您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
無論是小程序還是平常的Html頁面,input文本框我們用到的次數都很多,這一篇文章主要是講關于小程序中文本框聚焦自動拉起輸入鍵盤的一些使用心得。
為什么我需要聚焦拉起鍵盤呢?為什么我棄用失焦事件呢?
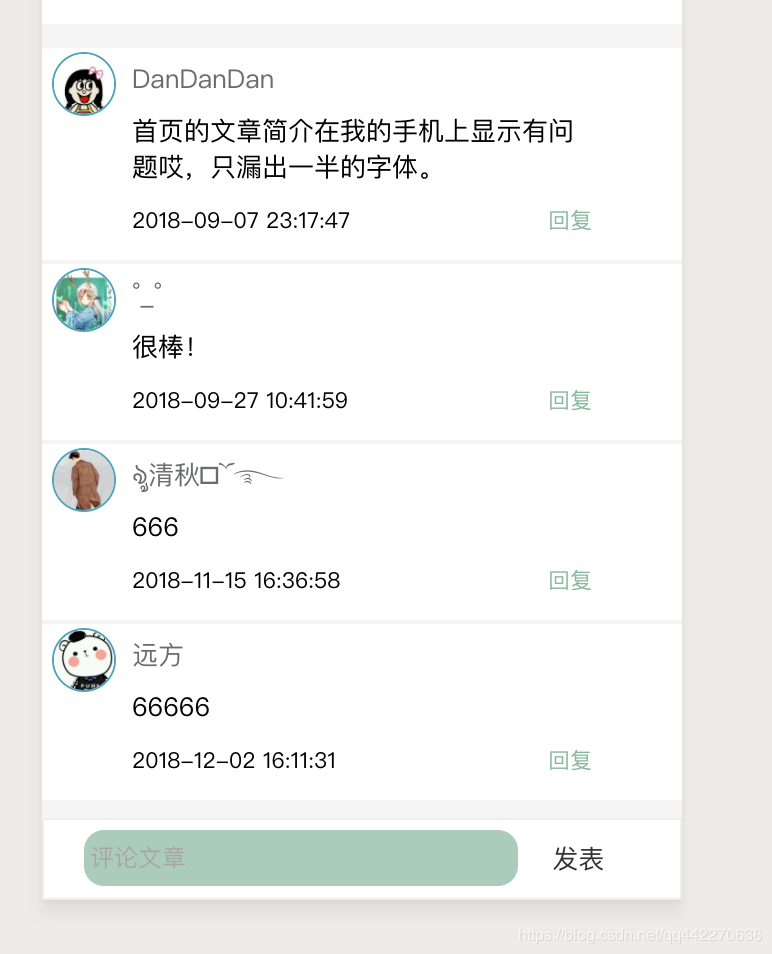
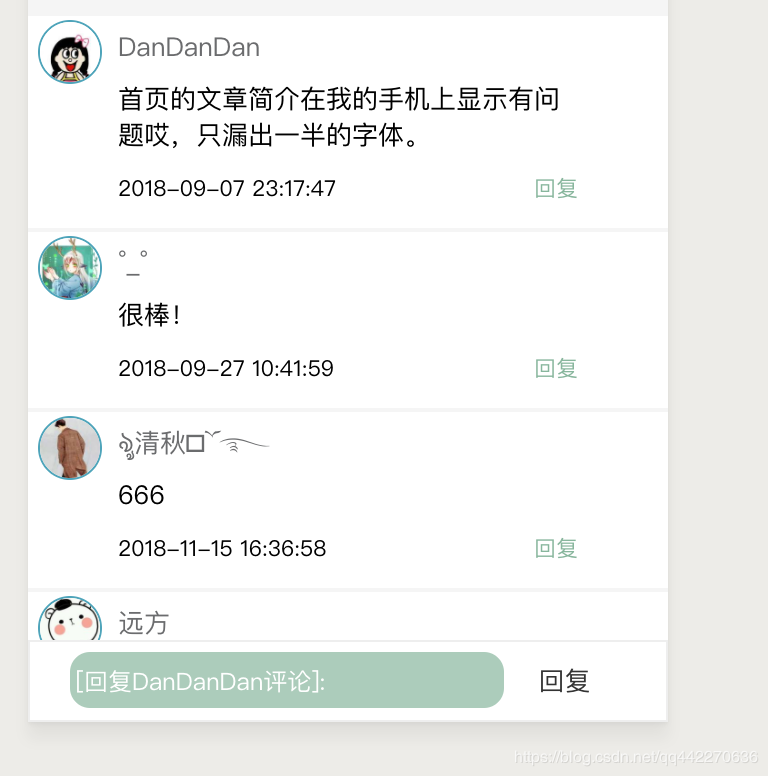
因為在我的小程序文章中提供了評論文章的功能,昨天空閑下來我想將回復評論的功能也做一下,我想讓回復和評論同時共用一個文本框如下圖一,我來說明一下的操作:當我們進入文章界面的時候,輸入框模式默認是評論文章的,但是如果我們點擊回復就會出現圖二的情況,在文本框出現回復XXX的評論,這里有個過程:當我們點擊回復的時候首先讓該文本框聚焦(focus="{{focus}}為true的時候就會聚焦),手機上會自動拉起輸入框,然后在該文本框上賦值"回復XXX的評論"。為什么要文本框賦值呢?因為我用"文本內容.indexOf("[回復XXX的評論:]")==0"來區分是回復文章還是回復評論。
在一開始的時候我并非這樣設計的,我當時想的是:既然點擊回復會聚焦拉起文本框,那么失焦的時候我在把文本框改為評論文章吧,但是測試的時候就出現了一個問題:我點擊回復的時候文本框失焦觸發的方法在回復按鈕觸發之前,也就說回復評論變成了評論文章,當時想到的一個解決辦法是定時器,讓失焦事件方法體延遲執行,雖然達到了效果,但是也有問題:用戶回復評論的時候,突然不想評論了,點擊屏幕的其他地方,此時應該立刻按鈕變成發表,文本框的placeholder變成評論文章,但是由于延遲所以會過一會才變回去,不太友好。那么怎么辦呢?我就想起了CSDN回復評論的功能,我們回復評論的時候會帶上replyXXX的效果,我就想這個是不是判斷回復文章還是回復評論的區別,然后我就這樣做了。我們往下看具體的實現


那我們來具體的看代碼:
<input bindinput="wxSearchInput" focus="{{focus}}" value="{{content}}" class="wxSearch-input search-input" placeholder='{{comorfeed}}' cursor-spacing='20'/>
<button class="wxSearch-button items" style='display:flex' size="mini" plain="true" open-type="getUserInfo" lang="zh_CN" bindgetuserinfo="onGotUserInfo">{{insertorfeed}}</button>
上面就是文本框和按鈕以及綁定的事件,我們主要來看JS:
首先我們要看一下點擊回復拉起鍵盤的事件:代碼里面id為文章評論的id,name為評論人的姓名,focus就是聚焦設為true,insertorfeed是按鈕顯示的值,一開始為評論,點擊回復之后按鈕變成回復,placeholder變成回復評論,content自動加上"[回復XX的評論]".
feedbackCom: function(e) {
var id = e.currentTarget.dataset.id
var name = e.currentTarget.dataset.name
var index = e.currentTarget.dataset.index
console.log(id + name + index)
this.setData({
id: id,
index: index,
focus: true,
insertorfeed: "回復",
comorfeed: "回復評論",
content: "[回復" + name + "評論]:"
})
},
分析完點擊回復的事件之后,我們看一下文本框輸入的時候會觸發的wxSearchInput方法:這個方法會首先setData文本框的值用于渲染,然后判斷this.data.id,它作為是否點擊回復的第一層判斷,如果this.data.id存在,我們就要判斷content是否含有"[回復XXX的評論]:",如果存在就說明是回復評論而不是文章(我們要主要indexOf==0才算回復評論,因為他要在最前面才為true,不是含有就為true)。如果不包含說明人為的刪除了"[回復XXX的評論]:"此時我們就當它要回復文章了,然后清除有關回復的一切數據(有個小問題就是,我這里吧內容全部清除了,大家可以截取一下字符串,只把[回復XX的評論]給去掉)
wxSearchInput: function(e) {
this.setData({
content: e.detail.value
})
//如果點擊了評論的回復,this.data.id就會有值
if (this.data.id) {
console.log("存在點擊回復")
//判斷content是否含有"[回復XXX的評論]:"
if (this.data.content.indexOf("[回復" + this.data.comment.commment[this.data.index].userName + "評論]:") == 0) {
console.log("確定是回復評論" + this.data.comment.commment[this.data.index].userName)
} else {
console.log("存在點擊回復,但是刪除了,所以是評論文章")
//清楚有關回復的一切數據
this.setData({
id: "",
content: "",
comorfeed: "評論文章",
insertorfeed: "發表",
})
}
} else {
console.log("不存在點擊回復,直接評論文章")
}
},
因為我們在輸入的時候就做了一系列的判斷,所以當我們提交的時候就非常容易了:首先判斷內容是否為空,然后通過判斷comorfeed來判定是回復文章還是回復評論。如果是回復評論那么我們提交之前應該把文本的前綴去掉
/**
* 用戶提交內容,獲取用戶信息
*/
onGotUserInfo: function(e) {
console.log("xxx1")
/**
* 檢查評論內容是否為空
*/
if (!this.checkContent(this.data.content)) {
return;
}
/**
* 如果用戶授權,則能拿到數據,否則就是用戶拒絕授權,那么提示無法評論
*/
if (e.detail.userInfo) {
if (this.data.comorfeed == "評論文章") {
//發表評論
console.log(this.data.comorfeed)
allReq.userLogin(e.detail.userInfo.nickName, e.detail.userInfo.avatarUrl, e.detail.userInfo.gender, this.data.content, this.data.artilceId, 0);
} else {
console.log("回復評論")
console.log(this.data.id)
var co = this.data.content.split("[回復" + this.data.comment.commment[this.data.index].userName + "評論]:");
console.log(co)
allReq.userLogin(e.detail.userInfo.nickName, e.detail.userInfo.avatarUrl, e.detail.userInfo.gender, co[1], this.data.artilceId, this.data.id);
}
this.setData({
content: "",
id: "",
comorfeed: "評論文章",
insertorfeed: "發表",
})
} else {
remind.modal("提示", '讓小每認識你之后才能評論哦')
}
},
其實實現聚焦不難,有API我們很容易實現,有點麻煩的是一系列的判斷,因為既然用到了聚焦那么肯定不單單只是拉起鍵盤那么簡單你最終要實現的東西肯定還需要進一步的推進,此時到底是用失焦還是想我一樣就需要你分析你的需求了。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。