您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關Vue.js@2.6.10更新內置錯誤處機制Fundebug同步支持相應錯誤監控的示例分析,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
Vue.js 從誕生至今已經 5 年,尤大在今年 2 月份發布了重大更新,即Vue 2.6。更新包括新增 scoped slot 語法、性能提升、動態指令參數等等。其中我們最關注的是錯誤處理。
異步錯誤處理
Vue 的內置錯誤處理機制(組件內 errorCaptured hook 和全局 errorHandler hook)現在也會捕獲 v-on 處理程序內部的錯誤。此外,如果任意一個生命周期 hook 或事件處理程序執行了異步操作,現在可以從函數中返回一個 Promise,Promise 鏈中任何一個未被捕獲的錯誤都會被發送給錯誤處理程序。如果使用了 async/await,則會變得更加容易,因為異步函數隱式返回 Promise:
export default {
async mounted() {
// if an async error is thrown here, it now will get
// caught by errorCaptured and Vue.config.errorHandler
this.posts = await api.getPosts();
}
};根據官方介紹,錯誤處理的改進包括兩個方面:
捕獲 v-on 處理程序內部的錯誤異步 Promise 錯誤
Fundebug作為最專業的 BUG(錯誤)監控服務平臺,已經服務數千家企業,數萬名開發者。據統計,所有的前端項目中,有22.5%使用 Vue.js 開發。之前有使用 Vue.js 框架開發的客戶反饋有 bug 監控不到。此次 Vue.js 更新,我們對JavaScript 的監控插件做了相應的更新,來更好地支持使用 Vue.js 框架開發的應用錯誤的監控。
錯誤監控測試(TodoMVC)
1. 通過 v-on 定義事件
我們使用經典的 todoMVC 項目來進行測試。
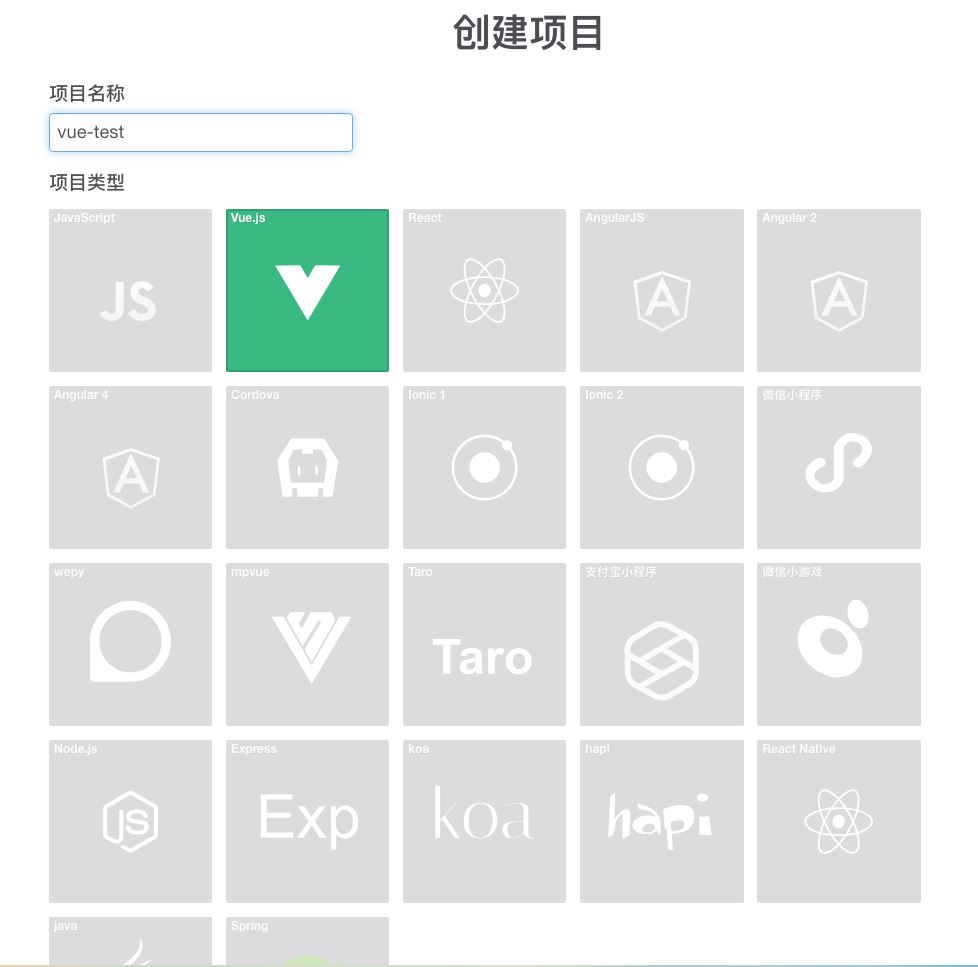
首先接入 Fundebug 監控插件,在 Fundebug 官網創建一個 Vue.js 監控項目。

接下來根據接入代碼,安裝 Fundebug JavaScript 和 Vue 插件:
通過npm安裝fundebug-javascript與fundebug-vue
npm install fundebug-javascript fundebug-vue --save
配置apikey
import * as fundebug from "fundebug-javascript"; import fundebugVue from "fundebug-vue"; fundebug.apikey = "API-KEY"; fundebugVue(fundebug, Vue);
其中,獲取apikey需要免費注冊帳號并且創建項目。
然后,我們對右下角的Clear Completed按鈕對應的代碼進行更改,通過v-on來定義點擊事件,然后對應的deleteCompleted函數故意將todos寫成todo。
<button class="clear-completed" v-show="completed" v-on:click="deleteCompleted">
Clear Completed
</button>
deleteCompleted() {
this.todos = this.todo.filter(todo => !todo.completed);
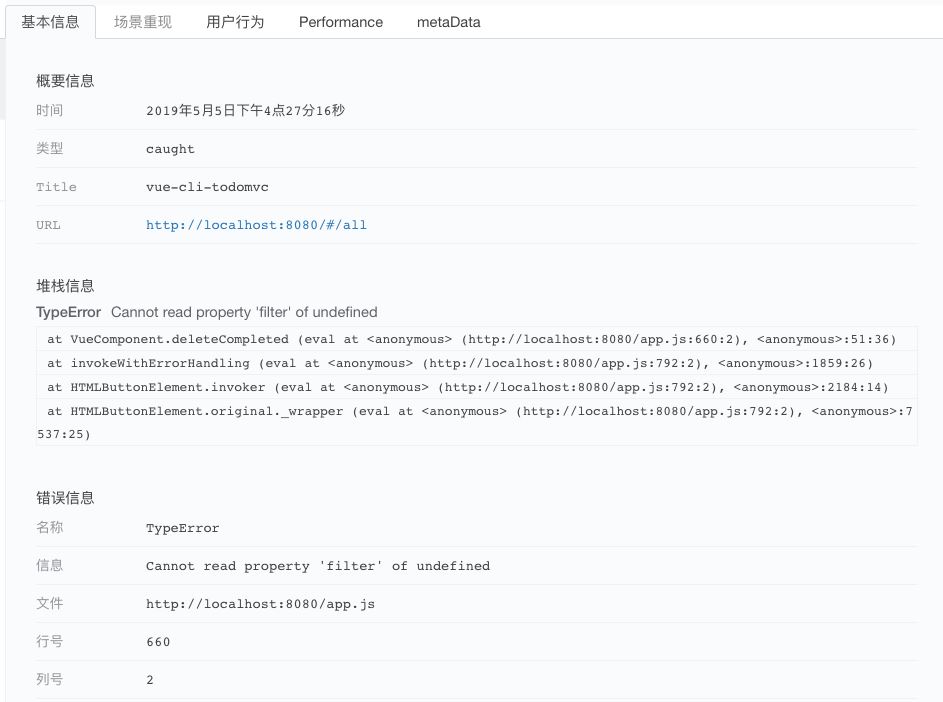
}點擊Clear Completed觸發報錯:

Fundebug 成功捕獲該錯誤:

2. 異步 Promise 錯誤
通過axios發送一個 GET 請求獲取數據,然后將返回數據處理。假定不小心將data寫成了date,那么data.length會觸發錯誤。
deleteCompleted() {
return axios
.get("https://jsonplaceholder.typicode.com/todos/")
.then(response => {
let data = response.date;
let len = data.length;
});
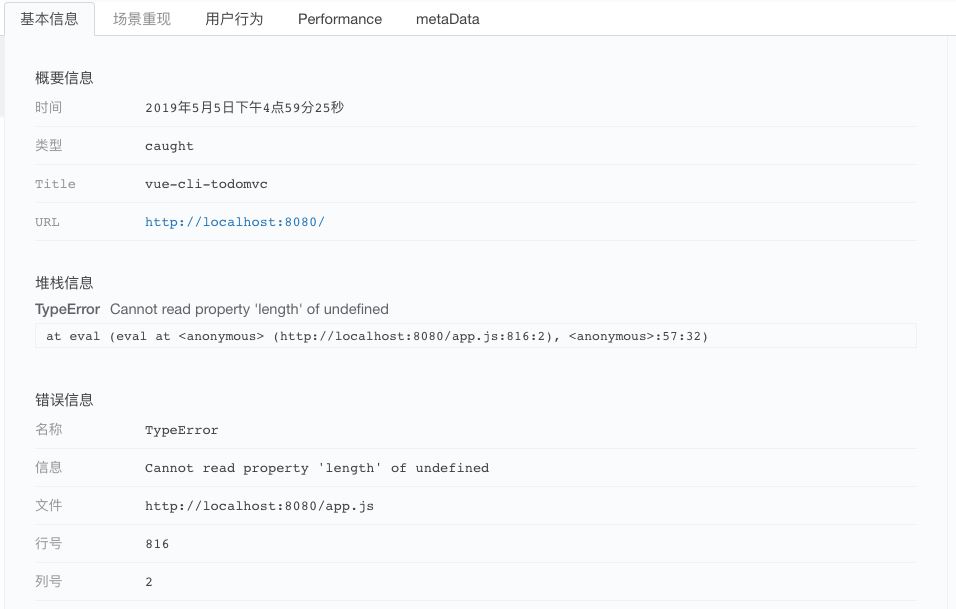
}程序運行后,Fundebug 成功捕獲該錯誤:

關于“Vue.js@2.6.10更新內置錯誤處機制Fundebug同步支持相應錯誤監控的示例分析”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。