您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關使用django-allauth怎么實現第三方登錄,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
本地登錄
先看看django-allauth的本地登錄如何配置。
安裝django-allauth:
(env) > pip install django-allauth
修改配置文件:
my_blog/settings.py
...
TEMPLATES = [
{
...
'OPTIONS': {
'context_processors': [
# allauth 啟動必須項
'django.template.context_processors.request',
],
},
},
]
AUTHENTICATION_BACKENDS = (
# Django 后臺可獨立于 allauth 登錄
'django.contrib.auth.backends.ModelBackend',
# 配置 allauth 獨有的認證方法,如 email 登錄
'allauth.account.auth_backends.AuthenticationBackend',
)
INSTALLED_APPS = [
...
# allauth 啟動必須項
'django.contrib.auth',
'django.contrib.messages',
'django.contrib.sites',
'allauth',
'allauth.account',
'allauth.socialaccount',
# 可添加需要的第三方登錄
'allauth.socialaccount.providers.github',
'allauth.socialaccount.providers.weibo',
...
]
# 設置站點
SITE_ID = 1
# 登錄成功后重定向地址
LOGIN_REDIRECT_URL = '/article/article-list'
...注意上面的配置中,有的內容是創建項目時本來就有的,檢查一下你的項目中是否包含;有的內容是完全新增的,不要漏掉了。
django-allauth也是一個app,因此需要分配給它url:
my_blog/urls.py
...
urlpatterns = [
...
path('accounts/', include('allauth.urls')),
...
]最后一步是遷移數據:
(env) > python manage.py migrate
這就完成了!
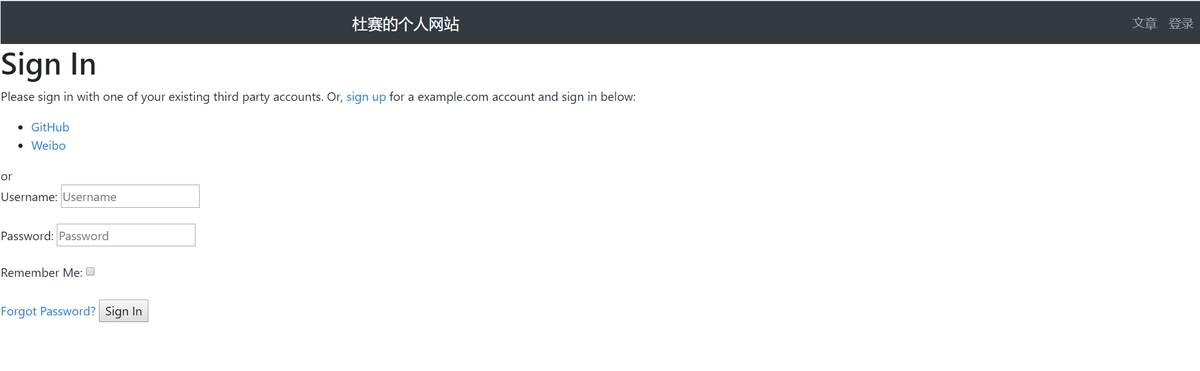
輸入django-allauth的默認登錄頁面地址:
http://127.0.0.1:8000/accounts/login/
顯示頁面如下:

設置網站首頁
教程到現在,我們的博客都還沒有分配首頁地址。
博客網站的首頁通常就是文章列表本身,因此把這個路由添加到my_blog/urls.py中:
my_blog/urls.py
...
from article.views import article_list
urlpatterns = [
# home
path('', article_list, name='home'),
...
]
...再把登錄成功后的重定向地址改過來:
my_blog/settings.py ... # 重定向 url #LOGIN_REDIRECT_URL = '/article/article-list' LOGIN_REDIRECT_URL = '/'
這樣就擁有地址為http://127.0.0.1:8000首頁啦。
美化模板
django-allauth自帶的模板是簡陋的,需要覆寫為自己網站的風格才能使用。
還記得我們一直在使用的虛擬環境嗎?沒錯,所有項目運行所需的第三方庫都是保存在虛擬環境的文件夾中的,在本教程中也就是env文件夾了。找到下面的路徑:
env\Lib\site-packages\allauth\templates\account\login.html
這個login.html就是原始的登錄模板文件了。雖然可以直接修改這個文件來優化頁面,但是這樣做是很蠢的,因為每當你升級庫、或者換臺電腦部署時,模板又恢復回去了。
正確的做法是復制這個login.html到你自己項目的templates文件夾中去。即你需要在項目中創建一個完全相同的路徑:
templates\account\login.html
Django會優先在項目中尋找模板文件,因此只要相對路徑相同,則可以達到覆寫的目的。
接下來就可以愉快的定制風格了。
參考代碼如下:
templates\account\login.html
{% extends "base.html" %}
{% load i18n %}
{% load account socialaccount %}
{% block title %}登錄{% endblock %}
{% block content %}
<div class="container">
<div class="row">
<div class="col-12">
<br>
{% get_providers as socialaccount_providers %}
{% if socialaccount_providers %}
<p>
{% blocktrans with site.name as site_name %}請登錄已有本地賬號或<a href="{{ signup_url }}">注冊</a>新賬號。
也可以通過第三方登錄:{% endblocktrans %}
</p>
<div class="socialaccount_ballot">
<h6 class="mb-2 mt-4">第三方登錄:</h6>
<ul class="socialaccount_providers">
{% include "socialaccount/snippets/provider_list.html" with process="login" %}
</ul>
<h6 class="mb-2 mt-4">本地登錄:</h6>
</div>
{% include "socialaccount/snippets/login_extra.html" %}
{% else %}
<p>{% blocktrans %}If you have not created an account yet, then please
<a href="{{ signup_url }}">sign up</a> first.{% endblocktrans %}</p>
{% endif %}
<div class="col-6">
<form class="login" id="login_form" method="POST" action="{% url 'account_login' %}">
{% csrf_token %}
<div class="form-group">
<label for="id_login">賬號: </label>
<input type="text" name="login" placeholder="請輸入用戶名或Email" autofocus="autofocus" required
id="id_login" class="form-control" />
<small class="form-text text-muted ml-1">
還沒有賬號?
<a href="{% url 'account_signup' %}" >
注冊新賬號
</a>
</small>
</div>
<div class="form-group mb-1">
<label for="id_password">
密碼:
</label>
<input type="password" name="password" placeholder="請輸入密碼" required id="id_password"
class="form-control" />
<small class="form-text text-muted ml-1">
<a class="secondaryAction layui-text" href="{% url 'account_reset_password' %}">
忘記密碼?
</a>
</small>
</div>
<div class="custom-control custom-checkbox mb-2">
<input type="checkbox" name="remember" id="id_remember" checked class="custom-control-input" />
<label for="id_remember" class="custom-control-label">
保持登錄
</label>
</div>
<button class="primaryAction btn btn-primary" type="submit" hidden id="submit_login">確認</button>
<button class="primaryAction btn btn-primary" type="button" id="on_submit_login">確認</button>
</form>
</div>
</div>
</div>
</div>
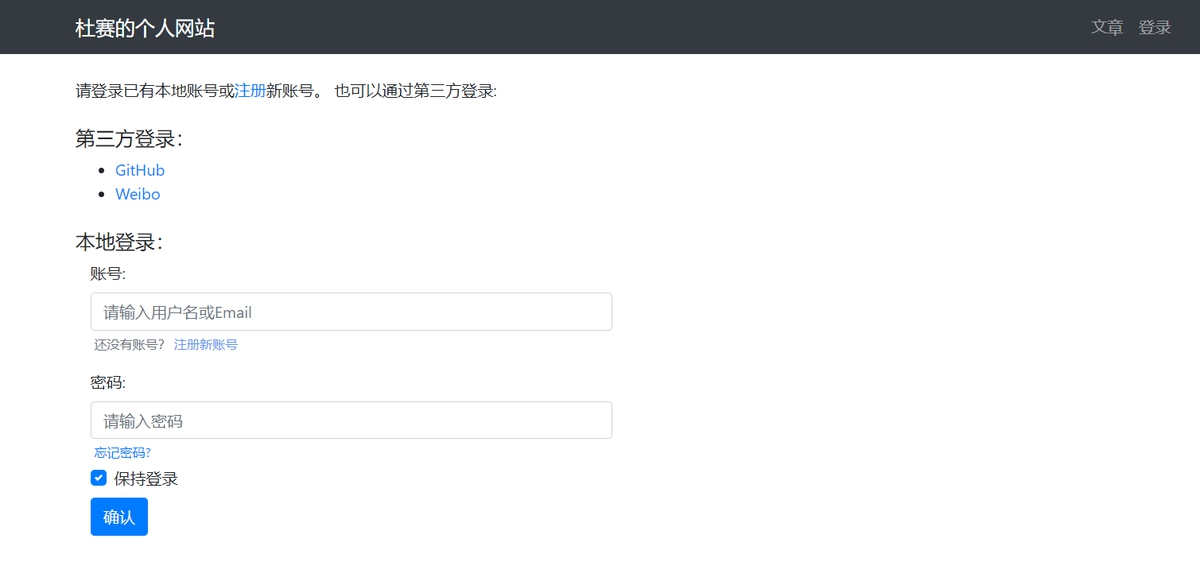
{% endblock %}實際效果如下:

除了登錄頁面以外,其他的所有頁面,如注冊、郵箱認證頁面及郵件、第三方登錄頁面等都可以用這種方法進行覆寫。教程中就不再贅述,讀者請自行嘗試。
注冊
接下來看看注冊頁面。
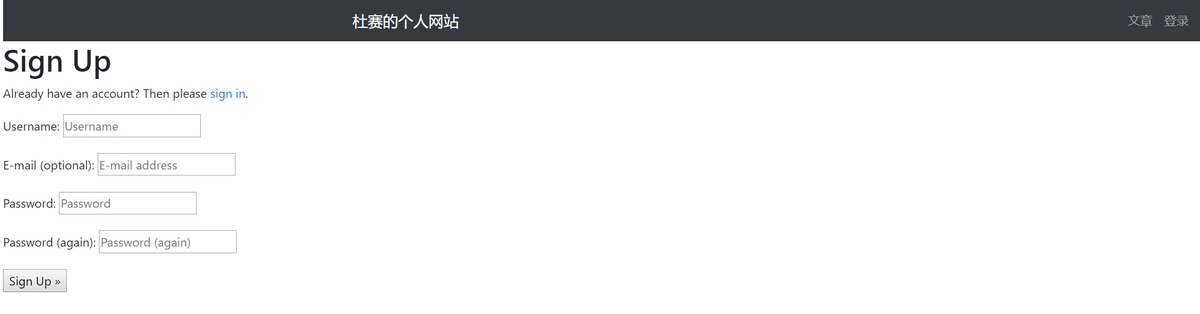
點擊注冊按鈕,則看到如下頁面:

需要注意的是郵箱這一項如果你填了,那么站點會自動向填寫的郵箱發送認證郵件。因此前面章節中講過的關于郵箱的配置一定要正確,否則就會得到一個ConnectionRefusedError的錯誤。相關的配置項如下:
my_blog/settings.py # SMTP服務器 EMAIL_HOST = 'your smtp' # 郵箱名 EMAIL_HOST_USER = 'your email' # 郵箱密碼 EMAIL_HOST_PASSWORD = 'your password' # 發送郵件的端口 EMAIL_PORT = 25 # 是否使用 TLS EMAIL_USE_TLS = True # 默認的發件人 DEFAULT_FROM_EMAIL = 'your email'
記得修改為你自己的郵箱配置。
另外需要注意的是django-allauth所注冊的賬號與django內置的本地賬號是通用的,也就是說通過內置User創建的賬號,是可以通過django-allauth登錄的。
有了django-allauth,之前教程中寫的用戶登錄、注冊以及密碼重置模塊統統都可以不要了。那既然如此,博主繞了這么大個彎不是坑人嗎?這個嘛,學習就是要變著法折騰..
GitHub登錄
搞定了本地登錄,接下來的第三方登錄才是重點。
由于GitHub的第三方登錄是最容易的,因此作為例子來講解。
作為合格的程序員,怎么能沒有GitHub賬號!
GitHub注冊OAuth
創建第三方登錄的第一步,是需要在GitHub網站上創建OAuth應用。登錄GitHub賬號,然后進入地址:
https://github.com/settings/applications/new
不排除以后這個地址會變,如果不對就麻煩讀者在個人主頁的settings里找一找OAuth的設置了。
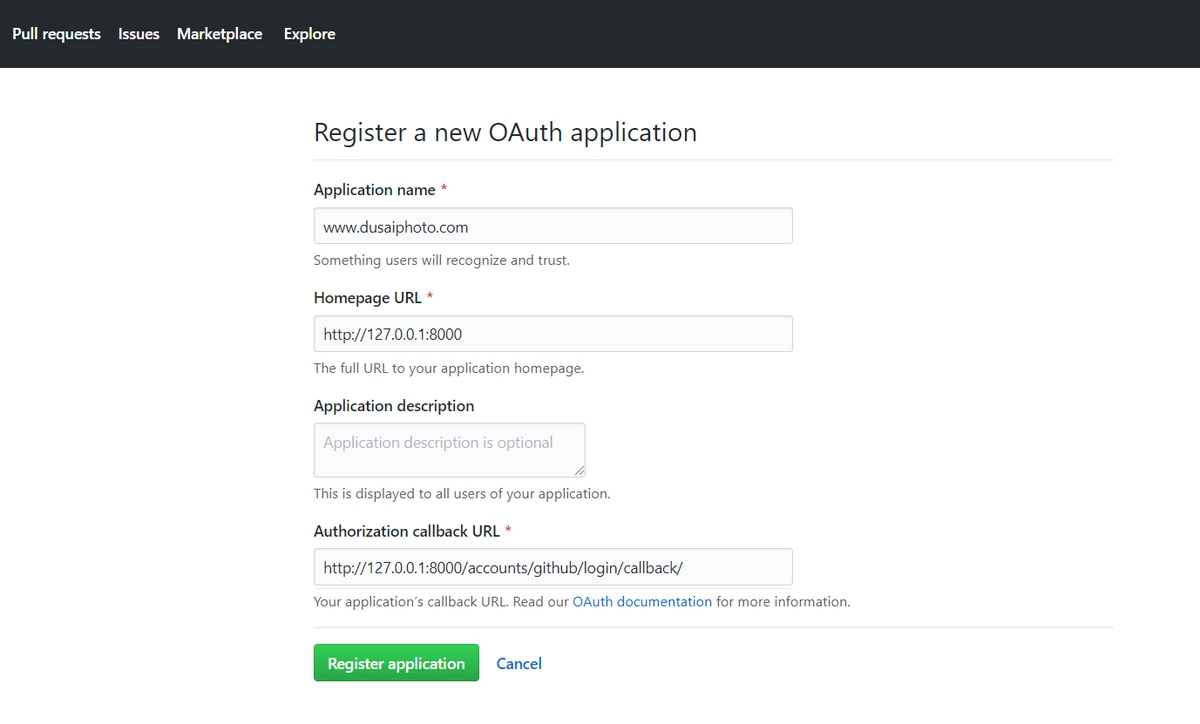
進入頁面后,填寫一下內容:

填寫的是本地IP,以后部署在線上再修改成實際的域名。
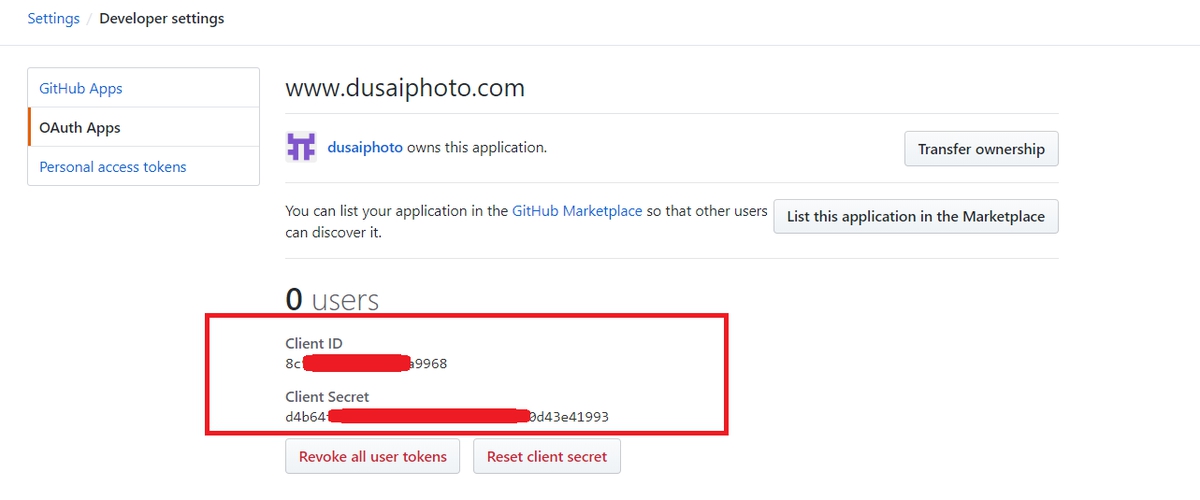
注意callback URL填寫的內容。點擊確定后,就得到了應用的信息:

其中的Client ID和Client Secret就是要用到的憑證。
Django后臺配置
然后對Django后臺進行設置。
進入后臺,你會發現多了幾個欄目:

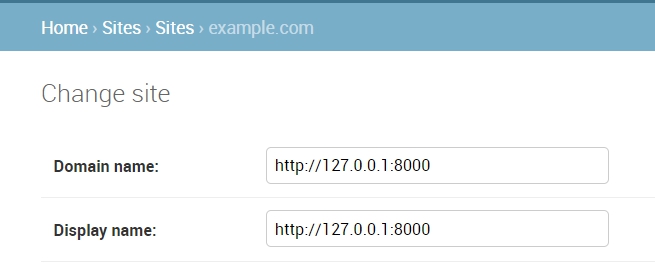
打開Sites,將example.com修改為博客域名。開發時則修改為本地IP:

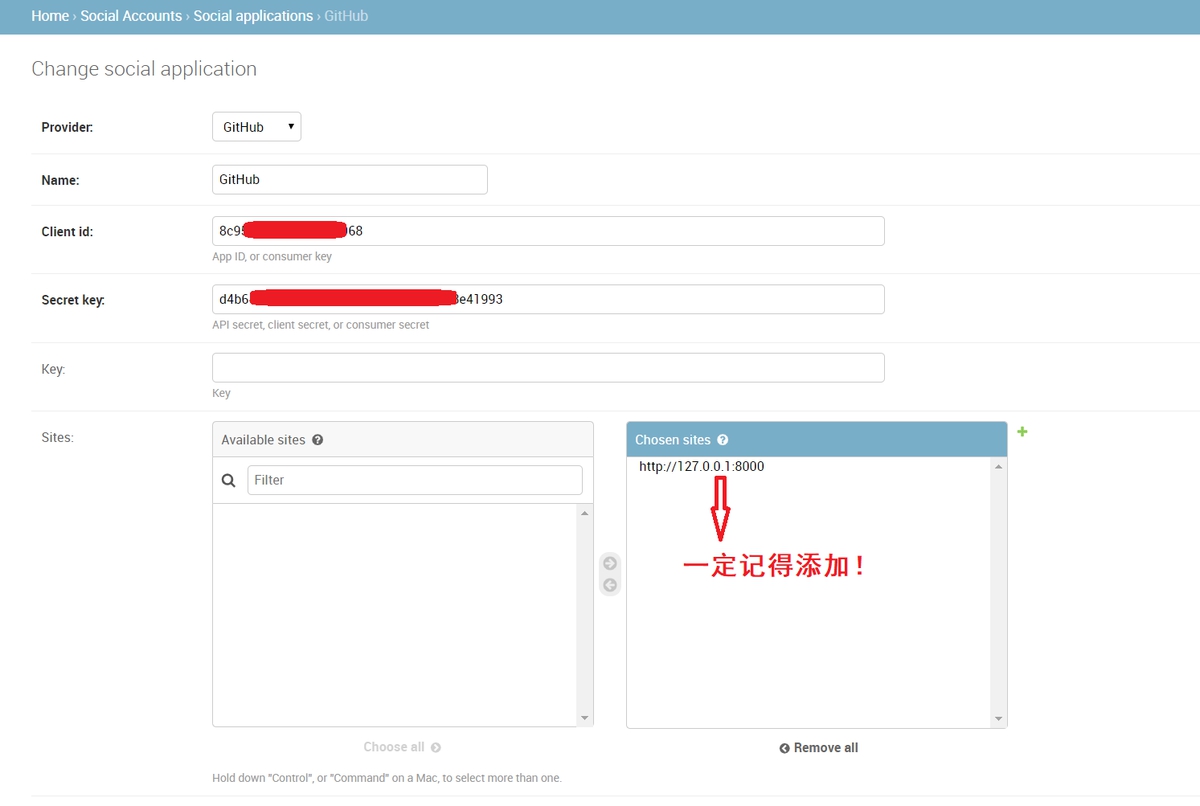
然后進入Social applications,添加一條applications如下:

注意最下面的Sites欄一定要把剛才添加的站點選擇到右邊去。
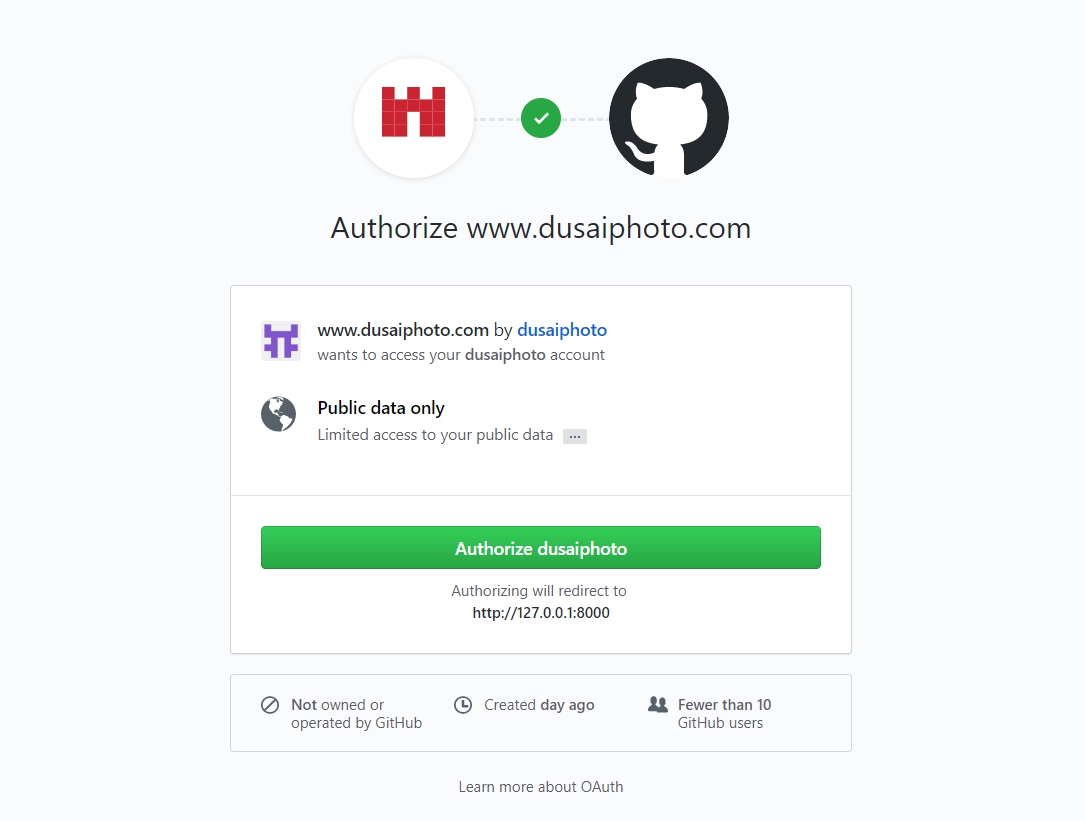
回到django-allauth的登錄頁面,點擊github登錄:

實現了GitHub登錄。
allauth配置項
挑幾個比較重要的講一下。
ACCOUNT_EMAIL_VERIFICATION = 'optional' / 'mandatory' / 'none':當其為mandatory時,本地注冊的用戶必須先驗證郵箱才可以登錄。optional和none都不要求驗證郵箱,區別是optional仍然會發送驗證郵件,而none連認證郵件都不會發送。
SOCIALACCOUNT_EMAIL_VERIFICATION = 'optional' / 'mandatory' / 'none':同理,但是作用于第三方賬號的注冊。
ACCOUNT_AUTHENTICATION_METHOD = 'username_email' / 'user' / 'email':指定登錄方法,即通過用戶名、郵箱進行登錄,或者兩者均可。
ACCOUNT_EMAIL_REQUIRED = True / False:注冊本地用戶時,是否必須填寫郵箱。
關于使用django-allauth怎么實現第三方登錄就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。