您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
1. 熟悉的JSON.stringify()
在瀏覽器端或服務端,JSON.stringify()都是我們很常用的方法:
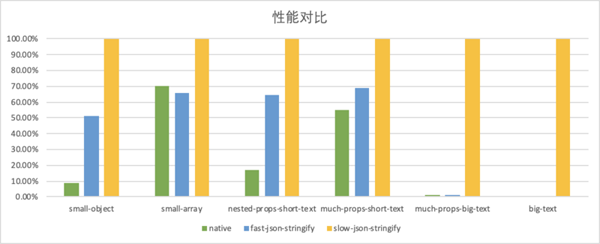
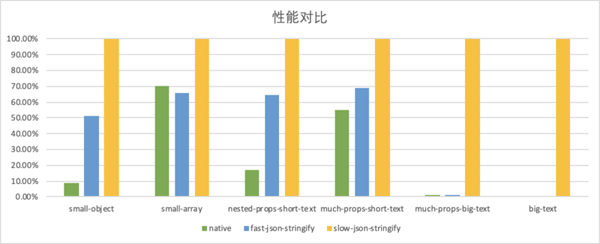
在一些性能敏感的場合下(例如服務端處理大量并發),或面對大量 stringify 的操作時,我們會希望它的性能更好,速度更快。這也催生了一些優化的 stringify 方案/庫,下圖是它們與原生方法的性能對比:

綠色部分時原生JSON.stringify(),可見性能相較這些庫都要低很多。那么,在大幅的性能提升背后的技術原理是什么呢?
2. 比 stringify 更快的 stringify
由于 JavaScript 是動態性很強的語言,所以對于一個 Object 類型的變量,其包含的鍵名、鍵值、鍵值類型最終只能在運行時確定。因此,執行JSON.stringify()時會有很多工作要做。在一無所知的情況下,我們想要大幅優化顯然無能為力。
那么如果我們知道這個 Object 中的鍵名、鍵值信息呢 —— 也就是知道它的結構信息,這會有幫助么?
看個例子:
下面這個 Object,
const obj = {
name: 'alienzhou',
status: 6,
working: true
};
我們對它應用JSON.stringify(),得到結果為
JSON.stringify(obj);
// {"name":"alienzhou","status":6,"working":true}
現在如果我們知道這個obj的結構是固定的:
那么其實,我可以創建一個“定制化”的 stringify 方法
function myStringify(o) {
return (
'{"name":"'
+ o.name
+ '","status":'
+ o.status
+ ',"isWorking":'
+ o.working
+ '}'
);
}
看看我們的myStringify方法的輸出:
myStringify({
name: 'alienzhou',
status: 6,
working: true
});
// {"name":"alienzhou","status":6,"isWorking":true}
myStringify({
name: 'mengshou',
status: 3,
working: false
});
// {"name":"mengshou","status":3,"isWorking":false}
可以得到正確的結果,但只用到了類型轉換和字符串拼接,所以“定制化”方法可以讓“stringify”更快。
總結來看,如何得到比 stringify 更快的 stringify 方法呢?
需要先確定對象的結構信息; 根據其結構信息,為該種結構的對象創建“定制化”的stringify方法,其內部實際是通過字符串拼接生成結果的; 最后,使用該“定制化”的方法來 stringify 對象即可。
這也是大多數 stringify 加速庫的套路,轉化為代碼就是類似:
import faster from 'some_library_faster_stringify';
// 1. 通過相應規則,定義你的對象結構
const theObjectScheme = {
// ……
};
// 2. 根據結構,得到一個定制化的方法
const stringify = faster(theObjectScheme);
// 3. 調用方法,快速 stringify
const target = {
// ……
};
stringify(target);
3. 如何生成“定制化”的方法
根據上面的分析,核心功能在于,根據其結構信息,為該類對象創建“定制化”的stringify方法,其內部實際是簡單的屬性訪問與字符串拼接。
為了了解具體的實現方式,下面我以兩個實現上略有差異的開源庫為例來簡單介紹一下。
3.1. fast-json-stringify

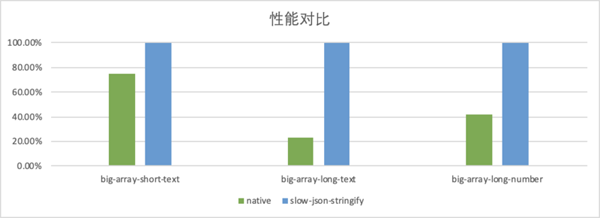
下圖是根據 fast-json-stringify 提供的 benchmark 結果,整理出來的性能對比。

可以看到,在大多數場景下具備2-5倍的性能提升。
3.1.1. scheme 的定義方式
fast-json-stringify 使用了 JSON Schema Validation 來定義(JSON)對象的數據格式。其 scheme 定義的結構本身也是 JSON 格式的,例如對象
{
name: 'alienzhou',
status: 6,
working: true
}
對應的 scheme 就是:
{
title: 'Example Schema',
type: 'object',
properties: {
name: {
type: 'string'
},
status: {
type: 'integer'
},
working: {
type: 'boolean'
}
}
}
其 scheme 定義規則豐富,具體使用可以參考 Ajv 這個 JSON 校驗庫。
3.1.2. stringify 方法的生成
fast-json-stringify 會根據剛才定義的 scheme,拼接生成出實際的函數代碼字符串,然后使用 Function 構造函數在運行時動態生成對應的 stringify 函數。
在代碼生成上,首先它會注入預先定義好的各類工具方法,這一部分不同的 scheme 都是一樣的:
var code = `
'use strict'
`
code += `
${$asString.toString()}
${$asStringNullable.toString()}
${$asStringSmall.toString()}
${$asNumber.toString()}
${$asNumberNullable.toString()}
${$asIntegerNullable.toString()}
${$asNull.toString()}
${$asBoolean.toString()}
${$asBooleanNullable.toString()}
`
其次,就會根據 scheme 定義的具體內容生成 stringify 函數的具體代碼。而生成的方式也比較簡單:通過遍歷 scheme。
遍歷 scheme 時,根據定義的類型,在對應代碼處插入相應的工具函數用于鍵值轉換。例如上面例子中name這個屬性:
var accessor = key.indexOf('[') === 0 ? sanitizeKey(key) : `['${sanitizeKey(key)}']`
switch (type) {
case 'null':
code += `
json += $asNull()
`
break
case 'string':
code += nullable ? `json += obj${accessor} === null ? null : $asString(obj${accessor})` : `json += $asString(obj${accessor})`
break
case 'integer':
code += nullable ? `json += obj${accessor} === null ? null : $asInteger(obj${accessor})` : `json += $asInteger(obj${accessor})`
break
……
上面代碼中的code變量保存的就是最后生成的函數體的代碼串。由于在 scheme 定義中,name為string類型,且不為空,所以會在code中添加如下一段代碼字符串:
"json += $asString(obj['name'])"
由于還需要處理數組、及聯對象等復雜情況,實際的代碼省略了很多。
然后,生成的完整的code字符串大致如下:
function $asString(str) {
// ……
}
function $asStringNullable(str) {
// ……
}
function $asStringSmall(str) {
// ……
}
function $asNumber(i) {
// ……
}
function $asNumberNullable(i) {
// ……
}
/* 以上是一系列通用的鍵值轉換方法 */
/* $main 就是 stringify 的主體函數 */
function $main(input) {
var obj = typeof input.toJSON === 'function'
? input.toJSON()
: input
var json = '{'
var addComma = false
if (obj['name'] !== undefined) {
if (addComma) {
json += ','
}
addComma = true
json += '"name":'
json += $asString(obj['name'])
}
// …… 其他屬性(status、working)的拼接
json += '}'
return json
}
return $main
最后,將code字符串傳入 Function 構造函數來創建相應的 stringify 函數。
// dependencies 主要用于處理包含 anyOf 與 if 語法的情況 dependenciesName.push(code) return (Function.apply(null, dependenciesName).apply(null, dependencies))
3.2. slow-json-stringify

slow-json-stringify 雖然名字叫 "slow",但其實是一個 "fast" 的 stringify 庫(命名很調皮)。
The slowest stringifier in the known universe. Just kidding, it's the fastest (:
它的實現比前面提到的 fast-json-stringify 更輕量級,思路也很巧妙。同時它在很多場景下效率會比 fast-json-stringify 更快。


3.2.1. scheme 的定義方式
slow-json-stringify 的 scheme 定義更自然與簡單,主要就是將鍵值替換為類型描述。還是上面這個對象的例子,scheme 會變為
{
name: 'string',
status: 'number',
working: 'boolean'
}
確實非常直觀。
3.2.2. stringify 方法的生成
不知道你注意到沒有
// scheme
{
name: 'string',
status: 'number',
working: 'boolean'
}
// 目標對象
{
name: 'alienzhou',
status: 6,
working: true
}
scheme 和原對象的結構是不是很像?
這種 scheme 的巧妙之處在于,這樣定義之后,我們可以先把 scheme JSON.stringify一下,然后“扣去”所有類型值,最后等著我們的就是把實際的值直接填充到 scheme 對應的類型聲明處。
具體如何操作呢?
首先,可以直接對 scheme 調用JSON.stringify()來生成基礎模版,同時借用JSON.stringify()的第二個參數來作為遍歷方法收集屬性的訪問路徑:
let map = {};
const str = JSON.stringify(schema, (prop, value) => {
const isArray = Array.isArray(value);
if (typeof value !== 'object' || isArray) {
if (isArray) {
const current = value[0];
arrais.set(prop, current);
}
_validator(value);
map[prop] = _deepPath(schema, prop);
props += `"${prop}"|`;
}
return value;
});
此時,map 里收集所有屬性的訪問路徑。同時生成的props可以拼接為匹配相應類型字符還的正則表達式,例如我們這個例子里的正則表達式為/name|status|working"(string|number|boolean|undef)"|\\[(.*?)\\]/。
然后,根據正則表達式來順序匹配這些屬性,替換掉屬性類型的字符串,換成統一的占位字符串"__par__",并基于"__par__"拆分字符串:
const queue = [];
const chunks = str
.replace(regex, (type) => {
switch (type) {
case '"string"':
case '"undefined"':
return '"__par__"';
case '"number"':
case '"boolean"':
case '["array-simple"]':
case '[null]':
return '__par__';
default:
const prop = type.match(/(?<=\").+?(?=\")/)[0];
queue.push(prop);
return type;
}
})
.split('__par__');
這樣你就會得到chunks和props兩個數組。chunks里包含了被分割的 JSON 字符串。以例子來說,兩個數組分別如下
// chunks
[
'{"name":"',
'","status":"',
'","working":"',
'"}'
]
// props
[
'name',
'status',
'working'
]
最后,由于 map 中保存了屬性名與訪問路徑的映射,因此可以根據 prop 訪問到對象中某個屬性的值,循環遍歷數組,將其與對應的 chunks 拼接即可。
從代碼量和實現方式來看,這個方案會更輕便與巧妙,同時也不需要通過 Function、eval 等方式動態生成或執行函數。
4. 總結
雖然不同庫的實現有差異,但從整體思路上來說,實現高性能 stringify 的方式都是一樣的:
歸根到底,它本質上是通過靜態的結構信息將優化與分析前置了。
Tips
最后,還是想提一下
所有的 benchmark 只能作為一個參考,具體是否有性能提升、提升多少還是建議你在實際的業務中測試;
fast-json-stringify 中使用到了 Function 構造函數,因此建議不要將用戶輸入直接用作 scheme,以防一些安全問題。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。