您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
下載安裝并配置VSCode
隨便百度上搜個最新的VSCode安裝好后,點擊Ctrl + Shit + X打開插件擴展窗口進行插件擴展,這里要安裝兩個插件。
1、vetur插件的安裝
該插件是vue文件基本語法的高亮插件,在插件窗口中輸入vetur點擊安裝插件就行,裝好后點擊文件->首選項->設置 打開設置界面,在設置界面右側添加配置
"emmet.syntaxProfiles": {
"vue-html": "html",
"vue": "html"
}
2、eslint插件的安裝
eslint智能錯誤檢測插件,在具體開發中作用很大,能夠及時的幫我們發現錯誤。至于安裝,同樣打開插件擴展窗口輸入eslint點擊安裝插件,裝好后也需要進行配置,在同vetur插件一樣的地方進行配置
"eslint.validate": [
"javascript",
"javascriptreact",
"html",
"vue"
],
"eslint.options": {
"plugins": ["html"]
}
etur和eslint插件在配置中如下圖所示

導入項目并編譯
1、導入項目
從github上下載vuestic-admin項目(https://github.com/epicmaxco/vuestic-admin.git),拉到本地后打開VSCode直接文件->打開文件夾 導入項目,Ctrl+shift+Y呼出控制臺,在控制臺終端輸入npm install添加包依賴

如果沒有安裝npm請先安裝npm。
2、運行項目
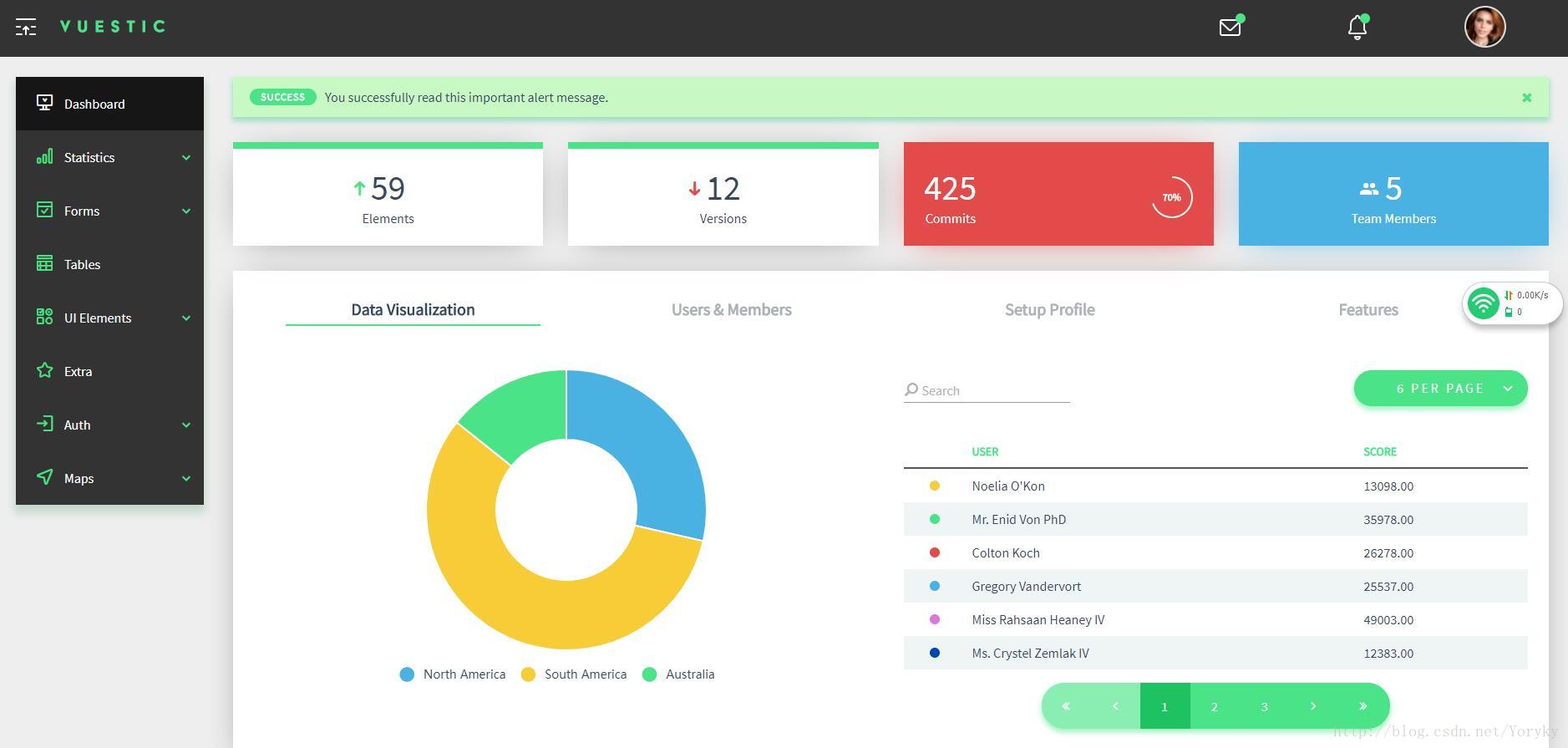
同樣在終于執行npm run dev代表開始運行項目,這條命令會自動在瀏覽器上運行項目,運行結果如下圖所示,代表配置成功了。

以上所述是小編給大家介紹的VSCode配置啟動Vue項目詳解整合,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。