您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
什么是Redux
Redux我們可以把它理解成一個狀態管理器,可以把狀態(數據)存在Redux中,以便增、刪、改。例如:
從服務器上取一個收藏列表,就可以把取回來的列表數據用Redux管理,多個頁面共享使用,不用把數據傳來傳去。
A頁面改變了一個狀態,B頁面要收到通知,做相應的操作。
Redux是一個給JS應用使用的可預測的狀態容器,也就是說結果是可預測的,每一次改動會有確定的結果,正如函數式編程思想里的相同的參數會返回相同的結果。
Redux的狀態會存儲在單一的數據源中(存儲在對象樹中),這樣,讀取和共享就非常方便,不必去考慮會取錯。狀態是只能直接讀取的,不能直接修改,修改只能通過發送事件(action)統一處理,這樣便于分析事件,也可以避免隨處修改狀態造成競態條件。統一處理狀態時用純函數(reducers中的函數)來修改狀態,這些函數只是一個勾子,當需要修改狀態樹時Redux會來調用,你可以編寫不同的函數來處理不同action對應的狀態,或者復用一個函數來處理多種action。
為什么要用
簡單來說就是使不易維護的數據變得維護簡單,以小程序舉例:多個頁面要共享一套數據,而且這些數據是隨時可能從網絡上獲取更新或增減的(如頁面跳轉時要帶數據過去(非基本類型的數據),這時如果用app中的全局變量來暫存,存的變量多了,以后維護是個大麻煩,別人接手代碼也會很煩惱。),還有一個地方的數據有改變,其他地方要收到通知等這些場景就可以使用Redux來做,如果你沒有遇到這些問題,說明你的項目還沒有到這些復雜的階段,可以暫不考慮用Redux。
Redux的四個部件

Action:action是一個事件,用來描述發生了什么事,例如用戶點擊了一個刷新按鈕,就會產生一個獲取最新數據的事件,Action就是用來標識這個事件的,Action是一個JS對象,擁有2個屬性,一個type,一個data,type用來表示該action的類型,data為新的狀態數據,既然是對象當然還可以帶上一些其他的屬性,在處理狀態的時候使用。
Reducer:reducer是一個處理狀態的函數,真正的狀態數據處理就是在這個函數里,reducer接受兩個參數,一個是修改前的狀態(state)對象,一個是action。可以在reducer中判斷action的type屬性來確定是一個什么事件然后對state做相應的處理,并返回新的state。
Store:store是Redux的CPU,狀態處理器,它提供了一些api給我們使用,如:
getState方法,可以獲取到最新的狀態對象樹。
subscribe方法用來訂閱狀態的更新,該方法接受一個函數做為監聽器,并會返回一個注銷訂閱的函數,以便我們在不需要訂閱時注銷改監聽器。
dispatch方法用來分發事件,它接受一個action作參數,把事件發出去。
State:state是存儲的數據,數據會以對象樹的結構來管理,這里要注意,Store每次傳給reducer的state是整個state對象樹中對應該reducer名字(key)的子對象。
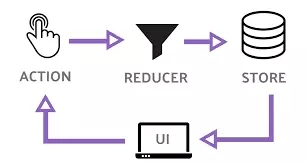
事件發出后store會派reducer去處理事件,得到新的state,然后通知給各個監聽器有新的變化(觀察者模式)。
總體來說Redux就像是一個快遞倉庫(store),里面的貨物(state)按地域分別存儲,每當有一個新的貨物進來(dispatch),處理程序或人員(reducer)就會去按地名(type)添加到倉庫對應的位置,然后倉庫通知(subscribe)快遞員來取貨物。
1、先是安裝reduxJx, cnpm i --save rudux
2、創建一個store的js文件
3、使用import來引用 redux import { createStore } from 'redux'
4、然后在store 創建一個全局管理數據對象
const preloadState = {
cartList: []
}
5、處理全局數據的方法
const reducer = function(state, action){
// 參數state:上一次的state狀態
// 參數action:事件描述對象
console.log(action.type);
處理數據方法
if (item.a === 0 ){
...代碼
}
//返回下一次全局使用的state狀態
return state;
}
//創建倉庫
const store = createStore(reducer, preloadState);
export default store
6、dispatch的使用
在store以外 store.dispatch()調用 參數1:設置store里面的action相對的type值,參數2:傳遞的數據
如下:
store.dispatch({
type: 'add',
value: {
id: 2
}
})
然后在store里面的action里面可以獲取到 type和傳入的value值,也可以在全局管理數據中的state改變全局的數據
7、在組件(頁面)中也可以通過store. getState()來獲取你存儲的相對應的值,
8、store.subscribe()的操作是基本用來監聽 store里面的一些數據變化進行操作的,需要主要的是dispatch的操作順序,
總結
以上所述是小編給大家介紹的redux.js詳解及基本使用,希望對大家有所幫助,如果大家有任何疑問歡迎給我留言,小編會及時回復大家的!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。