您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹vue項目前端錯誤收集之sentry的示例分析,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
sentry簡介
Sentry 是一個開源的錯誤追蹤工具,可以幫助開發人員實時監控和修復系統中的錯誤。其專注于錯誤監控以及提取一切事后處理所需的信息;支持幾乎所有主流開發語言( JS/Java/Python/php )和平臺, 并提供了web來展示輸出錯誤。
sentry官網: https://sentry.io/
sentry安裝
sentry 是一個開源的工具,可以自行搭建。
官方支持兩種安裝和運行 Sentry 服務器的方法, Docker 和 Python 。推薦使用 Docker 。
當然,對于剛開始接觸 sentry 的同學,也可以直接使用官方提供的免費服務,但是有一些限制。
下面先來介紹一下利用官方的免費服務,在前端項目中如何使用 sentry 。
如何在項目中使用sentry
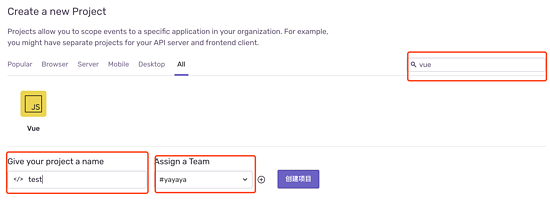
1.首先需要在 sentry 的官網注冊一個賬號。注冊完選擇新建一個項目, sentry 支持多種框架,在其中選擇 vue 創建項目。我創建了一個名為test的項目。

1. 創建項目頁面會自動跳轉到如何配置vue項目頁面。接下來就按照指引在vue代碼里引入 sentry 。可以通過 cdn 或者 npm 引入。我們采用 npm 引入。引入的時候需要給 init 函數傳遞一個 dsn 參數。這個參數唯一指定了我們剛才創建的項目,在創建項目的時候系統會自動生成。如果不傳這個參數, sentry 不會發送錯誤。
// main.js
import * as Sentry from '@sentry/browser';
import * as Integrations from '@sentry/integrations';
// 在生產環境中讓sentry報錯
process.env.NODE_ENV === "production" && Sentry.init({
dsn: 'https://1111a5bc59b54778b75f4e3a92f2e462@sentry.io/1447145',
integrations: [
new Integrations.Vue({
Vue,
attachProps: true,
}),
],
});在項目跟目錄下增加.sentryclirc文件,其中的token可以在左上角頭像里的api keys里面獲取。
[auth] token="your token" [defaults] url = https://sentry.io org = "your org" project = test
然后我們在代碼里制造一個錯誤,就可以讓 sentry 捕獲了。本地如何模擬線上環境訪問dist下的文件呢?需要裝一個 http-server ,在dist文件夾下啟動一個http服務就可以了。
npm i http-server cd dist http-server -p 8888
注意:sentry捕獲到的錯誤不會在打印在控制臺中。
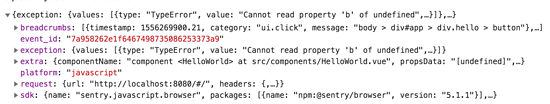
在network中可以看到, sentry 發送了一個錯誤請求,請求參數如下:

接下來我們就可以在后臺看到剛才上傳的錯誤信息,同時 sentry 也會給你的郵箱發送一封錯誤郵件。
錯誤信息查看
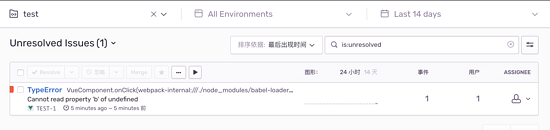
在后臺找到我們的test項目,點擊進去就能看到多了一條錯誤信息。

點擊信息可以進入信息詳情進行查看。

但是這個錯誤信息是壓縮后的,不能定位到代碼的實際位置。使用意義不大,因此需要上傳 source-map 。
上傳source-map
上傳的方式有多種。可以通過 sentry-cli 通過命令行的方式來上傳 source-map ,但是需要手動上傳。也可以采用 webpack-plugin 這個插件,可以在 build 的同時自動上傳 source-map 。本文采用自動上傳策略。
項目配置:
// webpack.prod.conf
const SentryCliPlugin = require("@sentry/webpack-plugin");
plugins:[
new SentryCliPlugin({
include: "./dist",
release: process.env.RELEASE_VERSION,
configFile: "sentry.properties"
})
]
// main.js
Sentry.init({
dsn: "https://4ec86726f2ba40338f66837c6b959eed@sentry.io/1447158",
integrations: [
new Integrations.Vue({
Vue,
attachProps: true
}),
new Integrations.RewriteFrames()
],
release: process.env.RELEASE_VERSION
});
// prod.env.js
"use strict";
const release = "test-1";
process.env.RELEASE_VERSION = release;
module.exports = {
NODE_ENV: '"production"',
RELEASE_VERSION: `"${release}"`
};需要保證 plugins 和 Sentry.init 兩個配置中的 release 版本號相同,這樣的話 sentry 才能將 source-map 文件一一對應上。
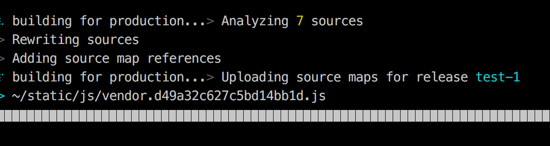
修改完之后我們重新build一下項目,build的過程比較慢:

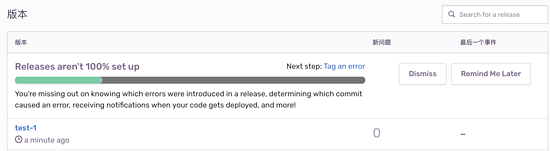
之后我們去后臺可以看見在版本中多了一個 test-1 版本,也就是我們剛剛上傳的版本。

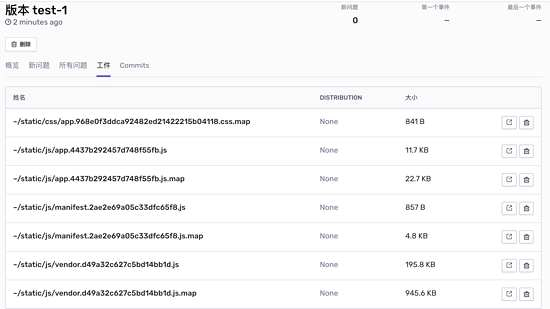
點進去可以看見我們剛才上傳的 source-map 文件。

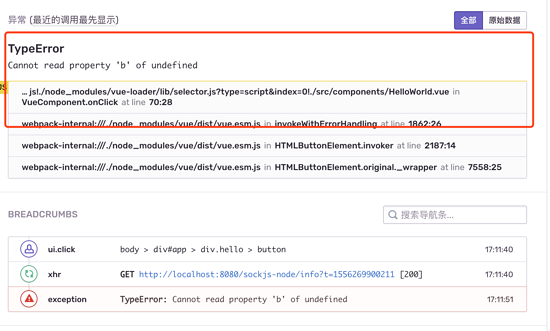
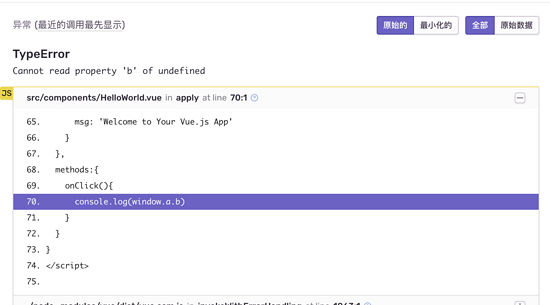
這時我們重新觸發一次錯誤,就可以看到具體的出錯位置了。

sentry關聯github
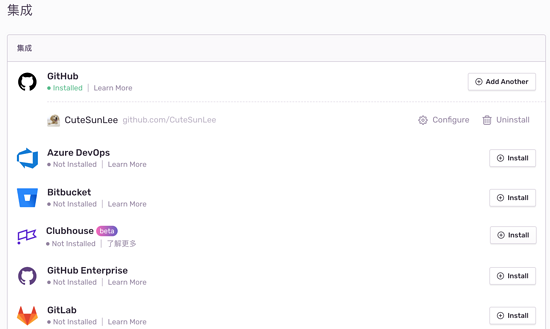
在設置->集成里面可以設置 sentry 關聯各種服務,如 github、jira 等。關聯上 github 后,可以直接為該異常創建issue。

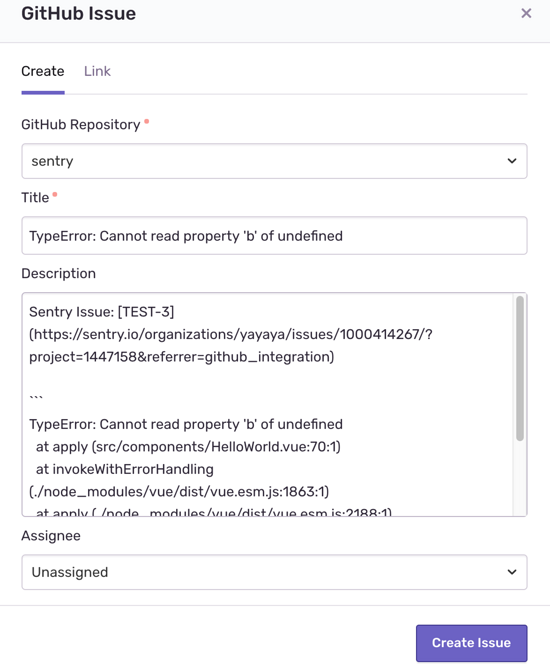
這樣在該異常的詳情頁就可以創建issue到 sentry 這個倉庫了。

創建時可以選擇倉庫,名稱,詳情及指定給誰:

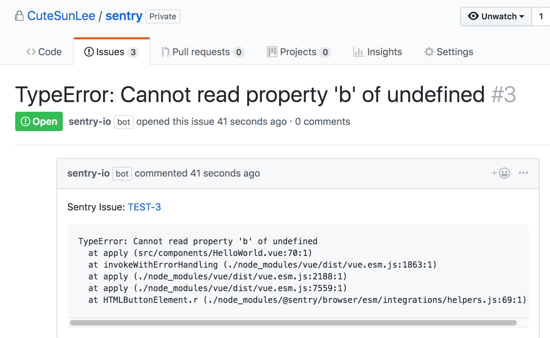
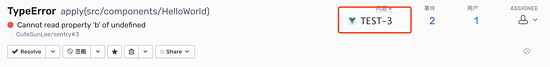
打開 github ,在 sentry 這個倉庫下,發現多了一個issue,就是剛才我們創建的。

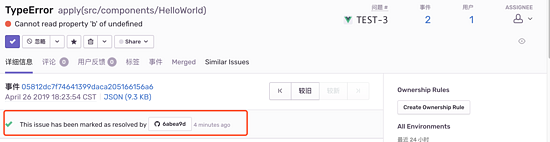
在我們向 github 提交 commit 的時候,如果加上了異常的id,例如這樣:

git commit -m 'Fixes TEST-3'
這樣在下次發版 build 的時候, sentry 會自動將該異常的狀態從 unresolved 變成 resolved ,并會給出本次提交的 diff 地址。

搭建sentry服務
官方給出的有兩種方法可以自行搭建sentry:
?python
?docker
推薦使用docker。下面來介紹一下通過docker如何搭建sentry。
首先需要下載docker
mac桌面版地址: https://hub.docker.com/editions/community/docker-ce-desktop-mac
其中已經集成了docker命令行、docker-compose等。
然后需要去github拉取 Sentry On-Premise ,這個是官方提供的通過docker安裝sentry的倉庫,里面介紹了如何一步一步搭建sentry。
創建服務步驟:
cd onpremise // 創建本地數據庫 docker volume create --name=sentry-data && docker volume create --name=sentry-postgres // 創建環境配置文件 cp -n .env.example .env // 構建docker服務 docker-compose build // 產生秘鑰,將其作為SENTRY_SECRET_KEY加入到.env文件中 // 創建數據庫,用交互式的提示生成管理員賬號 docker-compose run --rm web upgrade // 啟動所有服務 docker-compose up -d
如果過程一切正常的話,現在訪問localhost:9000就能看到sentry的登錄頁面了,用剛才生成的管理員賬號密碼登錄即可。

以后的操作就跟上面介紹的一樣了。
注意事項
1.利用本地搭建的sentry創建項目的時候,發現dsn那一欄是空的,系統并沒有自動生成。需要自己拼接這個dsn。它由以下幾部分組成,分別是協議、公鑰、私鑰、主機、路徑(一般為空)、項目id。'{PROTOCOL}://{PUBLIC_KEY}:{SECRET_KEY}@{HOST}/{PATH}{PROJECT_ID}'
//類似這樣,把它放在sentry.init中的dsn即可
http://4cf10206ef27409bbb64f68b:a67a0eb5513e43ab883af3f3@localhost:9000/2
以上是“vue項目前端錯誤收集之sentry的示例分析”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。