您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文實例講述了CKEditor 4.4.1 添加代碼高亮顯示插件功能。分享給大家供大家參考,具體如下:
隨著CKEditor4.4.1的發布,以前一直困擾的代碼高亮問題終于完美的得到解決,在CKEditor4.4中官方發布了Code Snippet這個代碼片段的插件,終于可以完美的內嵌使用代碼高亮了,以前都是使用網友自己開發的代碼高亮插件。下面就來介紹如何使用Code Snippet這個代碼高亮插件。本文還介紹了CKEditor中如何安裝Code Snippet插件。
新版本附加信息
Code Snippet簡介
Code Snippet是CKEditor4.4.1的新插件,主要提供添加代碼片段高亮顯示的功能。另外注意一點的是,Code Snippet只是作為CKEditor的插件,真正實現代碼高亮的是highlight.js這個代碼高亮JS庫。
Code Snippet只是將highlight.js作為默認的高亮庫,由于highlight.js已經集成在Code Snippet中,所以我們在使用CKEditor時候是不需要另外再引用highlight.js這個庫。(點擊這里查看highlight.js的官方網站)。
以前的CKEditor版本由于沒有比較好的代碼高亮插件,都是自己自定義插件,當時用的是SyntaxHighlighter這個代碼高亮庫。大家也可網上搜下SyntaxHighlighter的資料
如何安裝Code Snippet?添加代碼片段高亮插件的具體步驟
添加Code Snippet的方法很簡單,不過由于版本兼容問題,目前官網上這個插件對4.4兼容最好,其他兼容則未進行測試,所以使用這個插件最好是將CKEditor升級到4.4.1。
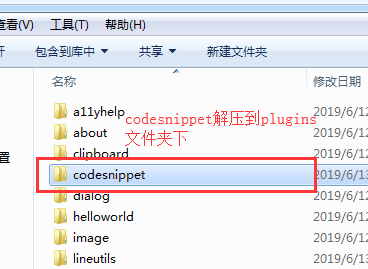
如果已經熟悉CKEditor的插件機制,那么我們只要到官網上將Code Snippet下載下來(下載地址見文章頂部),將里面的整個文件夾解壓到ckeditor文件夾下的plugins文件夾內。

然后設置下ckeditor的config.js配置文件,將插件添加進去即可,代碼如下(這里只設置了一個插件屬性,其他屬性可根據需要設置):
CKEDITOR.editorConfig = function (config) {
//添加插件,多個插件用逗號隔開
config.extraPlugins = 'codesnippet';
//使用zenburn的代碼高亮風格樣式 PS:zenburn效果就是黑色背景
//如果不設置著默認風格為default
config.codeSnippet_theme = 'zenburn';
}
也可以在編輯器初始化的使用下面代碼添加高亮插件:
CKEDITOR.replace('文本框ID'
,{extraPlugins: 'codesnippet',codeSnippet_theme: 'zenburn'}
);
這里有一點需要注意,如果按照上面添加插件的步驟而出現下面這兩個錯誤:
這是因為下載的CKEditor缺少widget和lineutils插件,到官網將這兩個插件下載下來,只要將這兩個插件解壓到ckeditor文件夾下的plugins文件夾內就可以了。一般是先出現第一個widget插件無法找到的錯誤,添加了widget插件后才會出現第二個找不到lineutils插件的錯誤,可見Code Snippet需要依靠這兩個插件。這兩個插件的下載地址如下:
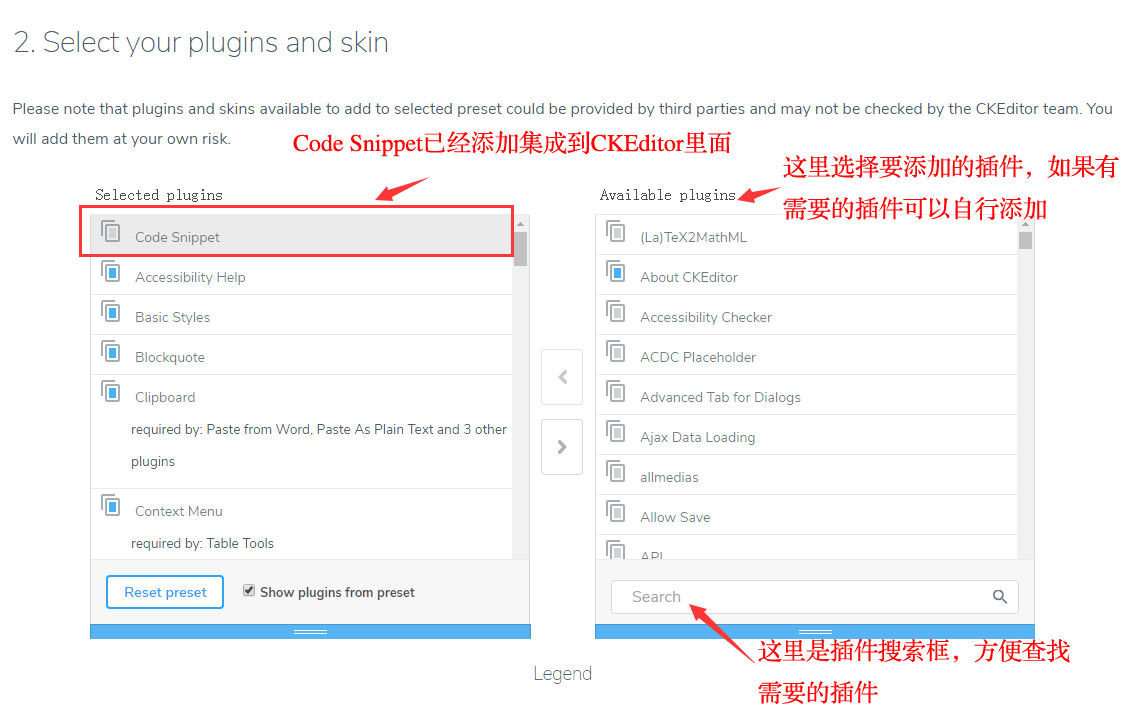
還有最簡單的方式,首先打開Code Snippet下載地址,將插件添加到自定義CKEditor編輯器

然后進入自定義CKEditor編輯器頁面,這里可以看到已經將代碼高亮插件集成到CKEditor里面了,最后點擊下載就可以了,當然這里有很多自定義UI和插件,可以選擇自己需要的插件和喜歡的編輯器界面。

這樣就完美的添加上了代碼片段高亮插件了。
如何讓代碼片段在普通頁面上顯示高亮?
我們會發現,雖然在編輯器中添加的代碼片段有高亮效果,但是將編輯器里的代碼片段放到頁面中卻沒有高亮的效果。這是因為編輯器的插件已經默認集成了highlight.js這個代碼高亮庫,所以我們要在頁面上顯示高亮就得重新引用和添加highlight.js庫。
我們先看下編輯器中的高亮代碼:
<pre> <code class="language-html"><!DOCTYPE html> <html lang="en" xmlns="http://www.w3.org/1999/xhtml"> <head> <meta charset="utf-8" /> <title>測試頁面</title> </head> <body> <div>代碼片段高亮效果</div> </body> </html></code></pre>
可以看到 高亮的效果主要是根據<pre>標簽和 <code class="language-html">這兩個標簽來顯示的,其中language-html表示的顯示高亮語言為HTML。highlight.js就是根據這兩個標簽來顯示高亮效果。
我們首先要將highlight.js下載下來(下載地址,可以選擇要高亮的編程語言種類),然后在需要代碼高亮的頁面添加下面的代碼:
<!--開頭這里的樣式為默認的風格,可以根據自己的喜好更換風格--> <!--我的高亮效果是zenburn--> <link rel="stylesheet" href="styles/default.css" rel="external nofollow" > <script src="highlight.pack.js"></script> <script>hljs.initHighlightingOnLoad();</script>
要注意更改css樣式和JS的引用地址,地址以自己網站中highlight.js的存放地址為準。另外高亮庫默認使用的是default.css的高亮風格,這里是highlightjs的各種代碼高亮風格的顯示效果,大家可以到上面測試選擇自己喜歡的高亮風格:http://highlightjs.org/static/test.html。highlightjs的具體使用方法可以看官網的文檔:http://highlightjs.org/usage/。
到這里就可以完整的將代碼片段進行高亮顯示了。
更多關于JavaScript相關內容感興趣的讀者可查看本站專題:《JavaScript錯誤與調試技巧總結》、《JavaScript操作XML文件技巧總結》、《JavaScript中json操作技巧總結》、《JavaScript數據結構與算法技巧總結》、《JavaScript遍歷算法與技巧總結》及《JavaScript數學運算用法總結》
希望本文所述對大家JavaScript程序設計有所幫助。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。