溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文實例為大家分享了angular6開發steps步驟條組件的實現代碼,供大家參考,具體內容如下
1.先展示步驟條效果

2.使用angular命令快速創建組件
ng g c component/steps
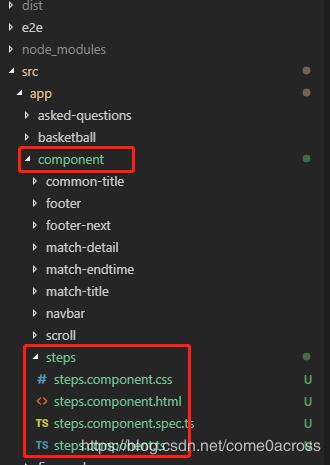
創建的組件在component文件夾下面

打開steps.component.ts文件,可以看到selector的值是app-steps
import { Component, OnInit} from '@angular/core';
@Component({
selector: 'app-steps',
templateUrl: './steps.component.html',
styleUrls: ['./steps.component.css']
})
export class StepsComponent implements OnInit {
constructor() { }
ngOnInit() { }
}
3.代碼
steps.component.html
<div class="steps">
<ul class="lineUl">
<li *ngFor="let item of stepsData; let i=index" [ngClass]="{'liWidth': i+1 == stepsData.length}">
<div class="stepsIcon">
<div class="radioSelect radioSelectDisabled" [ngClass]="{'radioSelectDisabled': i+1>active}"></div>
<div *ngIf="i+1 != stepsData.length" class="line" [ngClass]="{'lineDefaule': i+2>active}">
<span *ngIf="!!item.tips">{{item.tips}}</span>
</div>
</div>
</li>
</ul>
<ul class="text">
<li *ngFor="let item of stepsData; let i=index">
<div class="title" *ngIf="!!item.title">{{item.title}}</div>
<div class="description" *ngIf="!!item.description">{{item.description}}</div>
</li>
</ul>
</div>
steps.component.ts
import { Component, OnInit, Input } from '@angular/core';
//引入Input
@Component({
selector: 'app-steps',
templateUrl: './steps.component.html',
styleUrls: ['./steps.component.css']
})
export class StepsComponent implements OnInit {
@Input() stepsData:any;
@Input() active:string;
constructor() { }
ngOnInit() {
console.log(!!!this.active)
if(!!!this.active){
this.active="1";
}
}
}
steps.component.css
.steps ul{
display: flex;
}
li{
width: 100%;
text-align: center;
}
.lineUl{
padding: 0px 10%;
margin-bottom: 5px;
}
.liWidth{
width: 20px;
}
.stepsIcon{
display: flex;
}
.radioSelect {
box-sizing: border-box;
display: inline-block;
border-radius: 100%;
border: 1px solid #26a2ff;
position: relative;
width: 20px;
height: 20px;
vertical-align: middle;
background-color: #26a2ff;
}
.radioSelect::after {
border: 2px solid transparent;
border-left: 0;
border-top: 0;
content: ' ';
top: 3px;
left: 6px;
position: absolute;
width: 4px;
height: 8px;
border-color: #fff;
-webkit-transform: rotate(45deg) scale(1);
transform: rotate(45deg) scale(1);
-webkit-transition: -webkit-transform 0.2s;
transition: -webkit-transform 0.2s;
transition: transform 0.2s;
transition: transform 0.2s, -webkit-transform 0.2s;
}
.radioSelectDisabled {
background-color: #d9d9d9;
border-color: #ccc;
}
.line{
display: block;
flex: 1;
height: 16px;
border-bottom: 1px solid#26a2ff;
margin-top: -5px;
font-size: 12px;
color: #26a2ff;
}
.lineDefaule{
border-bottom: 1px solid#d9d9d9;
}
.title{
font-size: 14px;
}
.description{
font-size: 12px;
}
4在項目中引用創建的組件
<app-steps [stepsData]="stepsData" [active]='3'></app-steps>
public stepsData:any = [
{
title:'步驟1',
description:'描述文件'
},
{
title:'步驟2',
description:'描述文件'
},
{
title:'步驟3',
description:'描述文件',
tips:'待開獎'
},
{
title:'步驟4',
description:'描述文件'
}
];
//stepsData:步驟條參數
//active:設置當前激活步驟,默認為1
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。