溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“Vue.js如何實現輪播圖走馬燈”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“Vue.js如何實現輪播圖走馬燈”這篇文章吧。
這個是html,
<template> <div> <div class="back_add"> <div class="threeImg"> <div class="Containt"> <div class="iconleft" @click="zuohua"> <i class="el-icon-arrow-left"></i> </div> <ul : v-on:mouseover="stopmove()" v-on:mouseout="move()"> <li v-for="(item,index) in superurl" :key="index"> <img :src="item.img"/> </li> </ul> <div class="iconright" @click="youhua"> <i class="el-icon-arrow-right" ></i> </div> </div> </div> </div> </div> </template>
數據中我用了一個數組來放圖片的目錄,
data() {
return {
superurl: [
{
url: '',
img: '../../../../static/image/home/pictureA.png',
},
{
url: '',
img: '../../../../static/image/home/pictureB.png',
},
{
url: '',
img: '../../../../static/image/home/pictureC.png',
},
{
url: '',
img: '../../../../static/image/home/pictureD.png',
},
{
url: '',
img: '../../../../static/image/home/showImg1.png',
},
{
url: '',
img: '../../../../static/image/home/showImg2.png',
},
],
calleft:0
}方法是這樣的
created() {
this.move()
},
methods: {
//移動
move() {
this.timer = setInterval(this.starmove, 2500)
},
//開始移動
starmove() {
this.calleft -= 340;
if (this.calleft < -1200) {
this.calleft = 0
}
},
//鼠標懸停時停止移動
stopmove() {
clearInterval(this.timer)
},
//點擊按鈕左移
zuohua() {
this.calleft -= 340;
if (this.calleft < -1200) {
this.calleft = 0
}
},
//點擊按鈕右移
youhua() {
this.calleft += 340;
if (this.calleft > 0) {
this.calleft = -1020
}
},
},因為我們只有靜態的圖片所以這么可以,但是如果是取數據庫中不定數量的圖片就不能這么使用了
最后我加上了css樣式就可以了
<style scoped>
/*超鏈接圖片*/
#divAdd {
background-color: #ededed;
/*width: 100%;*/
/*min-width: 1200px;*/
width: 1000px;
margin: 0px auto;
}
.divAdd-con {
margin: 0px auto;
width: 1000px;
overflow: auto;
padding: 30px 0px;
}
.divAdd-con img {
float: left;
}
.indexrt {
margin: 0px 40px;
}
.divAddleft img {
float: left;
margin-bottom: 7px;
}
.divAddleft {
float: left;
display: inline;
width: 370px;
}
.divAddrt {
float: right;
display: inline;
margin-top: 7px;
}
.back_add {
background-color: #ededed;
}
.divAdd-con img {
border: none;
}
a:focus,
a:hover {
color: #23527c;
}
.threeImg {
height: 158px;
background: #ededed;
border-bottom: 3px solid #4679B2;
min-width: 1000px;
}
.threeImg .Containt ul {
margin: 0 auto;
width: 2400px;
position: absolute;
left: 0px;
cursor: pointer;
height: 100%
}
.threeImg .Containt ul li {
width: 300px;
margin-right: 40px;
margin-top: 10px;
float: left;
}
.threeImg .Containt ul li img {
height: 128px;
width: 100%;
}
.Containt {
position: relative;
width: 1000px;
height: 130px;
overflow: hidden;
margin: 0 auto;
}
.iconleft {
position: absolute;
width: 20px;
height: 80px;
top: 10px;
z-index: 99999;
padding-top: 48px;
background-color: #ddd;
vertical-align: middle;
}
.iconright {
position: relative;
left: 978px;
top: 70px;
background-color: #ddd;
/*position: absolute;*/
width: 20px;
height: 80px;
top: 10px;
z-index: 99999;
padding-top: 48px;
background-color: #ddd;
vertical-align: middle;
}
</style>
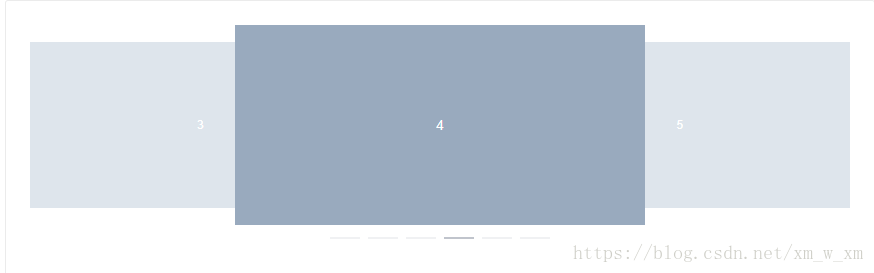
走馬燈效果引用的是elementUI中的樣式
<template>
<el-carousel :interval="4000" type="card" height="200px">
<el-carousel-item v-for="item in 6" :key="item">
<h4>{{ item }}</h4>
</el-carousel-item>
</el-carousel>
</template>
<style>
.el-carousel__item h4 {
color: #475669;
font-size: 14px;
opacity: 0.75;
line-height: 200px;
margin: 0;
}
.el-carousel__item:nth-child(2n) {
background-color: #99a9bf;
}
.el-carousel__item:nth-child(2n+1) {
background-color: #d3dce6;
}
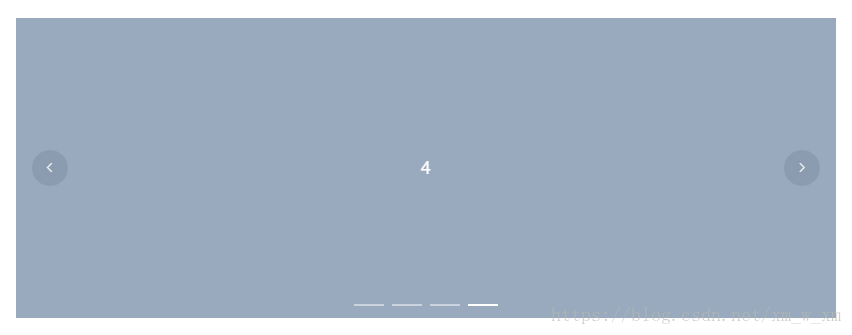
</style>輪播效果圖

<template>
<el-carousel :interval="5000" arrow="always">
<el-carousel-item v-for="item in 4" :key="item">
<h4>{{ item }}</h4>
</el-carousel-item>
</el-carousel>
</template>
<style>
.el-carousel__item h4 {
color: #475669;
font-size: 18px;
opacity: 0.75;
line-height: 300px;
margin: 0;
}
.el-carousel__item:nth-child(2n) {
background-color: #99a9bf;
}
.el-carousel__item:nth-child(2n+1) {
background-color: #d3dce6;
}
</style>以上是“Vue.js如何實現輪播圖走馬燈”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。