您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下vue+springboot跨域session+cookie失效怎么辦,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
環境:
前端 vue ip地址:192.168.1.205
后端 springboot2.0 ip地址:192.168.1.217
主要開發后端。
問題:
首先登陸成功時將用戶存在session中,后續請求在將用戶從session中取出檢查。后續請求取出的用戶都為null。
解決過程:
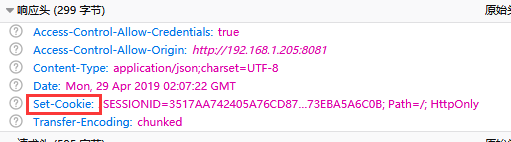
首先發現sessionID不一致,導致每一次都是新的會話,當然不可能存在用戶了。然后發現cookie瀏覽器不能自動保存,服務器響應set-cookie了

搜索問題,發現跨域,服務器響應的setCookie瀏覽器無法保存,而且就算保存了域名不同也不能攜帶。
第一步:
后臺添加過濾器,因為前后端分離,不可能每個方法都寫一遍,所以添加過濾器統一處理。
package com.test.filter;
import javax.servlet.*;
import javax.servlet.annotation.WebFilter;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebFilter(urlPatterns = "/*", filterName = "CORSFilter")
public class CORSFilter implements Filter {
@Override
public void destroy() {
}
/**
* 此過濾器只是處理跨域問題
* @param servletRequest
* @param servletResponse
* @param chain
* @throws ServletException
* @throws IOException
*/
@Override
public void doFilter(ServletRequest servletRequest, ServletResponse servletResponse, FilterChain chain) throws ServletException, IOException {
HttpServletRequest req = (HttpServletRequest) servletRequest;
HttpServletResponse resp = (HttpServletResponse) servletResponse;
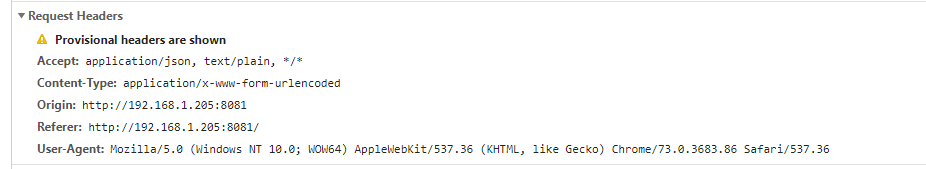
String origin = req.getHeader("Origin");
if(origin == null) {
origin = req.getHeader("Referer");
}
resp.setHeader("Access-Control-Allow-Origin", origin);//這里不能寫*,*代表接受所有域名訪問,如寫*則下面一行代碼無效。謹記
resp.setHeader("Access-Control-Allow-Credentials", "true");//true代表允許攜帶cookie
chain.doFilter(servletRequest,servletResponse);
}
@Override
public void init(FilterConfig filterConfig) throws ServletException {
}
}springboot2.配置過濾器時,啟動類必須加上@ServletComponentScan才會加載過濾器
@SpringBootApplication
@EnableTransactionManagement(order = 10)
@ServletComponentScan
public class Application {
public static void main(String[] args) {
SpringApplication.run(Application.class, args);
}
}然后前端配置
使用vue.resource發送請求時配置如下:
main.js中
Vue.http.options.xhr = { withCredentials: true }
使用vue.axios發送請求時配置如下:
axios.defaults.withCredentials = true;
jquery請求帶上 xhrFields: {withCredentials: true}, crossDomain: true;
$.ajax({
type: "post",
url: "",
xhrFields: {withCredentials: true},
crossDomain: true,
data: {username:$("#username").val()},
dataType: "json",
success: function(data){ }
});此時問題已解決。
但我查看請求時,還是沒有帶cookie,太糾結于這一點了。以至于查看全部cookie時突然明白了。

沒有帶cookie。
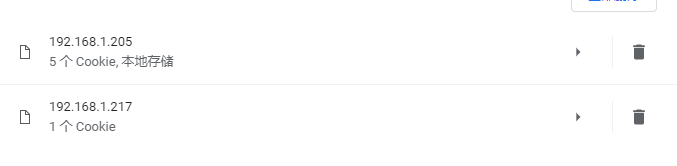
瀏覽器全部cookie

已經有服務器的cookie了。當向服務器發送請求時,會攜帶cookie,證明是同一會話。
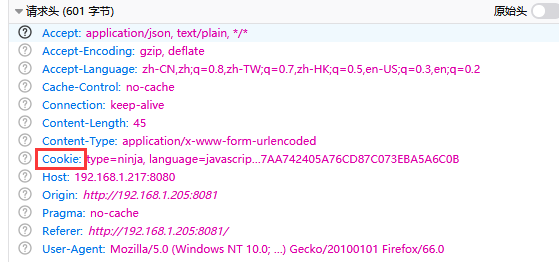
發現火狐的請求頭中存在cookie,不知道為什么谷歌的請求頭不顯示,不明白。望解答。

以上是“vue+springboot跨域session+cookie失效怎么辦”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。