您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
什么是骨架屏?
簡單的說,骨架屏就是在頁面未渲染完成的時候,先用一些簡單的圖形大致勾勒出頁面的基本輪廓,給用戶造成頁面正在加載的錯覺,待頁面渲染完成之后再用頁面替換掉骨架屏,從而減少頁面白屏的時間,給用戶帶來更好的體驗。本文就是根據 page-skeleton-webpack-plugin 實現的骨架屏的實現,基于的是vue-cli3進行采坑 。
項目開始
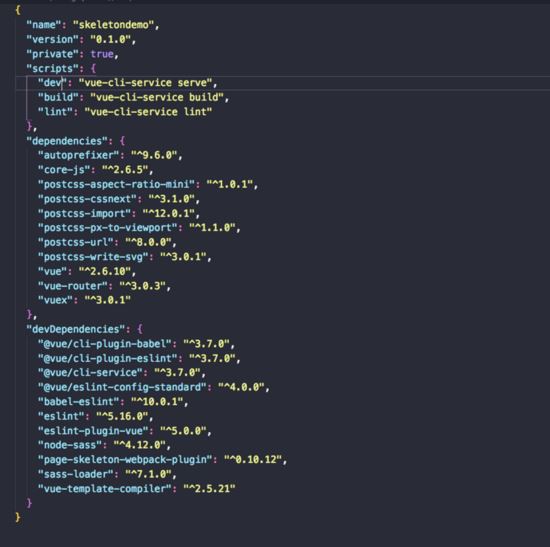
安裝依賴,package.json

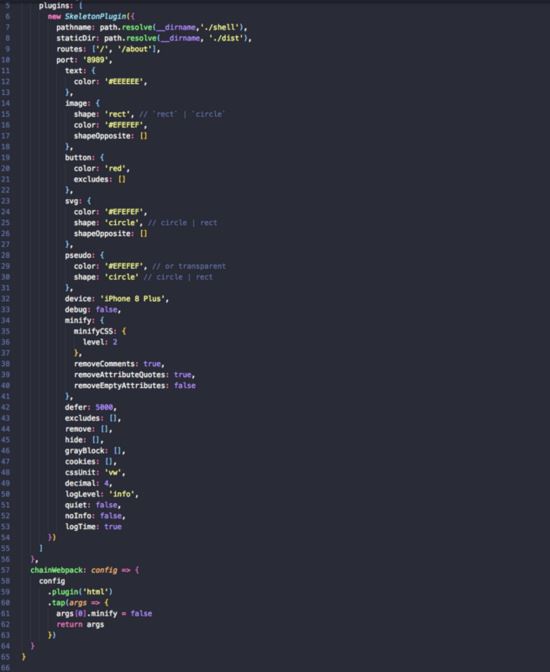
配置vue.config.js
需要在新建vue.config.js,把之前的下載好的page-skeleton-webpack-plugin引入進行配置,詳細的配置如下自定義配置可以查看官方的配置

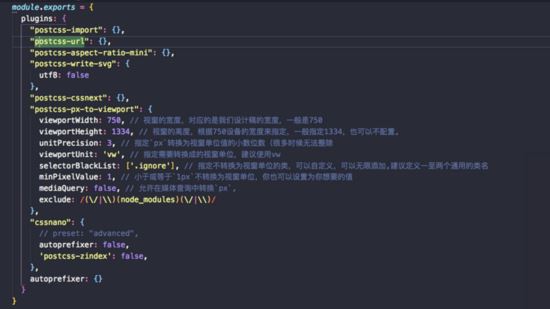
配置postcss自定義的適配方案,具體的配置 請點擊查看 ,如下:

配置完成
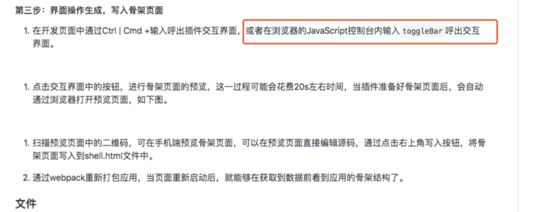
按照上面的依賴配置完成的話就可以查看啦。大家可能發現有個node.js,其實就是一個啟動本地serve的一個js,配置好的骨架屏需要查看打包后的dist文件,方能查看效果,
當然可以從官網這邊可以可以看到,具體涉及到里面很多的細節需要大家一起采坑。加油~~~~
項目地址
項目地址 , 如果覺得幫助你 麻煩給個star
其他
ps:如果安裝依賴出問題的話一定要先查看page-skeleton-webpack-plugin的 issue

總結
以上所述是小編給大家介紹的vue 移動端注入骨架屏的配置方法,希望對大家有所幫助,如果大家有任何疑問歡迎給我留言,小編會及時回復大家的!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。