您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關常見的瀏覽器存儲方式有哪些的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
Cookie基于HTTP規范,用來識別用戶。
Cookie是服務器發送到瀏覽器的一小段數據,會在瀏覽器下次向同一服務器再發起請求時被攜帶并發送到服務器上。
Cookie誕生之初的作用就是解決HTTP的無狀態請求,用來記錄一些用戶相關的一些狀態。
?會話狀態管理(如用戶登錄狀態、購物車、游戲分數或其它需要記錄的信息)
?個性化設置(如用戶自定義設置、主題等)
?瀏覽器行為跟蹤(如跟蹤分析用戶行為等)
因為一些前端交互的需要,后來cookie也被用于存儲一些客戶端的數據。
Cookie的原生api不友好,需要自行封裝一下。下面是封裝后的方法。
創建cookie
/**
* @description js原生設置cookie
* @param {String} name 給你要設置的cookie起個名字(key)
* @param {String} value cookie的具體內容(value)
* @param {String} expiredays 設置cookie的過期時間,單位:天
*/
function setCookie(name, value, expiredays) {
var exdate=new Date();
exdate.setDate(exdate.getDate() + expiredays);
document.cookie = name + '=' + escape(value)+ ((expiredays == null) ? '' : ';expires=' +exdate.toGMTString());
}獲取cookie
/**
* @description js原生獲取cookie方法1
* @param {String} name 你要獲取的cookie名
*/
function getCookie(name) {
if (document.cookie.length > 0) {
var start = document.cookie.indexOf(name + '=');
if (start !== -1) {
start = start + name.length + 1;
var end = document.cookie.indexOf(';', start);
if (end === -1) {
end = document.cookie.length;
return unescape(document.cookie.substring(start, end));
}
}
}
return '';
}
/**
* @description js原生獲取cookie方法2
* @param {String} name 你要獲取的cookie名
*/
function getCookie(name) {
var cookieArr = document.cookie.split(';') || [];
if(!cookieArr.length){
return '';
}
for(var i = 0; i < cookieArr.length; i ++){
var key = $.trim(cookieArr[i]).split('=')[0];
var value = $.trim(cookieArr[i]).split('=')[1];
if(key === name){
return value;
}
}
}檢查cookie是否已存在
function checkCookie() {
username = getCookie('username');
if (username !== null && username !== '') {
alert('Welcome again ' + username + '!');
} else {
username = prompt('Please enter your name:', '');
if (username !== null && username !== '') {
setCookie('username',username,365);
}
}
}jquery.cookie.js封裝的cookie設置方法:
創建cookie
/**
* 'name', cookie命名
* 'value',cookie的值
* {
* expires: 7, // cookie有效期,單位天;默認值:會話cookie,關閉瀏覽器cookie失效。
* path: '/', // cookie影響到的路徑;值為'/',表示設置cookie在整個域中可用;默認值:創建cookie的頁面路徑。
* domain: 'example.com', // 定義cookie有效的域。默認值:創建cookie的頁面域。
* secure: false, // 定義cookie安全性,默認值:false,設置為true,則cookie在http中是無效的,cookie的傳輸需要使用安全協議(https)。
* }
*/
$.cookie('name', 'value', { expires: 7, path: '/', domain: 'example.com', secure: false});讀取cookie
$.cookie('name'); //name存在返回對應value,不存在返回null
讀取所有可用的cookies:
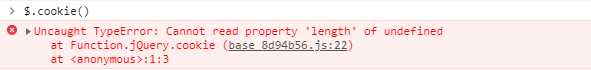
$.cookie(); //{'name': value}
TODO:直接調用會報錯?

刪除cookie
//成功刪除cookie時返回true,否則返回false
$.removeCookie('name'); // => true
$.removeCookie('nothing'); // => false注意:刪除cookie時,必須傳遞用于設置cookie的完全相同的路徑,域和安全選項,除非您依賴于默認選項。
即:設置cookie時如果設置了path屬性或secure屬性,刪除的時候要帶著這些屬性,否則無法成功刪除cookie。
// This won't work!
$.removeCookie('name'); // => false
// This will work!
$.removeCookie('name', { path: '/' }); // => true
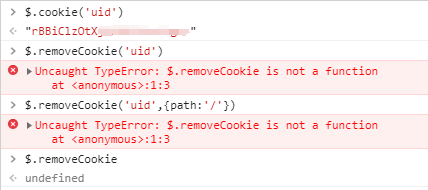
TODO:$.removeCookie無效?(jquery1.9.1.js + jquery.cookie.js,插件無重復引用的情況,$.removeCookie提示undefined)

webStorage基于HTML5規范
HTML5 提供了兩種在客戶端存儲數據的新方法:localStorage和sessionStorage,掛載在window對象下。
webStorage是本地存儲,數據不是由服務器請求傳遞的。從而它可以存儲大量的數據,而不影響網站的性能。
Web Storage的目的是為了克服由cookie帶來的一些限制,當數據需要被嚴格控制在客戶端上時,無須持續地將數據發回服務器。比如客戶端需要保存的一些用戶行為或數據,或從接口獲取的一些短期內不會更新的數據,我們就可以利用Web Storage來存儲。
localStorage的生命周期是永久性的。localStorage存儲的數據,即使關閉瀏覽器,也不會讓數據消失,除非主動的去刪除數據。如果 想設置失效時間,需自行封裝。
sessionStorage 的生命周期是在瀏覽器關閉前。
特性:
?關閉瀏覽器sessionStorage 失效;
?頁面刷新不會消除數據;
?只有在當前頁面打開的鏈接,才可以訪sessionStorage的數據,使用window.open打開頁面和改變localtion.href方式都可以獲 取到
sessionStorage內部的數據;
存儲方式 | 作用與特性 | 存儲數量及大小 | api |
cookie | ● 存儲用戶信息,獲取數據需要與服務器建立連接。 ● 可存儲的數據有限,且依賴于服務器,無需請求服務器的數據盡量不要存放在cookie中,以免影響頁面性能。 ● 可設置過期時間。 | ● 最好將cookie控制在4095B以內,超出的數據會被忽略。 ● IE6或更低版本最多存20個cookie; IE7及以上版本最多可以有50個;Firefox最多50個;chrome和Safari沒有做硬性限制。 | 原生、$.cookie(詳見上文) |
localStorage | ● 存儲客戶端信息,無需請求服務器。 ● 數據永久保存,除非用戶手動清理客戶端緩存。 ● 開發者可自行封裝一個方法,設置失效時間。
| 5M左右,各瀏覽器的存儲空間有差異。(感興趣的同學可以自己試一下)。 | // 保存數據到 localStorage localStorage.setItem('key', 'value'); // 從 localStorage 獲取數據 let data = localStorage.getItem('key'); // 從 localStorage 刪除保存的數據 localStorage.removeItem('key'); // 從 localStorage 刪除所有保存的數據 localStorage.clear(); |
sessionStorage | ● 存儲客戶端信息,無需請求服務器。 ● 數據保存在當前會話,刷新頁面數據不會被清除,結束會話(關閉瀏覽器、關閉頁面、跳轉頁面)數據失效。
| 同localStorage | // 保存數據到 sessionStorage sessionStorage.setItem('key', 'value'); // 從 sessionStorage 獲取數據 let data = sessionStorage.getItem('key'); // 從 sessionStorage 刪除保存的數據 sessionStorage.removeItem('key'); // 從 sessionStorage 刪除所有保存的數據 sessionStorage.clear(); |
感謝各位的閱讀!關于“常見的瀏覽器存儲方式有哪些”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。