您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
一、響應式的底層實現
1、Vue與MVVM
Vue是一個 MVVM框架,其各層的對應關系如下
在 Model 層的數據變化時,View層會在ViewModel的作用下,實現自動更新
2、Vue的響應式原理
Vue響應式底層實現方法是 Object.defineProperty() 方法,該方法中存在一個getter和setter的可選項,可以對屬性值的獲取和設置造成影響
Vue中編寫了一個wather來處理數據
在使用getter方法時,總會通知wather實例對view層渲染頁面
同樣的,在使用setter方法時,總會在變更值的同時,通知wather實例對view層進行更新
3、響應式原理與兼容
由于 Object.defineProperty() 方法只部分支持IE9,所以Vue兼容IE版本最低為IE9,在IE9中,Vue的核心框架、vue-router、vuex是確保可以正常使用的
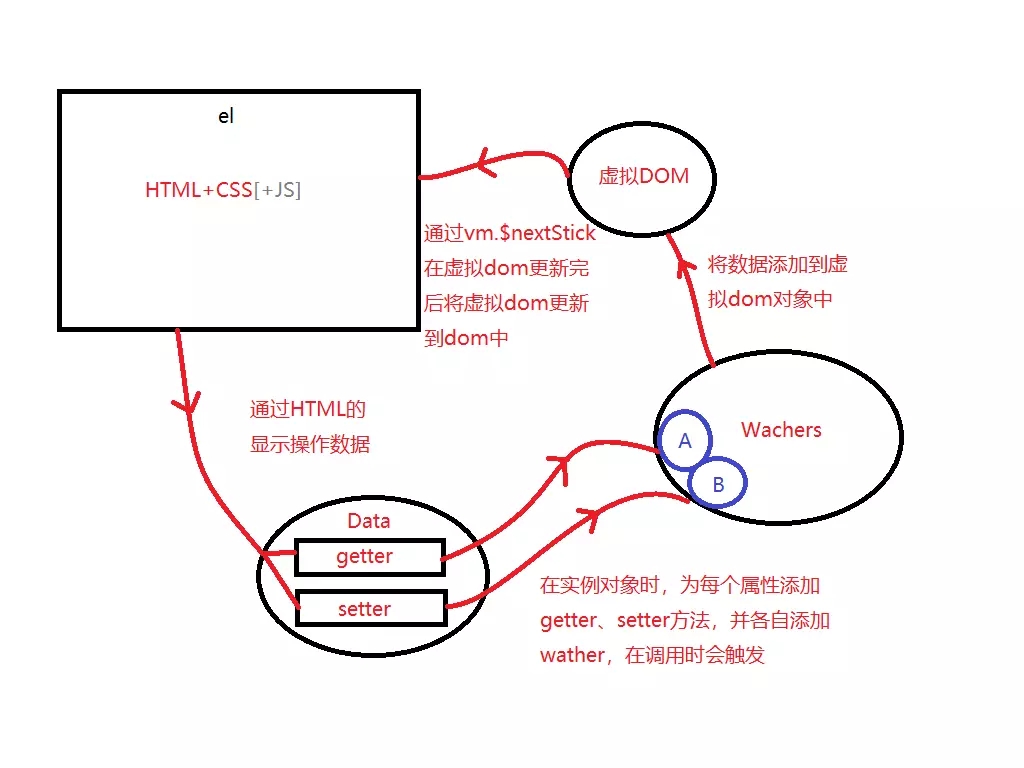
4、響應式原理示意圖

1、在實例前聲明
var vm = new Vue({
data: {
name: "failte"
}
})
在實例前聲明的屬性會在實例時添加 getter()、setter() 方法,因此此時的name是響應式的,每當name變化時,會自動更新視圖
2、在實例后添加
vm.name = "failte"
由于data中沒有該屬性,因此實例后,此時的name是非響應式的,name變化時,不會更新視圖
若需要轉換為響應式數據,需要使用 Vue.set() 方法手動添加為響應式屬性
Vue.set(vm.data, "name", "ajaccio") //Vue.$set是該方法的別名
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。