您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
前言
近期著手項目任務的打印功能,在此作個記錄,本文介紹基于React的一種調用瀏覽器打印頁面指定內容的方法。
整體思路: 通過構建一個隱藏的元素(該元素包裹需打印的內容),當打印行為觸發時,將頁面其他的一些不需要打印的元素隱藏,然后將需打印的元素追加到body中,打印完成后,再恢復初始狀態即可。瀏覽器打印的本質還是將web頁面中的元素打印出來而已。
1. 構建待打印元素
在頁面中構建一個display為none的元素,里面的內容為你需要打印的內容。我們還需要設置包裹打印內容的元素的ref屬性,以便于后面獲取到元素。
<div style={{ display: 'none' }}>
<div ref={el => (this.printRef = el)}>
{ 打印內容 }
</div>
</div>
2. 打印動作觸發時的處理
處理流程:
let printView = this.state.printRef //獲取待打印元素
document.querySelector('#root').className = 'print-hide' //將根元素隱藏
document.body.appendChild(printView) //將待打印元素追加到body中
window.print() //調用瀏覽器的打印預覽
document.body.removeChild(printView) //將待打印元素從body中移除
document.querySelector('#root').className = '' //將原始頁面恢復
對應的CSS設置:
@page {
size: A4;
margin: 0;
}
@media print {
html, body {
min-width: 0;
width: 210mm;
height: 297mm;
}
.print-hide {
visibility: hidden!important;
display: none!important;
}
}
其中,@page中的size可以自己設置紙張的大小,如果是A4紙可以直接設置值為A4,媒體查詢@media print中設置的是打印時的樣式,因為打印設備知道其輸出區域的物理大小,所以使用厘米(cm)、毫米(mm)、英寸(in)等作為打印設計的單位完全可行。
補充(其他原生的打印方法)
直接替換body的內容為要打印的內容,之后再重新刷新頁面。
const old = window.document.body.innerHTML //備份原來的頁面 window.document.body.innerHTML = '' window.document.body.appendChild(/* 將你要打印的內容附加到這 */) window.print() //調用print()函數時,會跳出打印預覽的界面,以下的代碼被阻塞,關閉預覽界面后繼續執行 window.document.body.innerHTML = old window.location.reload() //重新加載舊頁面
打開一個新窗口,將打印內容放到新窗口打印,打印結束后關閉新窗口
const newWindow = window.open("打印窗口", "_blank")
const docStr = '<div>test</div>' //需要打印的內容
newWindow.document.write(docStr)
const styles = document.createElement("style")
styles.setAttribute('type', 'text/css') //media="print"
styles.innerHTML = ''
newWindow.document.getElementsByTagName('head')[0].appendChild(styles)
newWindow.print()
newWindow.close()
以上兩種方法可能會造成CSS樣式應用無效的問題。
3. 注意點
第二小節的步驟2中的意思是:將頁面中所有不需要打印的元素隱藏,特別注意像模態窗Model這些元素,也要為它們加上 'print-hide'className屬性。
如果需要在特定位置強制分頁打印,可以嘗試在對應元素上設置page-break-before:always !important、page-break-after:always !importantCSS屬性,該屬性只對塊級元素有效。
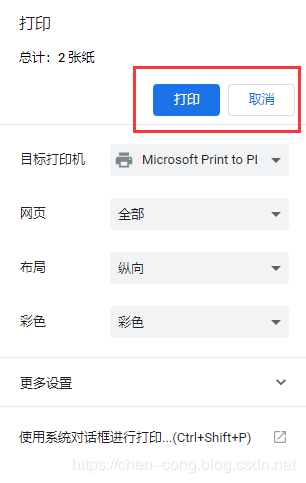
進入打印預覽后,我們無法獲知用戶最終是選擇了打印,還是選擇了取消。這里若有人知道解決方法的話,歡迎留言。

總結
以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作具有一定的參考學習價值,謝謝大家對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。