to="{name:'detail',params:{name:1}}"> xxx </router-link>
2.導航(查詢字符串path不用改)
{name:'detail',path:'/detail/:name',組件}
3.去了干嘛?獲取路由參數(要注意是 query ,還是 params 和 對應的 name 名? 是后者需要注意設置相關文件的id規則)
+ this.$route.params.id
相關文件代碼:
1. main.js文件
import Vue from 'vue';
import VueRouter from 'vue-router';
//引入主體(頁面初始化顯示)
import App from './components/app.vue';
//一個個link對象 - 分類
import Detail from './components/detail.vue';
import List from './components/list.vue';
//安裝插件
Vue.use(VueRouter);//掛載屬性
//創建路由對象并配置路由規則
let router = new VueRouter({
//routes
routes: [
//一個個link對象
{name: 'detail',path: '/detail',component: Detail},
//此處的path規則不受list.vue中的query(匹配參數規則的)影響
{name: 'list',path: '/list',component: List}
]
});
/* new Vue 啟動 */
new Vue({
el: '#app',
render: c => c(App),
//讓vue知道我們的路由規則
router:router,//可以簡寫為router
})
2. app.vue文件
<template>
<div>
<div class="header">
頭部 - 導航欄目
<p>
<router-link :to="{name:'detail'}">細節列表1</router-link>
<router-link :to="{name:'list'}">英雄列表1</router-link>
</p>
</div>
<!--留坑,非常重要-->
<router-view class="main"></router-view>
<div class="footer">底部 - 版權信息</div>
</div>
</template>
<script>
export default {
data(){
return{
}
},
methods:{
}
}
</script>
<style scoped>
.header,.main,.footer{text-align: center;padding: 10px;}
.header{height:70px;background: yellowgreen;}
.main{height:300px;background: skyblue;}
.footer{height: 100px;background: hotpink;}
</style>
3. list.vue文件
<template>
<div>
我是list列表
<!-- :key是綁定器 -->
<!-- query是查詢字符串,加查詢參數 ,相當于查詢規則;對比參考main.js關于路由配置path屬性-->
<ul>
<li v-for="(hero,index) in heros" :key="index">
{{hero.name}}
<router-link :to="{name:'detail',query:{id:index}}">查看詳情</router-link>
</li>
</ul>
</div>
</template>
<script>
export default{
data(){
return{
heros:[{
name:'李白'
},{
name:'杜甫'
},{
name:'屈原'
},{
name:'白居易'
},{
name:'李清照'
},{
name:'歐陽修'
}]
}
}
}
</script>
<style scoped>
ul,li{list-style: none;}
</style>
4. detail.vue文件:(可以在控制臺查看打印結果)
<template>
<div>
我是詳情
</div>
</template>
<script>
export default{
data(){
return{
}
},//DOM尚未生成
create(){
//獲取路由參數
//vue-router中掛載兩個對象的屬性
//$route(信息數據)
//$router(功能函數)
/*console.log(this.$route.params);*/
console.log(this.$route.query);
},//已經將數據裝載到頁面上去了,DOM已經生成
mounted(){
}
}
</script>
<style>
</style>
這就是本文的內容。
以上所述是小編給大家介紹的如何使用router-link對象方式傳遞參數詳解整合,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。