您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“vue微信網頁授權的示例分析”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“vue微信網頁授權的示例分析”這篇文章吧。
vue微信網頁授權,基于vue-cli3.0+webpack 4+vant ui + sass+ rem適配方案+axios,開發的微信授權方案。項目地址:vue-wechat-auth
參考了[vue-wechat-login],思路有些不同,本文基于進入所有頁面都必須先授權的操作。
與之前寫的授權不同之處
這次的邏輯全部在router的beforeEach進行,相較更加簡潔明。之前是在一個中間頁author.vue中,加上微信授權要跳轉很多次
在這里你能找到
微信網頁授權前端解決方案,官方文檔
如何使用Natapp(ngrok)進行微信本地開發調試,官方文檔
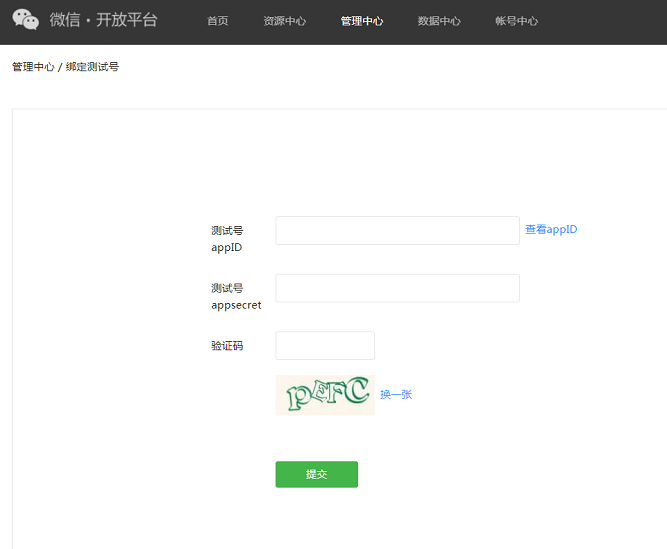
如何配置微信開發測試賬號
關于測試賬號和本地開發設置
由于文章過長這里[微信測試賬號和本地開發調試]記得回來哦~
微信網頁授權
都設置好了那就開始微信網頁開發第一步也是最重要的一步,微信網頁授權
關于授權你首先要清楚的是,服務端要用到的是微信openid還是微信unionid,這兩者的區別是,如果你要的是unionid,那么你需要在[微信開放平臺]去綁定測試賬號。測試號的appId和appsecret在微信公眾平臺的測試號里找。微信公眾號后臺->開發者工具->公眾平臺測試帳號->進入

如果你不需要unionid,那這個你就可以省略, 如果服務端是需要unionid的那不綁定的話授權會把報錯的。記得問一下服務端開發人員哦。
開發
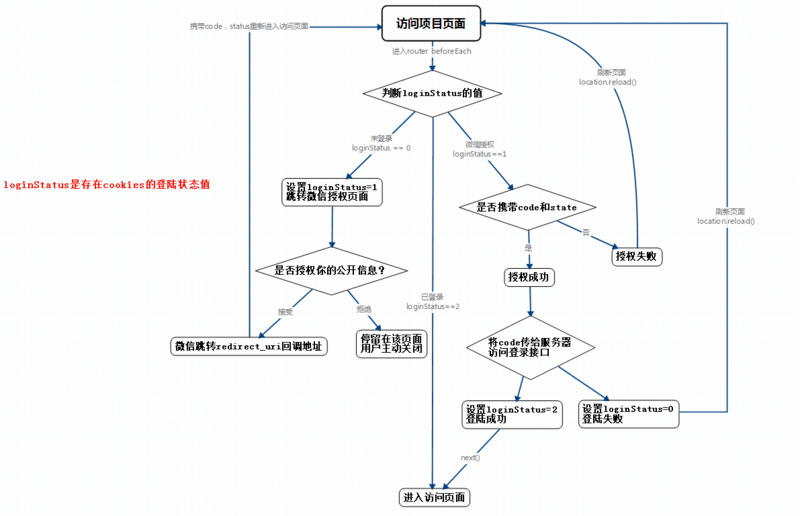
首先我們看下微信授權的流程圖,關于微信網頁授權
前端需要做的是
第一步:用戶同意授權,獲取code,拼接微信授權地址,redirect_uri就是你的當前地址,關于appid有些人是通過接口獲取的,我這里就直接寫在項目全局變量里了VUE_APP_WECHAT_APPID,用戶授權成功后微信會攜帶code和status跳回來
https://open.weixin.qq.com/connect/oauth3/authorize?appid=${this.appid}&redirect_uri=${this.redirect_uri}&response_type=code&scope=${
this.scope}&state=${this.state}#wechat_redirect第二步,訪問登錄接口,將code傳給服務端,小哥哥進行一系列的操作,通過code換取網頁授權access_token,拉取用戶信息(需scope為 snsapi_userinfo),返回是否登錄成功,成功后返回用戶信息和登錄令牌 token

在permission.js中路由攔截進行這一系列操作,代碼注釋很詳細了
permission.js
import router from './router'
import store from './store'
import getPageTitle from '@/utils/get-page-title'
import wechatAuth from './plugins/wechatAuth' // 微信登錄插件
const qs = require('qs')
router.beforeEach((to, from, next) => {
const loginStatus = Number(store.getters.loginStatus)
console.log('loginStatus=' + loginStatus)
console.log('token=' + store.getters.token)
// 頁面標題
document.title = getPageTitle(to.meta.title)
if (loginStatus === 0) {
// 微信未授權登錄跳轉到授權登錄頁面
const url = window.location.href
// 解決重復登錄url添加重復的code與state問題
const parseUrl = qs.parse(url.split('?')[1])
let loginUrl
if (parseUrl.code && parseUrl.state) {
delete parseUrl.code
delete parseUrl.state
loginUrl = `${url.split('?')[0]}?${qs.stringify(parseUrl)}`
} else {
loginUrl = url
}
// 設置微信授權回調地址
wechatAuth.redirect_uri = loginUrl
// 無論拒絕還是授權都設置成1
store.dispatch('user/setLoginStatus', 1)
// 跳轉到微信授權頁面
window.location.href = wechatAuth.authUrl
} else if (loginStatus === 1) {
// 用戶已授權,獲取code
try {
// 通過回調鏈接設置code status
wechatAuth.returnFromWechat(to.fullPath)
} catch (err) {
// 失敗,設置狀態未登錄,刷新頁面
store.dispatch('user/setLoginStatus', 0)
location.reload()
}
// 同意授權 to.fullPath 攜帶code參數,拒絕授權沒有code參數
const code = wechatAuth.code
if (code) {
// 拿到code 訪問服務端的登錄接口
store
.dispatch('user/loginWechatAuth', code)
.then(res => {
// 成功設置已登錄狀態
store.dispatch('user/setLoginStatus', 2)
next()
})
.catch(() => {
// 失敗,設置狀態未登錄,刷新頁面
store.dispatch('user/setLoginStatus', 0)
location.reload()
})
} else {
store.dispatch('user/setLoginStatus', 0)
location.reload()
}
} else {
// 已登錄直接進入
next()
}
})登錄成功后存用戶信息,token。訪問所有的接口的時候都會在header攜帶token,如果token失效了,服務端會返回401,做退出操作,刪除登錄狀態,用戶信息,token,刷新頁面重新進入。
request.js
// 登錄超時,重新登錄
if (res.status === 401) {
store.dispatch('user/fedLogOut').then(() => {
location.reload()
})
}用戶登錄后將token和用戶信息存入storage中,登錄狀態設置到cookie里,store user中主要是進行用戶信息存貯獲取刪除的操作
store/modules/user.js
import { loginByCode } from '@/api/user'
import {
saveToken,
saveLoginStatus,
saveUserInfo,
removeToken,
removeUserInfo,
removeLoginStatus,
loadLoginStatus,
loadToken,
loadUserInfo
} from '@/utils/cache'
const state = {
loginStatus: loadLoginStatus(), // 登錄狀態
token: loadToken(), // token
userInfo: loadUserInfo() // 用戶登錄信息
}
const mutations = {
SET_USERINFO: (state, userInfo) => {
state.userInfo = userInfo
},
SET_LOGIN_STATUS: (state, loginStatus) => {
state.loginStatus = loginStatus
},
SET_TOKEN: (state, token) => {
state.token = token
}
}
const actions = {
// 登錄相關,通過code獲取token和用戶信息
loginWechatAuth({ commit }, code) {
const data = {
code: code
}
return new Promise((resolve, reject) => {
loginByCode(data)
.then(res => {
// 存用戶信息,token
commit('SET_USERINFO', saveUserInfo(res.data.user))
commit('SET_TOKEN', saveToken(res.data.token))
resolve(res)
})
.catch(error => {
reject(error)
})
})
},
// 設置狀態
setLoginStatus({ commit }, query) {
if (query === 0 || query === 1) {
// 上線打開注釋,本地調試注釋掉,保持信息最新
removeToken()
removeUserInfo()
}
// 設置不同的登錄狀態
commit('SET_LOGIN_STATUS', saveLoginStatus(query))
},
// 登出
fedLogOut() {
// 刪除token,用戶信息,登陸狀態
removeToken()
removeUserInfo()
removeLoginStatus()
}
}
export default {
namespaced: true,
state,
mutations,
actions
}在根目錄下.env開頭的三個文件中設置微信appID
VUE_APP_WECHAT_APPID='12345678'
以上是“vue微信網頁授權的示例分析”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。