您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關如何使用vue實現jQuery調用,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
方法一:在webpage中引入JQ(推薦)
在vue中安裝jQuery組件
老鄉已經默認你的已經使用vue-cli腳手架進行操作了。至于如何使用vue-cli,可以進入vue的官網中查看相關開發文檔。
1.在項目終端中輸入npm install jquery -save-dev2.在build文件夾中找到webpack.base.conf.js文件,打開,在第一行添加
var webpack = require('webpack')
效果:
// webpack.base.conf.js
var webpack = require('webpack')
'use strict'
const path = require('path')
const utils = require('./utils')
const config = require('../config')3.在同樣這個文件中(webpack.base.conf.js)的module.exports里添加:
plugins: [
new webpack.ProvidePlugin({
$:"jquery",
jQuery:"jquery",
"windows.jQuery":"jquery"
})
],1.在入口文件main.js中輸入:
import $ from 'jQuery'
提示:這里無需再下面注冊,有些IDE會提示標紅,無需處理。
查看執行效果
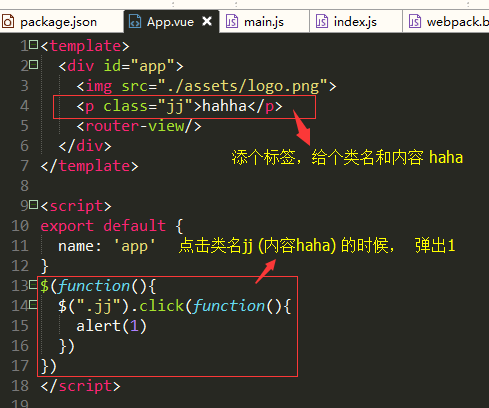
在app.vue中寫一個案例

這種方法是在開發中比較看好的方法,方便易用。同樣,也有不希望在所有的頁面都引用到jQuery,這樣我們就會考慮到按需引用。
方法二:按需引用jQuery方法
這種方法只在單頁面中使用jQuery時進行操作。這種方法適用于極個別的交互頁面中。
jQuery的安裝和配置
1.和“方法一”中的操作一致,在終端中輸入
npm install jquery --save-dev
2.找到build中webpack.base.conf文件
// webpack.base.conf
module.exports = {
resolve: {
extensions: ['.js', '.vue', '.json'],
alias: {
'vue$': 'vue/dist/vue.esm.js',
'@': resolve('src'),
'jquery': path.resolve(__dirname, '../node_modules/jquery/src/jquery')
}
}
}jq的引用
在APP.vue中或者需要使用的地方
<template>
<div>
<p class="jj">請點擊我</p>
</div>
</template>
<script>
import $ from 'jquery'
export default {
name: 'app',
mounted () {
$('.jj').click(function(){
alert(1)
})
}
}
</script>關于“如何使用vue實現jQuery調用”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。