您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關JS怎么計算兩個數組的交集、差集、并集、補集的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
方法一:最普遍的做法
使用 ES5 語法來實現雖然會麻煩些,但兼容性最好,不用考慮瀏覽器 JavaScript 版本。也不用引入其他第三方庫。
1,直接使用 filter、concat 來計算
var a = [1,2,3,4,5]
var b = [2,4,6,8,10]
//交集
var c = a.filter(function(v){ return b.indexOf(v) > -1 })
//差集
var d = a.filter(function(v){ return b.indexOf(v) == -1 })
//補集
var e = a.filter(function(v){ return !(b.indexOf(v) > -1) })
.concat(b.filter(function(v){ return !(a.indexOf(v) > -1)}))
//并集
var f = a.concat(b.filter(function(v){ return !(a.indexOf(v) > -1)}));
console.log("數組a:", a);
console.log("數組b:", b);
console.log("a與b的交集:", c);
console.log("a與b的差集:", d);
console.log("a與b的補集:", e);
console.log("a與b的并集:", f);2,對 Array 進行擴展
(1)為方便使用,我們可以對數組功能進行擴展,增加一些常用的方法。
//數組功能擴展
//數組迭代函數
Array.prototype.each = function(fn){
fn = fn || Function.K;
var a = [];
var args = Array.prototype.slice.call(arguments, 1);
for(var i = 0; i < this.length; i++){
var res = fn.apply(this,[this[i],i].concat(args));
if(res != null) a.push(res);
}
return a;
};
//數組是否包含指定元素
Array.prototype.contains = function(suArr){
for(var i = 0; i < this.length; i ++){
if(this[i] == suArr){
return true;
}
}
return false;
}
//不重復元素構成的數組
Array.prototype.uniquelize = function(){
var ra = new Array();
for(var i = 0; i < this.length; i ++){
if(!ra.contains(this[i])){
ra.push(this[i]);
}
}
return ra;
};
//兩個數組的交集
Array.intersect = function(a, b){
return a.uniquelize().each(function(o){return b.contains(o) ? o : null});
};
//兩個數組的差集
Array.minus = function(a, b){
return a.uniquelize().each(function(o){return b.contains(o) ? null : o});
};
//兩個數組的補集
Array.complement = function(a, b){
return Array.minus(Array.union(a, b),Array.intersect(a, b));
};
//兩個數組并集
Array.union = function(a, b){
return a.concat(b).uniquelize();
};(2)使用樣例
var a = [1,2,3,4,5]
var b = [2,4,6,8,10]
console.log("數組a:", a);
console.log("數組b:", b);
console.log("a與b的交集:", Array.intersect(a, b));
console.log("a與b的差集:", Array.minus(a, b));
console.log("a與b的補集:", Array.complement(a, b));
console.log("a與b的并集:", Array.union(a, b));方法二:使用 ES6 語法實現
1,實現原理
而在 ES6 中我們可以借助擴展運算符(...)以及 Set 的特性實現相關計算,代碼也會更加簡單些。
2,樣例代碼
var a = [1,2,3,4,5]
var b = [2,4,6,8,10]
console.log("數組a:", a);
console.log("數組b:", b);
var sa = new Set(a);
var sb = new Set(b);
// 交集
let intersect = a.filter(x => sb.has(x));
// 差集
let minus = a.filter(x => !sb.has(x));
// 補集
let complement = [...a.filter(x => !sb.has(x)), ...b.filter(x => !sa.has(x))];
// 并集
let unionSet = Array.from(new Set([...a, ...b]));
console.log("a與b的交集:", intersect);
console.log("a與b的差集:", minus);
console.log("a與b的補集:", complement);
console.log("a與b的并集:", unionSet);方法三:使用 jQuery 實現
如果項目中有引入 jQuery,那么實現起來也很簡單。
var a = [1,2,3,4,5]
var b = [2,4,6,8,10]
console.log("數組a:", a);
console.log("數組b:", b);
// 交集
let intersect = $(a).filter(b).toArray();
// 差集
let minus = $(a).not(b).toArray();
// 補集
let complement = $(a).not(b).toArray().concat($(b).not(a).toArray());
// 并集
let unionSet = $.unique(a.concat(b));
console.log("a與b的交集:", intersect);
console.log("a與b的差集:", minus);
console.log("a與b的補集:", complement);
console.log("a與b的并集:", unionSet);1,直接使用 filter、concat 來計算
var a = [1,2,3,4,5]
var b = [2,4,6,8,10]
//交集
var c = a.filter(function(v){ return b.indexOf(v) > -1 })
//差集
var d = a.filter(function(v){ return b.indexOf(v) == -1 })
//補集
var e = a.filter(function(v){ return !(b.indexOf(v) > -1) })
.concat(b.filter(function(v){ return !(a.indexOf(v) > -1)}))
//并集
var f = a.concat(b.filter(function(v){ return !(a.indexOf(v) > -1)}));
console.log("數組a:", a);
console.log("數組b:", b);
console.log("a與b的交集:", c);
console.log("a與b的差集:", d);
console.log("a與b的補集:", e);
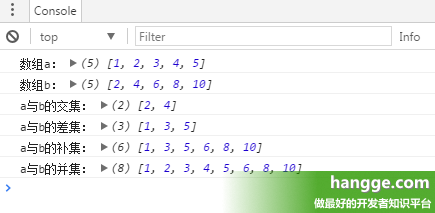
console.log("a與b的并集:", f);運行結果如下:

2,對 Array 進行擴展
(1)為方便使用,我們可以對數組功能進行擴展,增加一些常用的方法。
//數組功能擴展
//數組迭代函數
Array.prototype.each = function(fn){
fn = fn || Function.K;
var a = [];
var args = Array.prototype.slice.call(arguments, 1);
for(var i = 0; i < this.length; i++){
var res = fn.apply(this,[this[i],i].concat(args));
if(res != null) a.push(res);
}
return a;
};
//數組是否包含指定元素
Array.prototype.contains = function(suArr){
for(var i = 0; i < this.length; i ++){
if(this[i] == suArr){
return true;
}
}
return false;
}
//不重復元素構成的數組
Array.prototype.uniquelize = function(){
var ra = new Array();
for(var i = 0; i < this.length; i ++){
if(!ra.contains(this[i])){
ra.push(this[i]);
}
}
return ra;
};
//兩個數組的交集
Array.intersect = function(a, b){
return a.uniquelize().each(function(o){return b.contains(o) ? o : null});
};
//兩個數組的差集
Array.minus = function(a, b){
return a.uniquelize().each(function(o){return b.contains(o) ? null : o});
};
//兩個數組的補集
Array.complement = function(a, b){
return Array.minus(Array.union(a, b),Array.intersect(a, b));
};
//兩個數組并集
Array.union = function(a, b){
return a.concat(b).uniquelize();
};(2)使用樣例
var a = [1,2,3,4,5]
var b = [2,4,6,8,10]
console.log("數組a:", a);
console.log("數組b:", b);
console.log("a與b的交集:", Array.intersect(a, b));
console.log("a與b的差集:", Array.minus(a, b));
console.log("a與b的補集:", Array.complement(a, b));
console.log("a與b的并集:", Array.union(a, b));(3)運行結果同上面一樣。

方法二:使用 ES6 語法實現
1,實現原理
而在 ES6 中我們可以借助擴展運算符(...)以及 Set 的特性實現相關計算,代碼也會更加簡單些。
2,樣例代碼
var a = [1,2,3,4,5]
var b = [2,4,6,8,10]
console.log("數組a:", a);
console.log("數組b:", b);
var sa = new Set(a);
var sb = new Set(b);
// 交集
let intersect = a.filter(x => sb.has(x));
// 差集
let minus = a.filter(x => !sb.has(x));
// 補集
let complement = [...a.filter(x => !sb.has(x)), ...b.filter(x => !sa.has(x))];
// 并集
let unionSet = Array.from(new Set([...a, ...b]));
console.log("a與b的交集:", intersect);
console.log("a與b的差集:", minus);
console.log("a與b的補集:", complement);
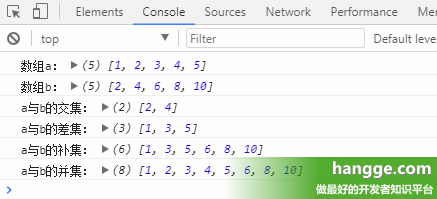
console.log("a與b的并集:", unionSet);運行結果還是一樣:

方法三:使用 jQuery 實現
如果項目中有引入 jQuery,那么實現起來也很簡單。
var a = [1,2,3,4,5]
var b = [2,4,6,8,10]
console.log("數組a:", a);
console.log("數組b:", b);
// 交集
let intersect = $(a).filter(b).toArray();
// 差集
let minus = $(a).not(b).toArray();
// 補集
let complement = $(a).not(b).toArray().concat($(b).not(a).toArray());
// 并集
let unionSet = $.unique(a.concat(b));
console.log("a與b的交集:", intersect);
console.log("a與b的差集:", minus);
console.log("a與b的補集:", complement);
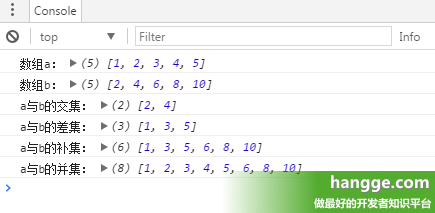
console.log("a與b的并集:", unionSet);運行結果還是一樣:

感謝各位的閱讀!關于“JS怎么計算兩個數組的交集、差集、并集、補集”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。