溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下微信小程序怎么實現錄音時的麥克風動畫效果,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
前言
這個簡單的麥克風demo的創意是來源于“包你說”中的錄音效果,實現的方式其實也并不難,但對于小程序中的簡易動畫的使用的確很實用。
效果
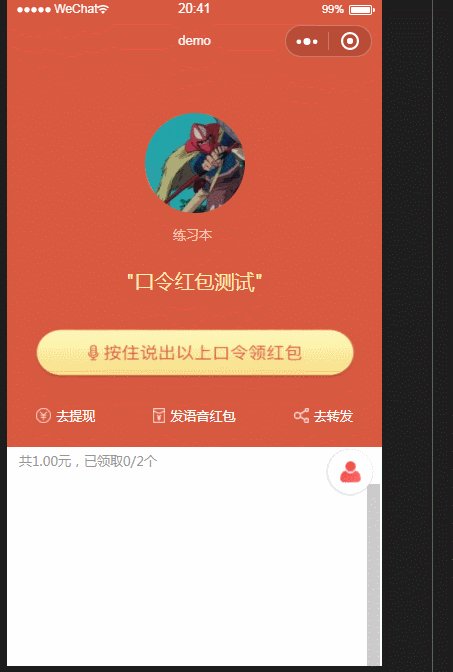
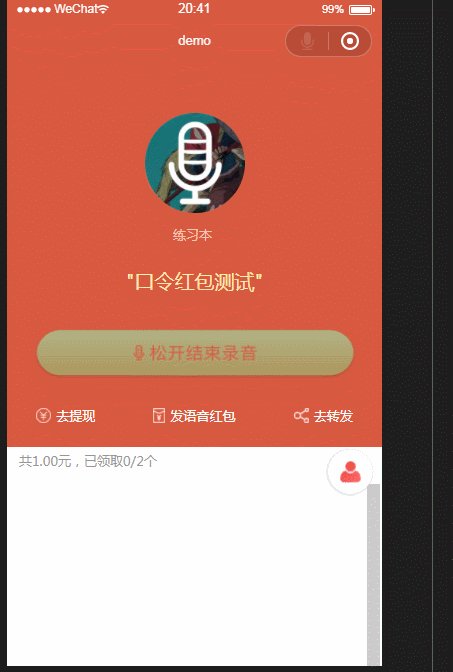
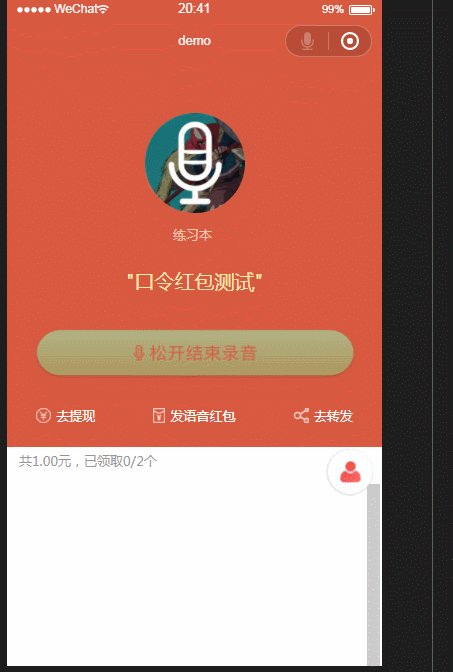
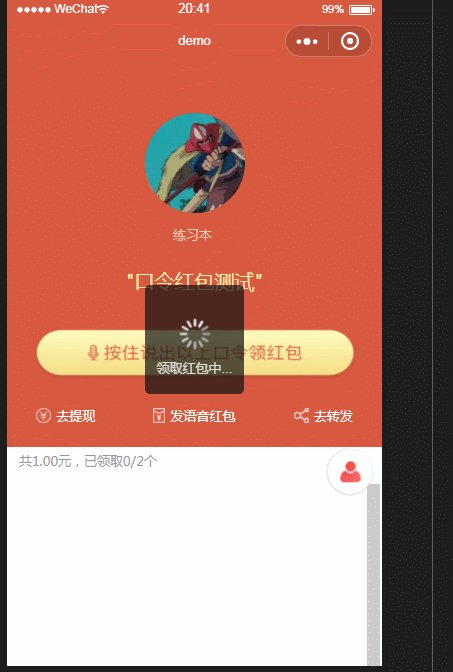
先來看個demo,gif幀數比較低,實際效果和真機測試的流暢性還是很OK的

思路
通過setTimeout配合this.sedData來改變image中的src路徑來生成動畫。動畫的播放以及隱藏則通過wx:if綁定一個自定義的參數來控制。下面就直接上代碼。
代碼
html
<view class='animation-talk'>
<image src='../../image/receive{{receiveImg}}.png' wx:if="{{showTalk}}" mode='aspectFill'></image>
</view>
<view>
<image src='../../image/voice{{voiceNum}}-btn.png' bindlongpress="longPress" bindtouchend="endTouch" ></image>
</view>javascript
var playTalk //錄音動畫定時器
Page({
data:{
showTalk: false, //顯示錄音動畫
receiveImg: 3, //按壓播放語音動畫
voiceNum: 2, //按壓錄音時效果圖
config: app.globalData.apiUrl,//demo接口
},
//長按讀語音
longPress() {
var that = this;
that.setData({
voiceNum: 1,
showTalk: true
});
that.animationTalk();
var url = that.data.config;
wx.startRecord({
success(res) {
const tempFilePath = res.tempFilePath; //錄音成功后的文件
wx.saveFile({
tempFilePath: tempFilePath, //保存文件到本地并生成臨時路徑
success(res) {
wx.uploadFile({ //上傳語音文件到服務器
url: url,
filePath: res.savedFilePath,
name: 'file',
formData: {
token: that.data.token,
name: 'file'
},
success(res) {
that.setData({
voiceUrl: JSON.parse(res.data).file_url
})
that.receivePage() //校驗語音正確率,此步驟未貼出
}
})
}
})
}
})
},
// 播放錄音動畫
animationTalk() {
var that = this;
if (!that.data.showTalk) {
that.setData({
receiveImg: 1
});
clearTimeout(playTalk)
} else {
switch (that.data.receiveImg) {
case 1:
that.setData({
receiveImg: 2
})
break
case 2:
that.setData({
receiveImg: 3
})
break
case 3:
that.setData({
receiveImg: 1
})
break
}
setTimeout(function () {
that.animationTalk()
}, 500)
}
},
// 錄音結束
endTouch() {
var that = this;
wx.stopRecord();
that.setData({
voiceNum: 2,
showTalk: false,
})
},
})寫在之后
通過this.setData來制造動畫事件僅僅適合項目中的簡單動畫效果,如若要完成其他動畫特效,如我們胡建的中秋博餅的動畫,則需要使用更為強大的css3中的動畫效果,這一點小程序的支持也是十分給力的。

看完了這篇文章,相信你對“微信小程序怎么實現錄音時的麥克風動畫效果”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。