溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關vue如何使用vuex實現首頁導航切換不同路由的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
Vue是一款友好的、多用途且高性能的JavaScript框架,使用vue可以創建可維護性和可測試性更強的代碼庫,Vue允許可以將一個網頁分割成可復用的組件,每個組件都包含屬于自己的HTML、CSS、JavaScript,以用來渲染網頁中相應的地方,所以越來越多的前端開發者使用vue。
具體代碼如下所示:
<nav>
<!-- 導航欄 -->
<div class="indexNavOut">
<div class="indexNav">
<ul class="navLi">
<li @click="checkNav()" ><router-link to="/home">了解海華教育(視頻)</router-link><!--<a href="#">了解海華教育(視頻)</a>--></li>
<li @click="checkNav()" v-bind:class="{'active':Index=='#/home','active2':Index=='#/'}">
<router-link to="/home">首頁</router-link>
</li>
<li @click="checkNav()" v-bind:class="{'active':Index=='#/synopsis'}"><router-link to="/synopsis">學校簡介</router-link>
</li>
<li @click="checkNav()" v-bind:class="{'active':Index=='#/major'}"><router-link to="/major">專業介紹</router-link>
</li>
<li @click="checkNav()" v-bind:class="{'active':Index=='#/campus'}"><router-link to="/campus">校園風采</router-link>
</li>
<li @click="checkNav()" v-bind:class="{'active':Index=='#/news'}"><router-link to="/news">新聞資訊</router-link>
</li>
<li @click="checkNav()" v-bind:class="{'active':Index=='#/enrollment'}"><router-link to="/enrollment">招生信息</router-link>
</li>
<li @click="checkNav()" v-bind:class="{'active':Index=='#/employment'}"><router-link to="/employment">就業中心</router-link>
</li>
<li @click="checkNav()" v-bind:class="{'active':Index=='#/enlist'}"><router-link to="/enlist">在線報名</router-link>
</li>
<li @click="checkNav()" v-bind:class="{'active':Index=='#/contact'}"><router-link to="/contact">聯系我們</router-link>
</li>
</ul>
</div>
</div>
</nav>css:
/* 導航欄 */
.indexNavOut{
background-color: #486B8A;
height: 60px;
}
.indexNav{
width: 80%;
margin: 0 auto;
}
.navLi{
display: flex;
}
.navLi li:nth-child(1){
flex: 1.8;
}
.navLi li{
flex: 1;
}
.navLi li a{
text-decoration: none;
color: #fff;
font-size: 16px;
padding-bottom: 17px;
}
.indexNav .icon{
width: 230px;
margin-top: 10px;
}
.indexNav .icon img{
width: 100%;
}
.navLi li {
height: 60px;
line-height: 60px;
position: relative;
}
.navLi li.active a{
border-bottom: 3px solid #E96463;
}
.navLi li.active2 a{
border-bottom: 3px solid #E96463;
}
.navLi li:last-child:after{
border-right: none;
}
.navLi li .line{
width: 20px;
height: 3px;
background: #E96463;
border: none;
position: absolute;
/*top: -14px;*/
/*right: -32px;*/
left: 50px;
top: 45px;
z-index: 100;
}js:

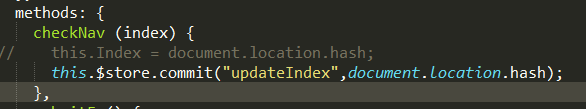
main.js代碼:



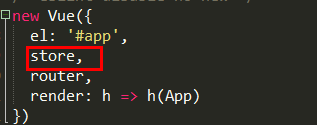
import Vuex from 'vuex'
Vue.use(Vuex);
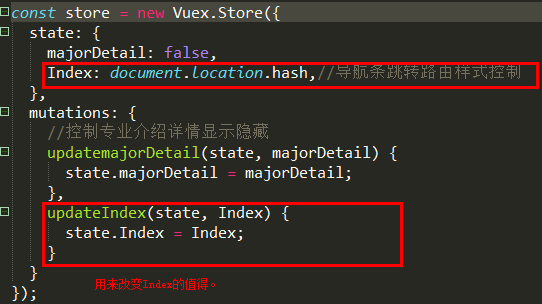
const store = new Vuex.Store({
state: {
majorDetail: false,
Index: document.location.hash,//導航條跳轉路由樣式控制
},
mutations: {
//控制專業介紹詳情顯示隱藏
updatemajorDetail(state, majorDetail) {
state.majorDetail = majorDetail;
},
updateIndex(state, Index) {
state.Index = Index;
}
}
});
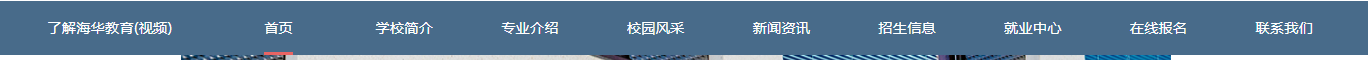
效果圖:


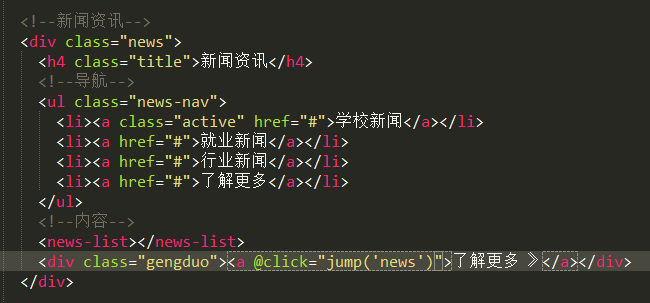
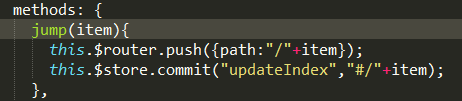
現在在這個頁面里點擊了解更多的時候跳轉到新聞資訊頁面,然后然后state里的值,然后改變當前的url以及導航選中新聞資訊。


感謝各位的閱讀!關于“vue如何使用vuex實現首頁導航切換不同路由”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。