您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
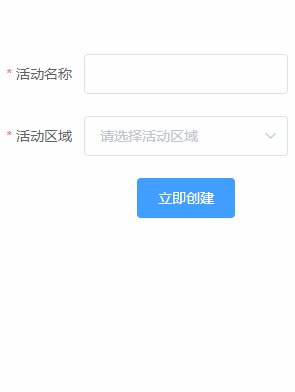
➢ 需求
默認都是必選
下拉選擇的時候
選擇必填,活動名稱為必填,需要校驗和顯示*
選擇非必填,活動名稱不做校驗,隱藏*

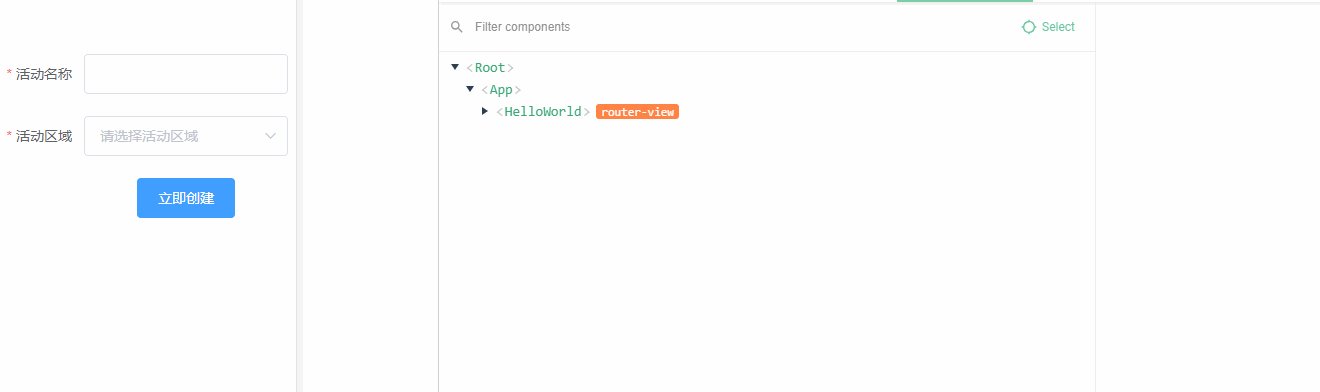
➢ 初始校驗規則
經測試,網上其他的方式都沒有實現需求,動態切換rules中的required沒有作用
因為按照以下的寫法的話,element-ui在組件初始化后校驗規則就定型了,切換也沒用
rules: {
name: [
{ required: true, message: "請輸入名稱", trigger: "blur" }
],
region: [
{ required: true, message: "請選擇類型", trigger: "blur" }
]
}
➢ 解決方案
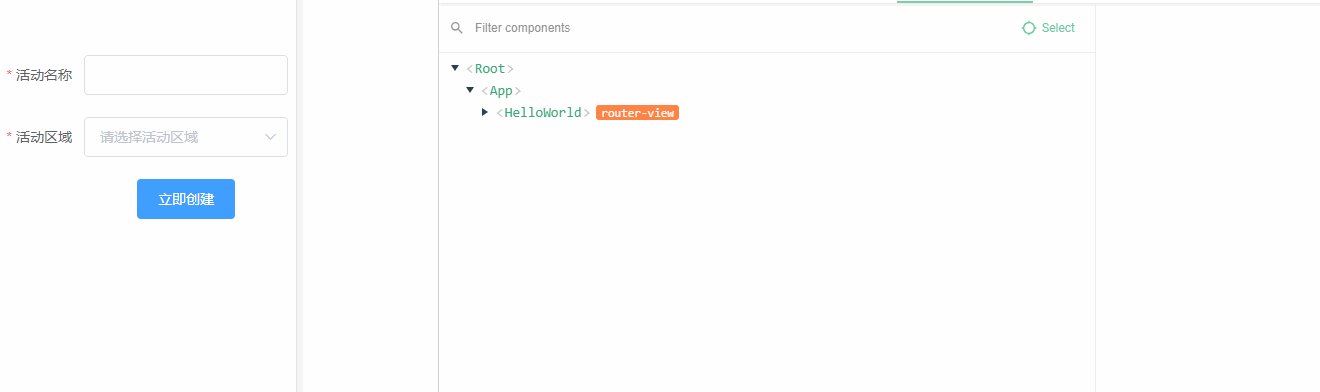
第一步:
去除rules中需要動態校驗的字段規則
去除name
rules: {
region: [
{ required: true, message: "請選擇類型", trigger: "blur" }
]
}
第二步:
在字段為name的form-item上,添加required屬性
下面代碼isHaveTo為新字段,根據下拉框選擇的值來決定是為true還是false
<el-form-item label="活動名稱" prop="name" :required="isHaveTo"> <el-input v-model="ruleForm.name"></el-input> </el-form-item>
第三步:
計算屬性,新增字段isHaveTo
下拉選擇框非必須是為1,其他都是必填,包括默認
<el-form-item label="活動名稱" prop="name" :required="isHaveTo"> <el-input v-model="ruleForm.name"></el-input> </el-form-item>
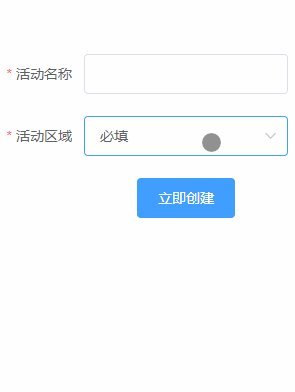
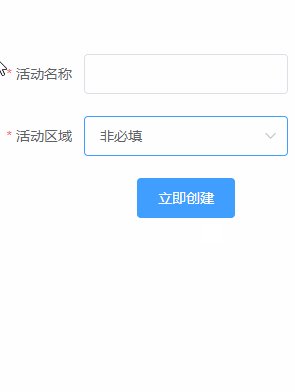
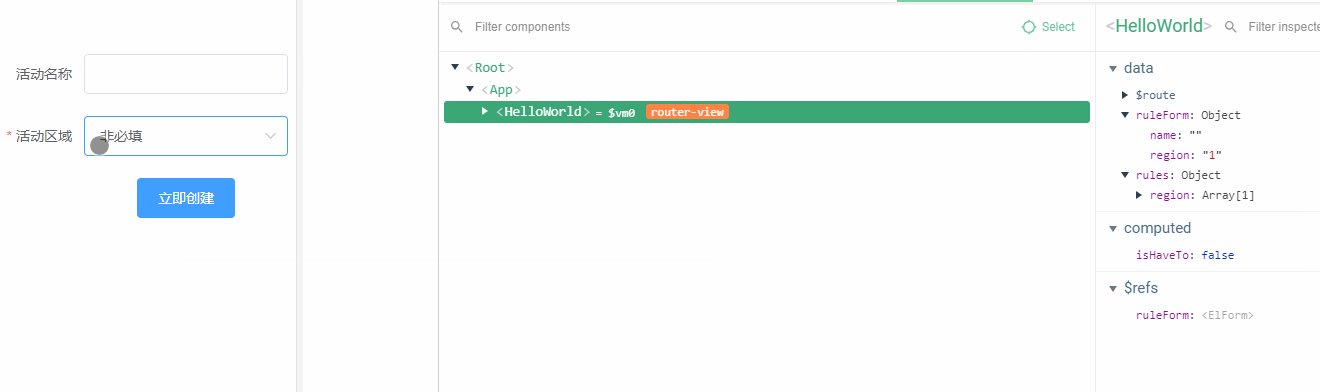
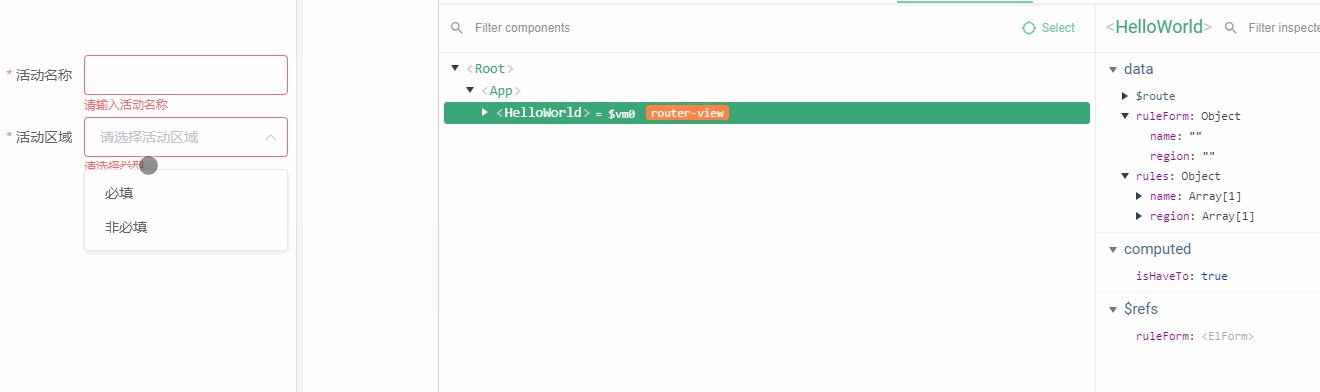
效果如圖:
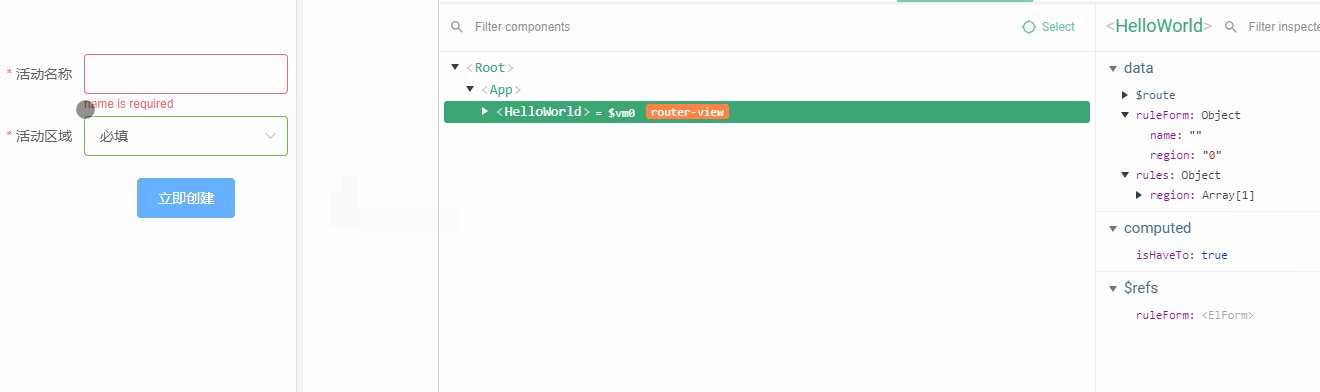
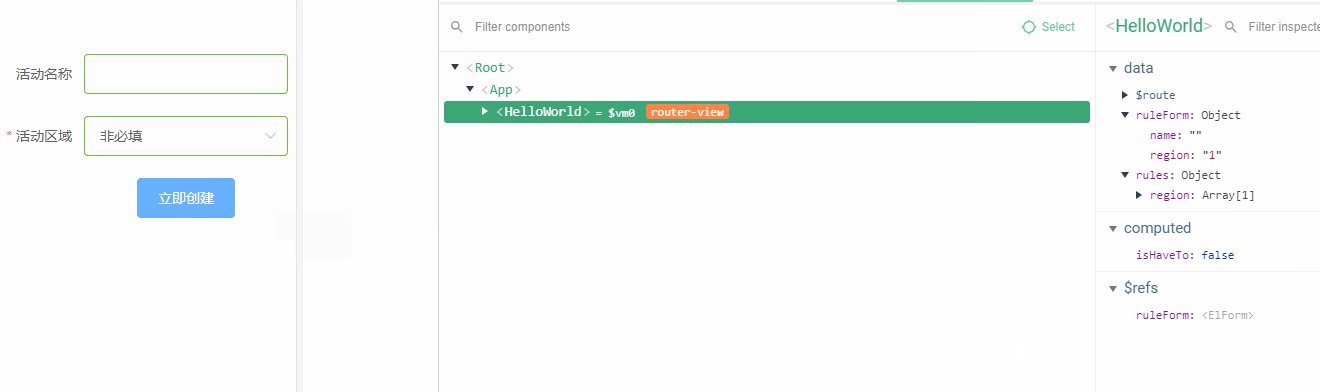
下拉切換,*號顯隱,提交時也有不同規則
注意,新的問題來了
在選擇必填時,沒有了之前的錯誤提示文字,而是element自帶的提示

第四步:
設置錯誤提示
使用自定義函數控制流程
把name字段重新加回去rules
注意是函數{ validator: validateName }
rules: {
name: [{ validator: validateName }],
region: [
{ required: true, message: "請選擇類型", trigger: "blur" }
]
}
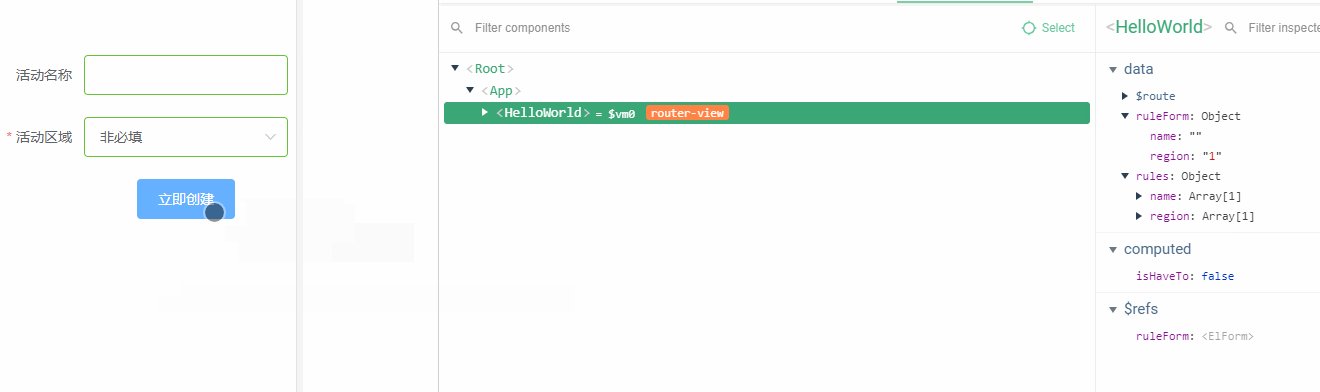
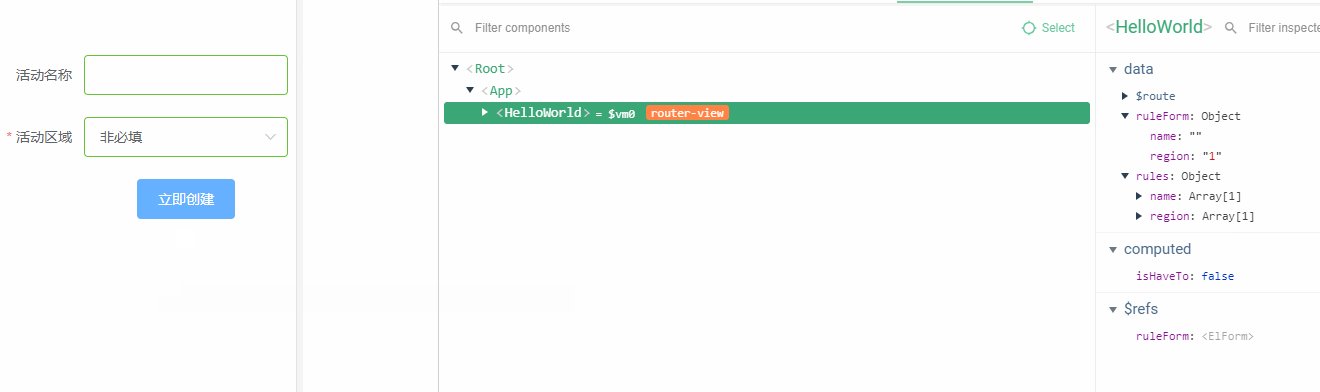
然后設置函數validateName
可以看到,必填時按照我們設置的提示語提示,非必填時,校驗通過

貼上代碼
data() {
// 驗證活動名稱的函數
let validateName = (rule, value, callback) => {
// 當活動名稱為空值且為必填時,拋出錯誤,反之通過校驗
if (this.ruleForm.name === "" && this.isHaveTo) {
callback(new Error("請輸入活動名稱"));
} else {
callback();
}
};
return {
ruleForm: {
name: "",
region: ""
},
rules: {
name: [{ validator: validateName }],
region: [
{ required: true, message: "請選擇類型", trigger: "blur" }
]
}
};
},
➢ 完整demo代碼
demo使用vue-cli,引入element-ui
核心代碼參考如下:
<template>
<div>
<el-form
:model="ruleForm"
:rules="rules"
ref="ruleForm"
label-width="100px"
class="demo-ruleForm"
>
<el-form-item label="活動名稱" prop="name" :required="isHaveTo">
<el-input v-model="ruleForm.name"></el-input>
</el-form-item>
<el-form-item label="活動區域" prop="region">
<el-select v-model="ruleForm.region" placeholder="請選擇活動區域" >
<el-option label="必填" value="0"></el-option>
<el-option label="非必填" value="1"></el-option>
</el-select>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="submitForm('ruleForm')">立即創建</el-button>
</el-form-item>
</el-form>
</div>
</template>
<script>
export default {
name: "HelloWorld",
data() {
// 驗證活動名稱的函數
let validateName = (rule, value, callback) => {
// 當活動名稱為空值且為必填時,拋出錯誤,反之通過校驗
if (this.ruleForm.name === "" && this.isHaveTo) {
callback(new Error("請輸入活動名稱"));
} else {
callback();
}
};
return {
ruleForm: {
name: "",
region: ""
},
rules: {
name: [{ validator: validateName }],
region: [
{ required: true, message: "請選擇類型", trigger: "blur" }
]
}
};
},
computed: {
isHaveTo: function() {
return this.ruleForm.region !== `1`;
}
},
methods: {
submitForm(formName) {
this.$refs[formName].validate(valid => {
if (valid) {
console.log(`已提交表單`);
} else {
console.log("error submit!!");
return false;
}
});
}
}
};
</script>
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。