您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
現在用VSCode開發Vue.js應用幾乎已經是前端的標配了,但很多時候我們看到的代碼混亂不堪,作為一個前端工程師,單引號雙引號亂用,一段有分號一段沒有分號,有的地方有逗號有的地方沒有逗號,空格回車都對不齊,還說自己做事認真,這不是開玩笑的事情。

我們今天從頭開始,完整地講述一下一個重度代碼潔癖患者該如何用vscode開發vue,以及如何把一個已經可以宣判死刑的全身各種格式錯誤幾萬條的項目整容成標準美女。
從安裝開始
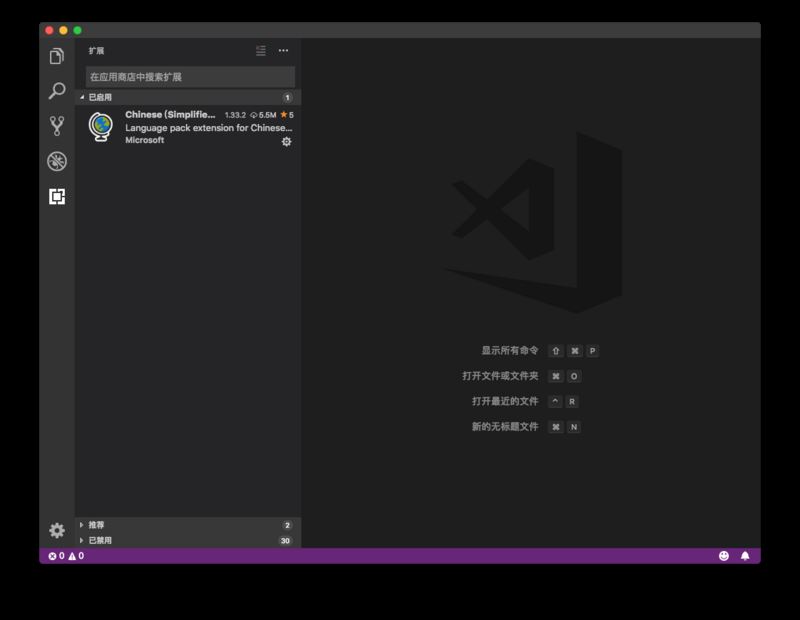
為了準確起見,我們把vscode里所有插件全部禁用,把用戶設置清空,以讓它盡可能恢復成原始的樣子:

作為代碼潔癖患者,對于系統的版本要求一定也是最苛刻的,不管什么時候,都讓我們把所有的系統能升級的都升級到最高版本:
npm install -g @vue/cli
然后,我們開始創建項目:
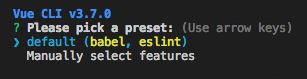
vue create hello-world
在這里,一定要選擇第一項:babel + eslint,這兩個是必不可少的。我見到有些人嫌eslint麻煩,居然在項目建立好之后手工把eslint關掉的,簡直無語。

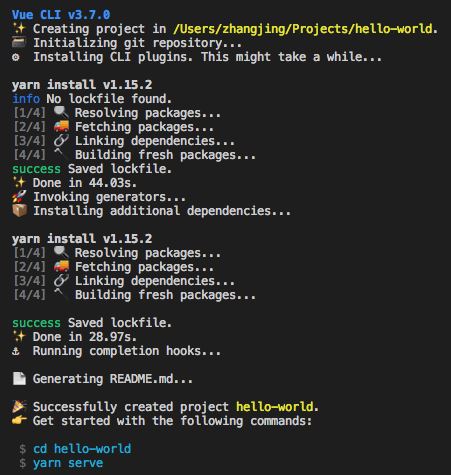
安裝完畢:

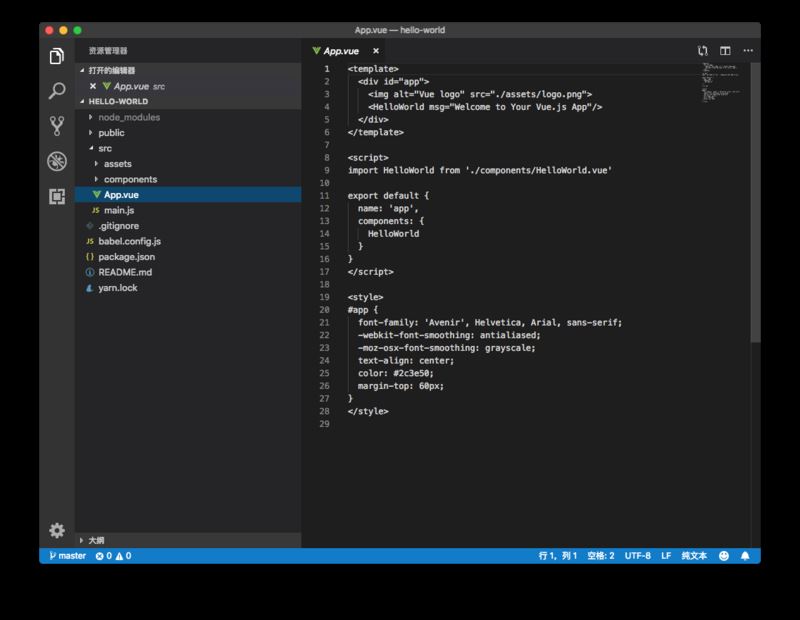
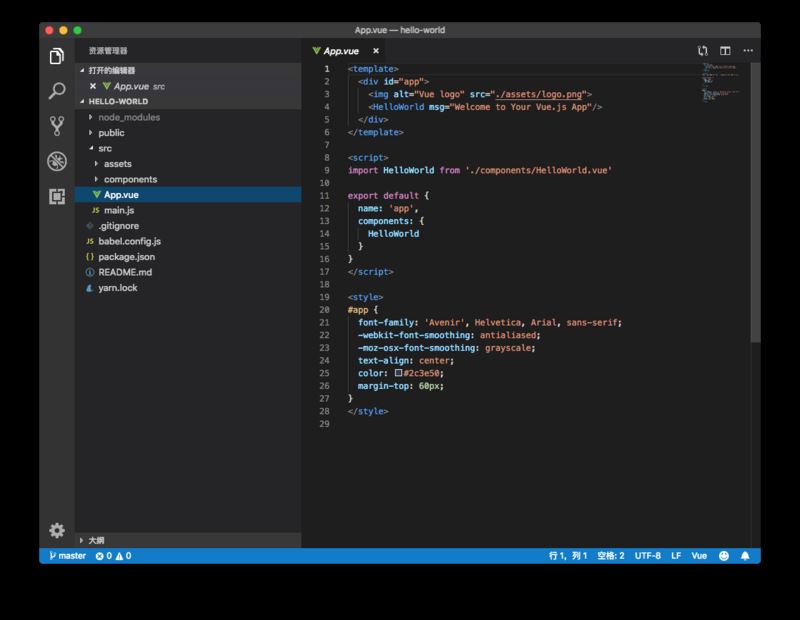
我們先不急著執行,執行代碼是最容易的事情,我們先打開代碼看一下:

好吧,至少我們需要先安裝vetur插件。這幾乎已經確定是開發vue項目的標配了,即使我不說,vscode也會強烈建議你安裝它。

裝上vetur以后多少有點人樣了。接下來我們來試一試能不能自動格式化,這部分才是潔癖患者的最愛。胡亂加幾個空格,然后保存試試看:

不能格式化,連個提示都沒有!
用lint格式化
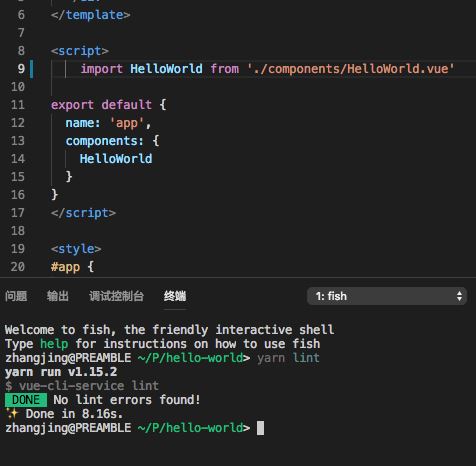
就算vscode里的vetur不能幫我們自動格式化,好在package.json命令里還有一個lint命令,我們看看lint命令能不能幫我們自動格式化:

lint居然說沒有錯誤!明明就是多了很多空格的錯誤好吧,為什么?
這是因為缺省的vue-cli沒有為我們安裝@vue/prettier插件,我們先來手工安裝一下:
yarn add -D @vue/eslint-config-prettier
然后在package.json或者.eslintrc.js或者其它什么你設置eslint的地方,給它加上:
"extends": [ "plugin:vue/essential", "eslint:recommended", "@vue/prettier" ],
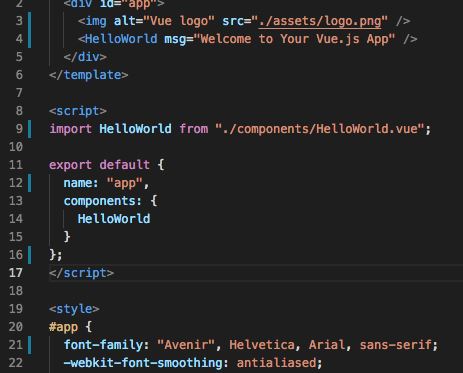
特別是最后這一個@vue/prettier,非常重要。然后再執行yarn lint。多余的空格被自動干掉了,但是我們發現有一些地方同時也被篡改了:

所有的單引號被變成雙引號了,原本行尾沒有的分號被加上了分號。這是為什么呢?因為我們雖然引入了prettier,但是還沒有對prettier做設置,我們在項目的根目錄下創建一個.prettierrc.js文件,然后在其中加入:
module.exports = {
semi: false,
singleQuote: true
}
再次執行yarn lint,現在我們看到lint已經能夠起作用了。它不但能把我們多余插入的空格刪掉,并且能按照規則把雙引號變成單引號,把行尾多余的分號刪掉。當然,關于行尾加不加分號這是一個哲學命題,你可以根據你個人的喜好自行決定。在這里,我們權且按照vue-cli的標配執行。

到這一步很關鍵,假設你拿到一個爛的不再爛的vue項目,里面有幾千個.vue文件,幾萬個各種格式錯誤,也都能通過yarn lint這一行命令把它們全部修正過來!
在vscode里格式化
事情還沒有完,我們注意到雖然yarn lint命令能在編寫完代碼之后幫我們格式化,但是既然我們是用vscode進行開發,我們當然希望能在vscode里直接看到對于錯誤的標注。
這時候我們需要在vscode里再安裝一個插件eslint。
你以為安裝上eslint插件就行了嗎?不行的。因為eslint并不知道我們的.vue文件里面包含了js語法,所以還需要打開我們的vscode設置文件。
注意:這里一定要設置到項目的設置里,而不要只是設置到你自己個人的設置里,否則你團隊的小伙伴隨便一改又亂掉了。正確的方法是在你項目的文件夾下有一個.vscode文件夾,而vue最討厭的地方是它居然會把這個文件夾放到.gitignore里,這個錯誤你必須要糾正過來,也就是說從.gitignore文件里把.vscode刪掉。切切。
在你項目的settings.json里文件里添加以下代碼:
{
"eslint.autoFixOnSave": true,
"eslint.validate": [
"javascript",
"javascriptreact",
{
"language": "vue",
"autoFix": true
}
],
}
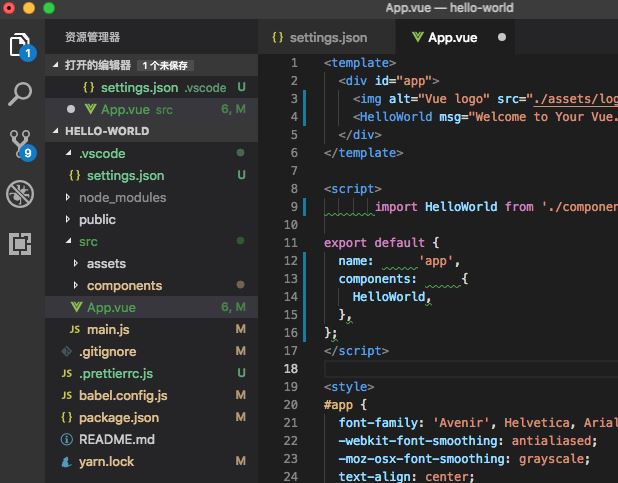
這時候所有錯誤都被標注出來了,注意看左側,一定要讓這個settings.json文件是綠色的,而不能是灰色的,如果是灰色的,請檢查你的.gitignore文件:

因為我們在settings.json文件里設置了autoFixOnSave,所以不管多么亂的格式,只要一按Ctrl+S保存,自動就幫我們把代碼格式整理好了,是不是很方便呢?
和Prettier的沖突
有些時候我們的vscode里插件裝的比較多,譬如還安裝了prettier插件,因為我們不只開發vue項目,可能還有其它類型的js項目特別是傳統js項目,需要用到prettier進行美化,而prettier的一些功能是會和eslint相沖突的,比如說我們在全局設置了prettier的formatOnSave,這個功能就會和eslint的autoFixOnSave打架,為了避免這個矛盾,我們通常還會在本項目的settings.json文件里再多加幾個選項,類似于這樣:
"editor.tabSize": 2, "editor.formatOnSave": false, "prettier.semi": false, "prettier.singleQuote": true
有了這些設置,基本上prettier就不會和eslint打架了。
小結
以上就是用vscode開發vue程序的標配,并不像網上有些文章說的那么簡單,不是只需要配一個eslint就能解決的事情,這里還用到了vetur,eslint和prettier,把幾個工具綜合用好,才能真正達到我們的錯誤隨時可見,保存自動修改,更正既往錯誤的目的。希望每個前端工程師寫出的代碼都如出一人之手,漂亮簡潔干凈。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。