您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
第一步、cdn引入各種包
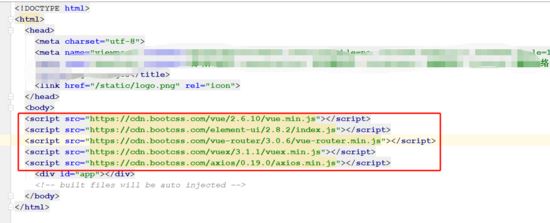
index.html中cdn的方式引入vue、vuex、axios、element-ui、vue-router等包,如下圖:

第二步、在使用vue等包的地方,注釋掉import引入
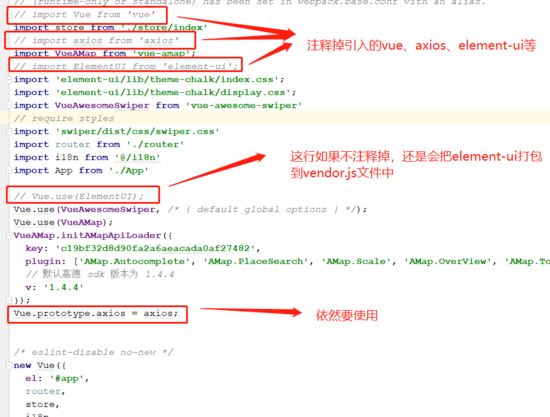
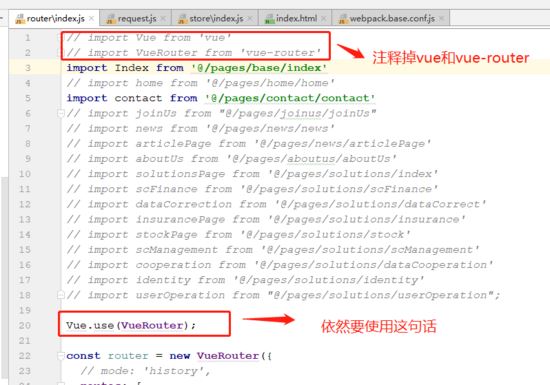
在所有使用vue的地方注釋掉引入的vue等包,但是Vue.use(axios)、Vue.use(VueRoter)、Vue.use(vuex)等依然要使用,除了Vue.use(ElementUI), 如果加上這句話,還是會打包element-ui到vendor.js文件中
在main.js

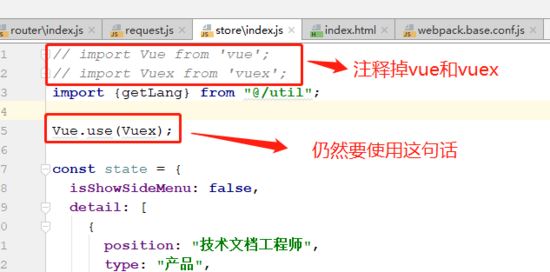
在store文件加中的index.js

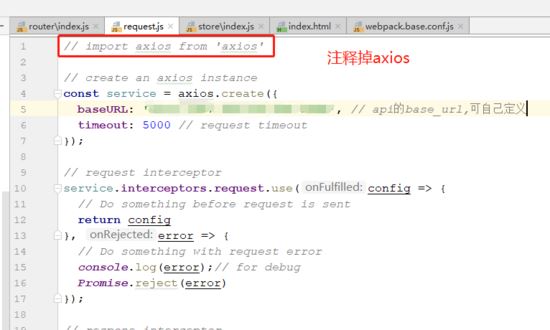
在api/request.js文件中

在router/index.js文件中

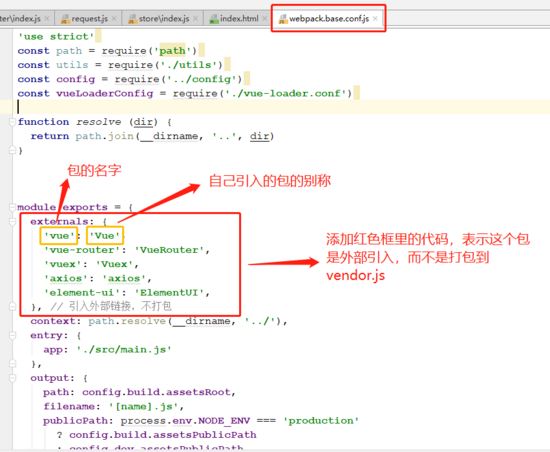
第三步、打包忽視掉vue等包
在webpack.base.conf.js

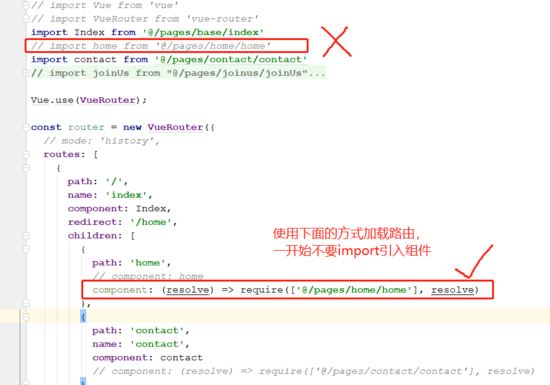
第四步、如果打包后的文件還是比較大,就采用路由懶加載的方式加載路由

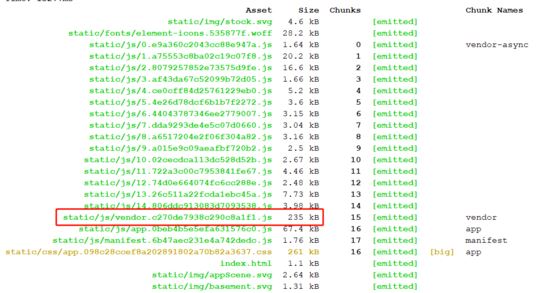
最終打包結果
vendor.js的大小由原來的988k, 降到235k

總結
以上所述是小編給大家介紹的解決vue打包后vendor.js文件過大問題,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
如果你覺得本文對你有幫助,歡迎轉載,煩請注明出處,謝謝!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。