您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文實例講述了JQuery常見節點操作。分享給大家供大家參考,具體如下:
插入節點
append()和appengTo():在現存元素內部,從后面插入
prepend()和prependTo():在現存元素外部,從前面插入
after()和insertAfter():在現存元素外部,從后面插入
before()和insertBefore():在現存元素外部,從前面插入
新建節點的插入
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script type="text/javascript">
$(function () {
// $('#div1').html('')這種用字符串的方式塞進去的性能是最高的,
// 但是有點時候不方便用,因為這樣會重寫div1里面的元素
$a=$('<a href="#" rel="external nofollow" >鏈接</a>>');
$('#div1').append($a);/*在最后加入字符串,append從現成的元素的后面插入元素*/
$a.appendTo($('#div1'));/*和append效果相同*/
$p=$('<p>這是一個p標簽</p>');
$("#div1").prepend($p);
$h3=$('<h3>這是一個h3</h3>');
$('#div1').after($h3);
$h4=$('<h4>這是一個h4</h4>');
$('#div1').before($h4);
})
</script>
</head>
<body>
<div id="div1">
<h2> 這是一個h2元素</h2>
</div>
</body>
</html>
已有節點的插入
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script type="text/javascript">
$(function () {
$('#p1').insertBefore($("#title01"));/*換兩個節點順序*/
})
</script>
</head>
<body>
<h2 id="title01">這是一個h2元素</h2>
<p id="p1">這是一個p元素</p>
<span id="span01">這是一個span元素</span>
</body>
</html>
刪除節點
remove():刪除節點
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script type="text/javascript">
$(function () {
$('#p1').insertBefore($("#title01"));/*換兩個節點順序*/
$('#p1').remove();
})
</script>
</head>
<body>
<h2 id="title01">這是一個h2元素</h2>
<p id="p1">這是一個p元素</p>
<span id="span01">這是一個span元素</span>
</body>
</html>
關于a標簽的問題
<a href="javascript:alert('ok?');" rel="external nofollow" >鏈接</a>
如果這樣寫就是插入JavaScript語句,彈出ok,如果是寫#就是連接到頁面頂部。
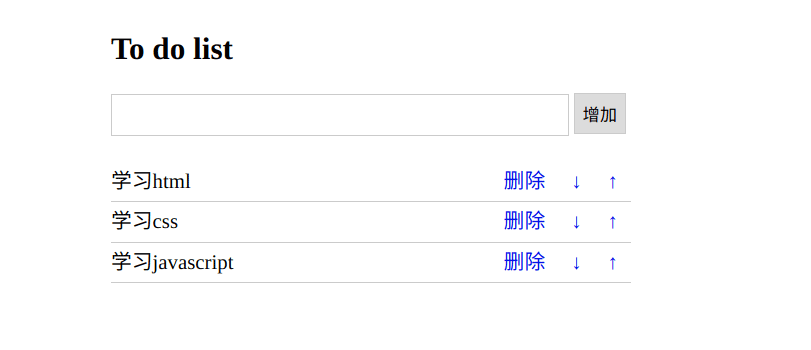
todolist網頁
實現一個用戶自己列計劃的網頁

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>todolist</title>
<style type="text/css">
.list_con {
width: 400px;
margin: 50px auto 0;
}
.inputtxt {
width: 350px;
height: 30px;
border: 1px solid #ccc;
padding: 0px;
text-indent: 10px;
}
.inputbtn {
width: 40px;
height: 32px;
padding: 0px;
border: 1px solid #ccc;
}
.list {
margin: 0;
padding: 0;
list-style: none;
margin-top: 20px;
}
.list li {
height: 30px;
line-height: 30px;
border-bottom: 1px solid #ccc;
}
.list li span {
float: left;
}
.list li a {
float: right;
text-decoration: none;
margin: 0 10px;
}
</style>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script type="text/javascript">
$(function () {
var $inputtxt = $('#txt1');
var $btn = $('#btn1');
var $ul = $('#list');
$btn.click(function () {
var $val = $inputtxt.val();
/*獲取input框的值*/
if ($val == "") {
alert("請輸入內容");
return;
}
else {
alert(1);
var $li=$('<li><span>'+$val+'</span><a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="up"> ↑ </a><a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="down"> ↓ </a><a\n' +
' href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="del">刪除</a></li>');
$li.appendTo($ul);
$inputtxt.val("");/*獲取到值之后,清空*/
var $a=$li.find('.del');
$a.click(function () {
$(this).parent().remove();
});
$li.find('.up').click(function () {
$(this).parent().insertBefore($(this).parent().prev());
});
$li.find('.down').click(function () {
$(this).parent().insertAfter($(this).parent().next());
});
}
});
$del=$(".del");
$del.click(function () {
$(this).parent().remove();
});
$('.up').click(function () {
$(this).parent().insertBefore($(this).parent().prev());
});
$('.down').click(function () {
$(this).parent().insertAfter($(this).parent().next());
});
})
</script>
</head>
<body>
<div class="list_con">
<h3>To do list</h3>
<input type="text" name="" id="txt1" class="inputtxt">
<input type="button" name="" value="增加" id="btn1" class="inputbtn">
<ul id="list" class="list">
<li><span>學習html</span><a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="up"> ↑ </a><a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="down"> ↓ </a><a
href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="del">刪除</a></li>
<li><span>學習css</span><a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="up"> ↑ </a><a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="down"> ↓ </a><a
href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="del">刪除</a></li>
<li><span>學習javascript</span><a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="up"> ↑ </a><a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="down">
↓ </a><a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="del">刪除</a></li>
</ul>
</div>
</body>
</html>
感興趣的朋友可以使用在線HTML/CSS/JavaScript代碼運行工具:http://tools.jb51.net/code/HtmlJsRun 測試上述代碼運行效果。
更多關于jQuery相關內容感興趣的讀者可查看本站專題:《jQuery操作DOM節點方法總結》、《jQuery頁面元素操作技巧匯總》、《jQuery常用插件及用法總結》、《jQuery表格(table)操作技巧匯總》、《jQuery擴展技巧總結》、《jQuery常見經典特效匯總》及《jquery選擇器用法總結》
希望本文所述對大家jQuery程序設計有所幫助。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。