您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關怎么在Vue項目中部署子目錄,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
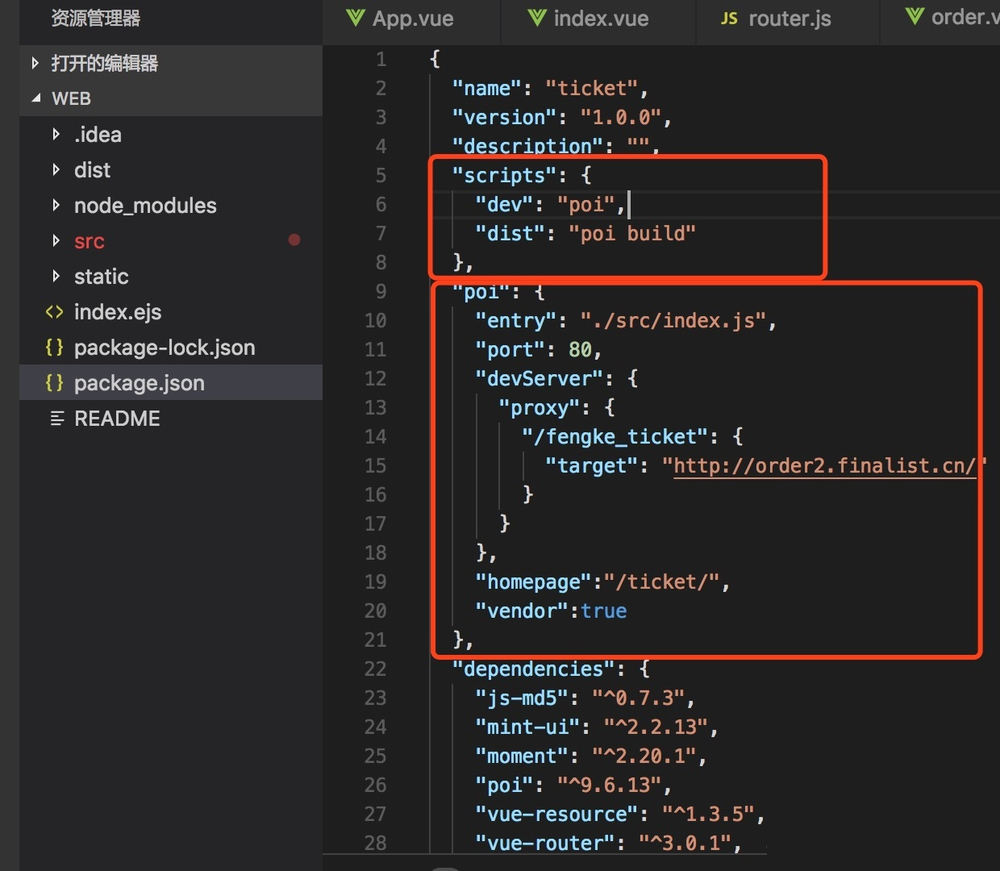
使用了Poi進行管理:Develop web apps with no build configuration until you need.也就是說Poi對webpack進行了封裝,0配置開發Web應用。可以使用poi.config.js文件配置poi的配置,也可以直接在package.json中進行配置。

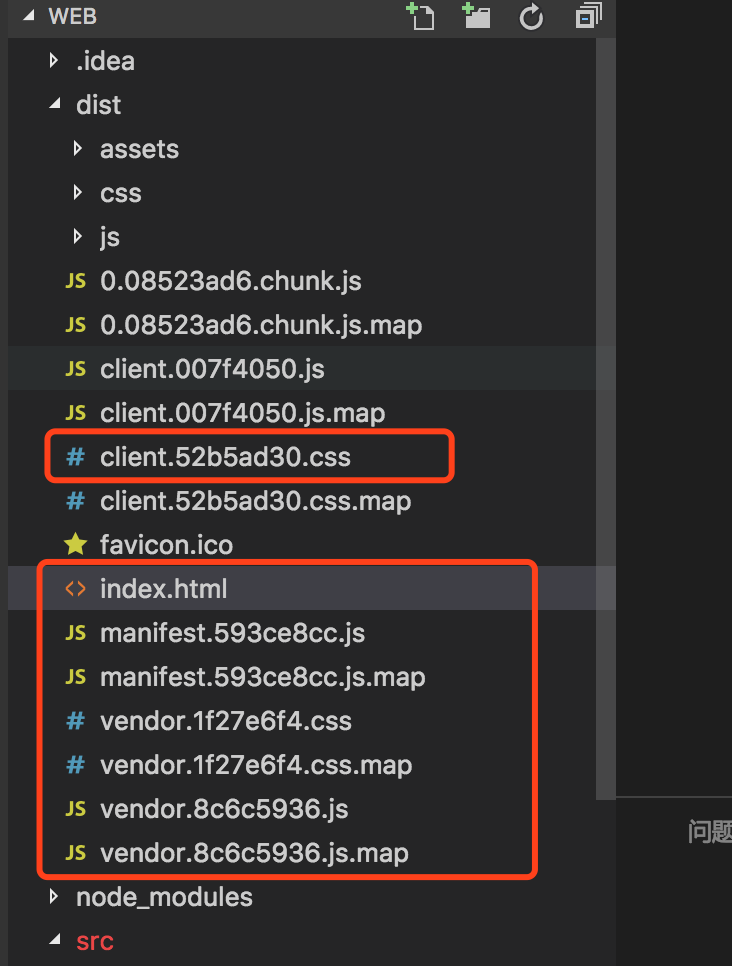
執行npm run dev相當于執行poi,執行npm run dist相當于執行poi build.執行poi build打包后,會將static目錄下的資源拷貝到dist目錄,其他的js和css會自動壓縮成.js 和.css并且注入到index.html中。

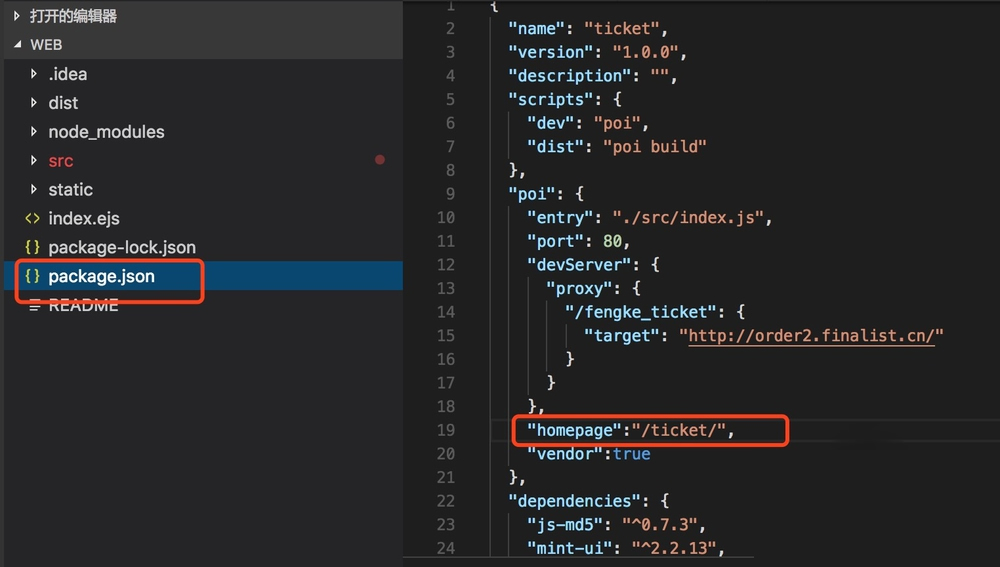
poi項目如果需要打包到子目錄,必須設置homePage為子目錄。這是第一步

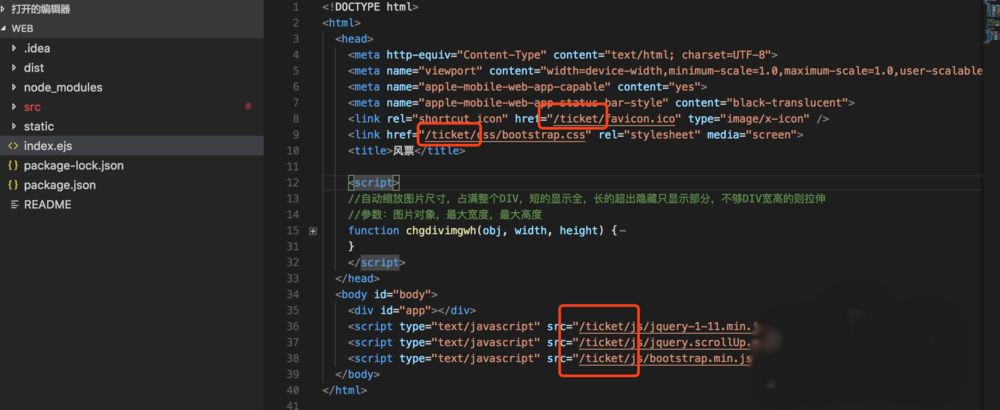
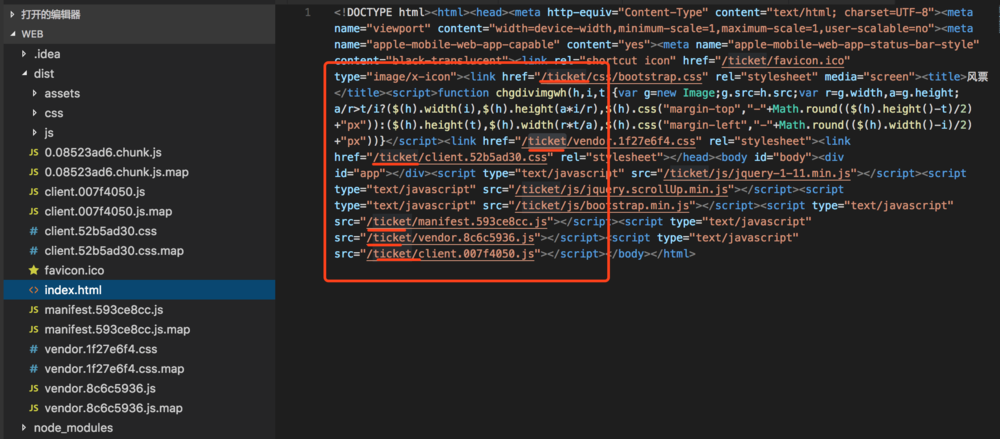
第二步,必須將index.html中其他非Vue部分的資源增加子目錄的前綴,包括網站的icon.

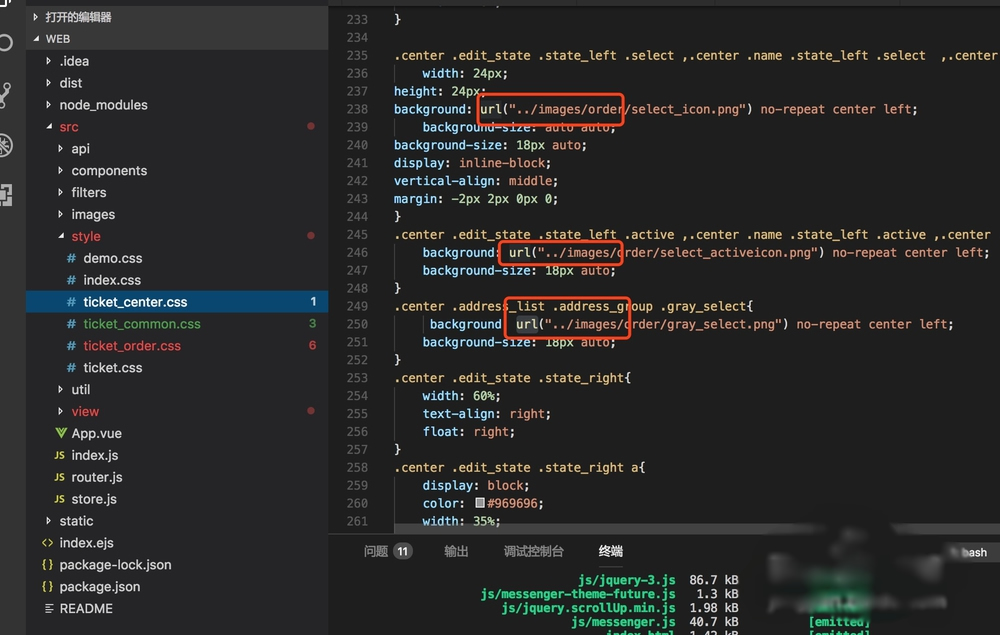
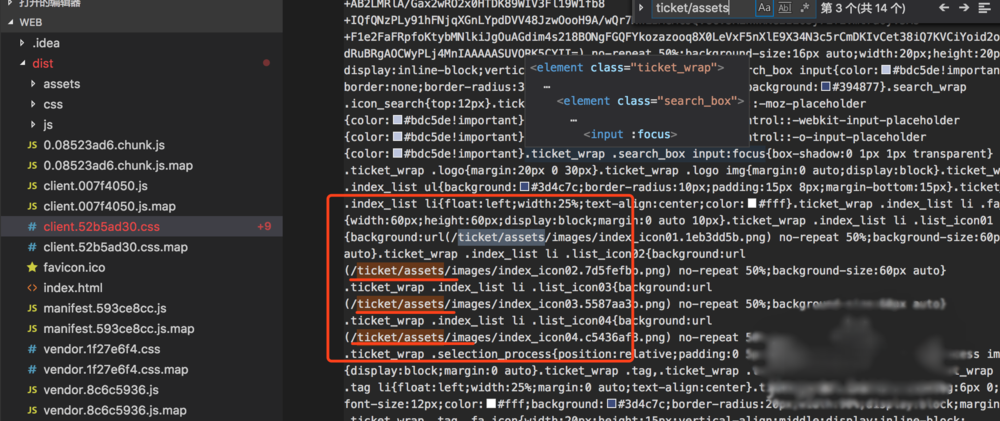
第三步保證Css文件中的資源路徑為相對路徑。

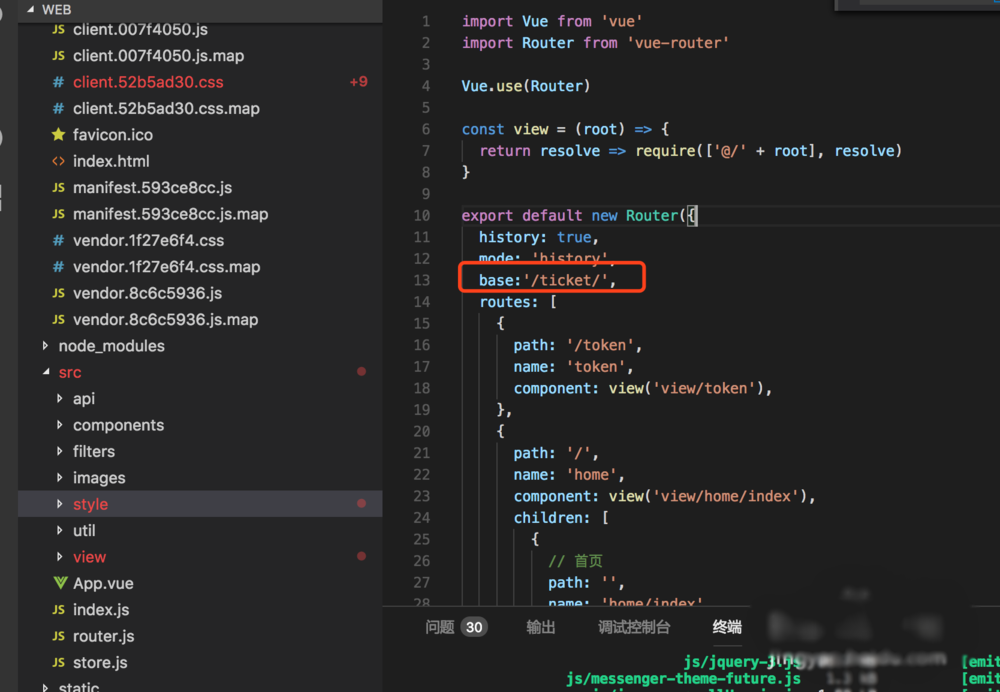
第四步,需要修改vueRouter中的base為子目錄。

然后執行npm run dev 也就是npm build.觀察打包后的index.html,css文件等。


然后配置nginx到二級目錄:
location /ticket { alias /root/java/ticket/dist/; try_files $uri $uri/ @rewrites; } location @rewrites { rewrite ^/(ticket|sign|reimburse)/(.+)$ /$1/index.html last; }這里$1對應url中的ticket,由于我這里有多個項目共用了rewrite所以邏輯或了三個,如果只有一個子目錄,使用^/(ticket)/(
然后配置nginx到二級目錄: location /ticket { alias /root/java/ticket/dist/; try_files $uri $uri/ @rewrites; } location @rewrites { rewrite ^/(ticket|sign|reimburse)/(.+)$ /$1/index.html last; }這里$1對應url中的ticket,由于我這里有多個項目共用了rewrite所以邏輯或了三個,如果只有一個子目錄,使用^/(ticket)/(.+)$,這里切記要把ticket擴起來。
Vue具體輕量級框架、簡單易學、雙向數據綁定、組件化、數據和結構的分離、虛擬DOM、運行速度快等優勢,Vue中頁面使用的是局部刷新,不用每次跳轉頁面都要請求所有數據和dom,可以大大提升訪問速度和用戶體驗。
以上就是怎么在Vue項目中部署子目錄,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。