您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關前端Electron怎么用,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
Electron 是什么
定義
Electron是一個能讓你使用傳統前端技術(Nodejs, Javascript, HTML, CSS)開發一個跨平臺桌面應用的框架。這里所說的桌面應用指的是在Windows、OSX及Linux系統上運行的程序。
歷史
2013年的時候,Atom編輯器問世,作為實現它的底層框架Electron也逐漸被熟知,到2014年時被開源,那時它還是叫Atom Shell。
接下來的幾年,Electron在不斷的更新迭代,幾乎每年都有一個重大的里程碑
2013年4月11日,Electron以Atom Shell為名起步。
2014年5月6日,Atom以及Atom Shell以MIT許可證開源。
2015年4月17日,Atom Shell改名為Electron。
2016年5月11日,1.0版本發布。
2016年5月20日,允許向Mac應用商店提交軟件包。
2016年8月2日,支持Windows商店。
在最新的穩定版本V3.x中,Electorn集成了Nodejs v10.2.0和內核為v66.0.3359.181的Chromium
基于Electron實現的軟件
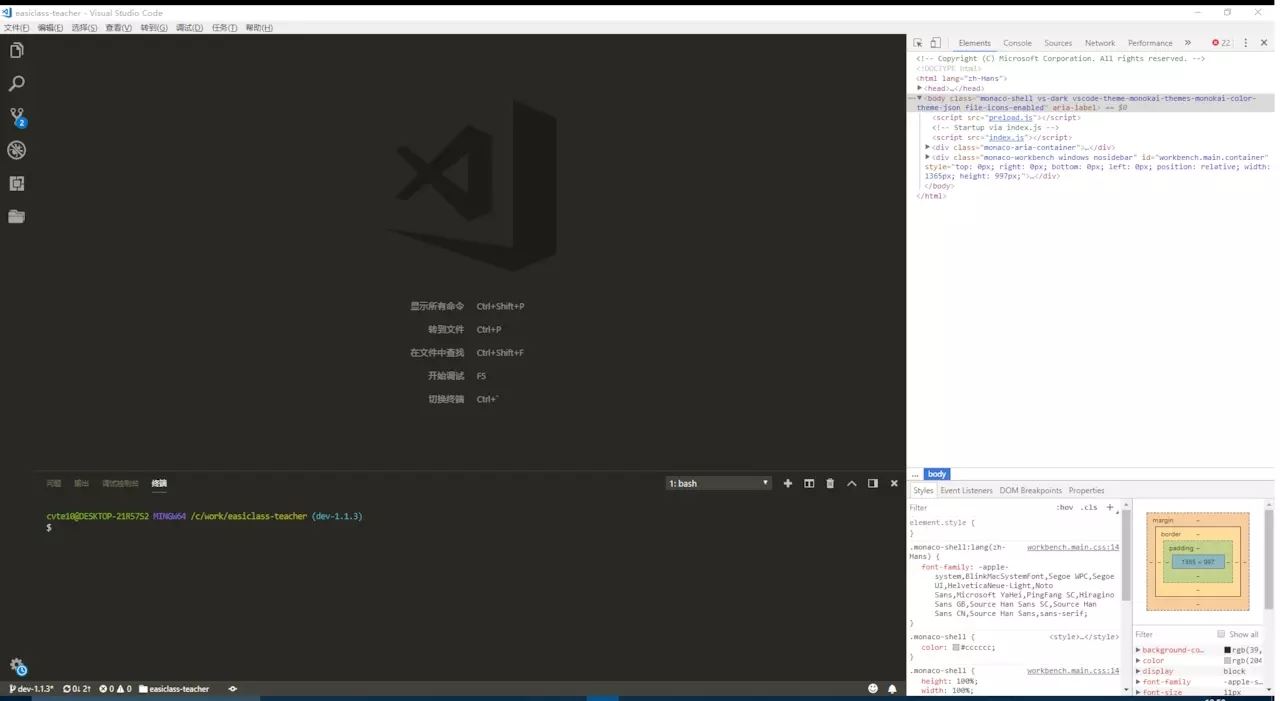
Electron現已被多個開源應用軟件所使用,其中被廣大程序員所熟知和使用的Atom和VsCode編輯器就是基于Electron實現的。嘗試打開VsCode,點擊幫助菜單中的切換開發人員工具,可以在界面上看到我們熟悉的Chrome devtool,如下圖

底層實現
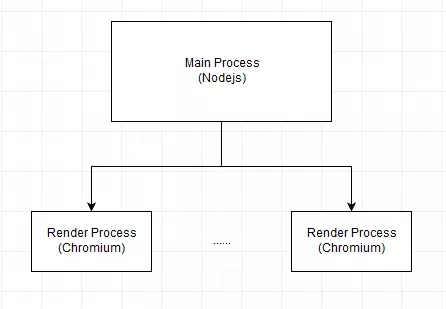
由于應用場景是在系統平臺上開發應用,所以我們開發時需要有能調用原生系統api的能力。為了能讓前端語言能跟底層可以交互,Electron集成了Nodejs+Chromium。Nodejs主要負責應用程序主線程邏輯控制、底層交互等功能,Chromium主要負責渲染線程窗口的業務邏輯。主要的架構如下圖:

這樣的架構讓單獨升級Chromium版本成為可能。假設你的程序當前使用的是Electron v3.x的版本,這個版本的Electron所帶的Chromium是66版本。這時如果你用的某些特性必須要使用Chromium 69版本,除了整體升級Electron到指定最新版本外,你還可以單獨的對Chromium版本進行升級。
但是一般情況我們不建議這么做,因為成功的升級需要你具備C和C++相關的知識,并且對Chromium的底層實現具有一定的了解。即使你成功升級了Chromium的版本,但是對于軟件整體的穩定性是無法保證的。
為什么要用
以Windows平臺為例,大部分人會首先想到使用QT(C++),WPF(C#) 等語言去開發應用。不可否認的是,這些已經是非常成熟的開發方案了。但是,我們來看下如下兩種場景:
公司要做個全新的APP,但是技術人員構成大部分都是前端開發
公司原本就有在線的web應用,但是想包個殼能在桌面直接打開,同時增加一些與系統交互的功能
對于第一種場景,團隊中開發人員對于C++和C#并不熟悉,雖然可以現學,但是整個項目的技術管理和項目管理就會變得不可控。
對于第二種場景,對于應用的業務邏輯要求并不多,只是套一個具有瀏覽器的運行環境,單獨為此配置一個C++、C#開發人員劃不來。
對于這兩種情況,如果現有的前端開發人員能直接搞定,那就非常完美了。
Electron的誕生提供了這種可能性。它可以幫助前端開發者在不需要學習其他語言和技能的前提下,快速開發跨平臺的桌面應用。
怎么用
在后面的章節中,我們會根據主要的知識點并輔以實際案例來具體講解如何使用Electron進行開發。這里我們只簡單的介紹下如何使用Electron寫一個經典的Hello World。
首先,新建一個目錄,初始化npm
mkdir helloword npm init
修改package.json文件,增加npm run start命令
{
"name": "electron demo",
"version": "1.0.0",
"description": "",
"main": "main.js", //修改為main.js
"scripts": {
"start": "electron ." //增加start命令
},
"author": "",
"license": "ISC",
"dependencies": {
"electron": "^3.0.10"
}
}通過npm安裝Electron
npm i electron --save-dev
在根目錄創建main.js和index.html
main.js
const { app, BrowserWindow } = require('electron')
function createWindow () {
// 創建瀏覽器窗口
win = new BrowserWindow({ width: 800, height: 600 })
// 然后加載應用的 index.html。
win.loadFile('index.html')
}
app.on('ready', createWindow)index.html
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Hello World!</title> </head> <body> <h2>Hello World!</h2> </body> </html>
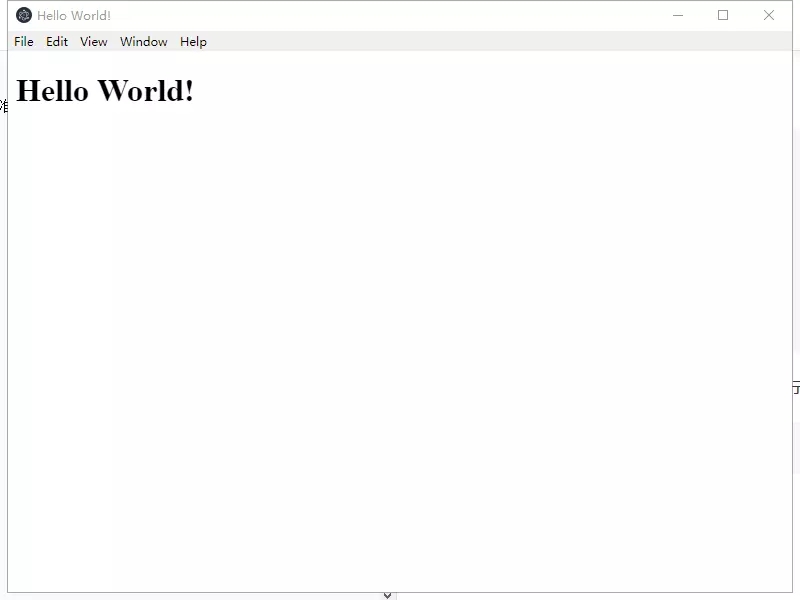
到這里,我們所有的準備工作都完成了,接下來就是運行它!
npm run start
看看效果

關于“前端Electron怎么用”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。