您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
前言
說起微信小程序的map組件,可以說是良心之作了,一個組件解決了所以接入地圖的所有麻煩,但是在實際小程序的試用過程中還是存在點問題的。
如下情景:
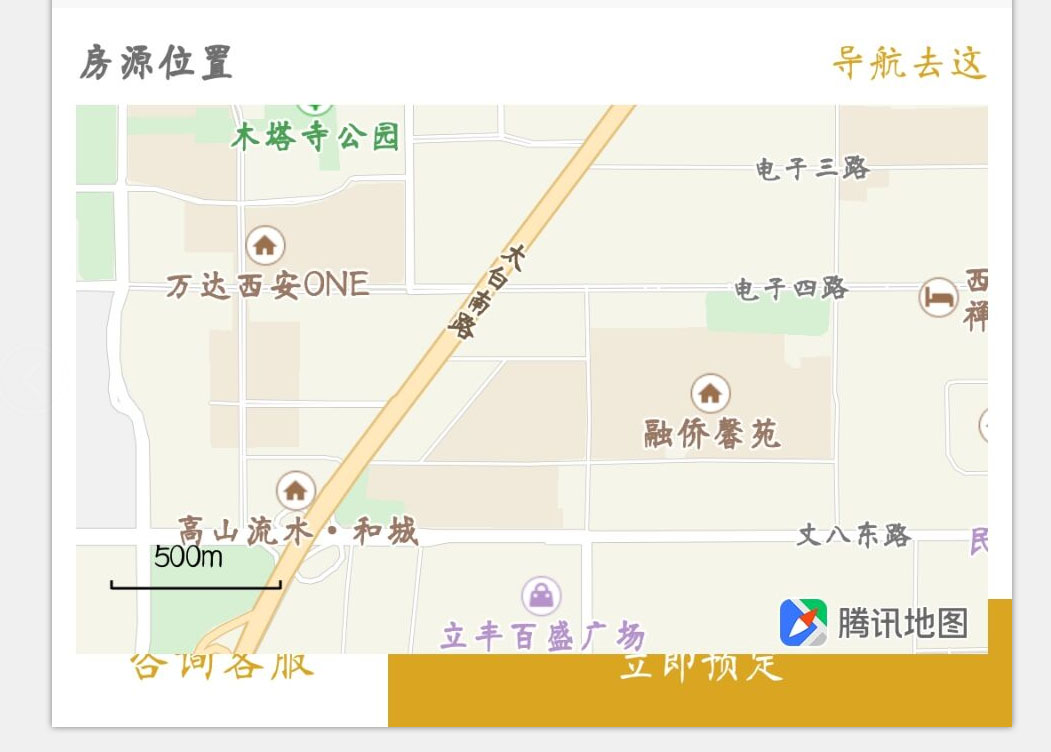
剛開始接入map組件的時候是在微信開發工具的模擬器上預覽的,看起來沒有一點問題,如下圖:

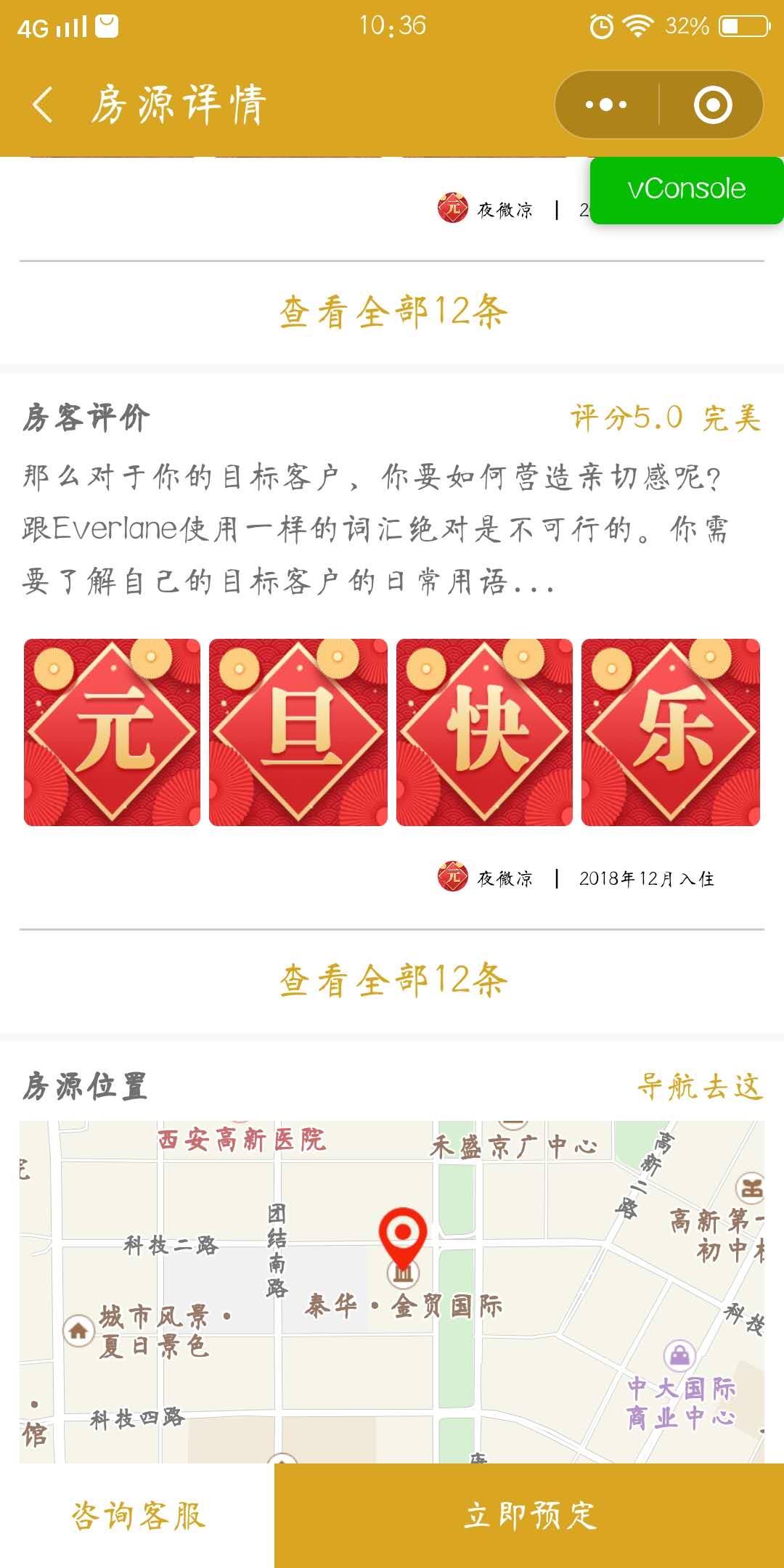
但是在手機上真機模擬的時候就比較尷尬了,地圖擋住了我底部的按鈕,這個要怎么辦呢?先是在百度上百度了好久,別人家寫的博客都說,小程序的map組件是層級最高的,這個沒辦法處理; 然后就覺得涼涼了,不知道要怎么辦了,難道要自己重新寫個地圖嗎?感覺又不太現實,于是就問了最近在寫小程序的幾個朋友,有的說沒寫過,知道有個人說到cover-view這個視圖容器。官方給出的解釋是這樣子的:
cover-view
基礎庫 1.4.0 開始支持,低版本需做兼容處理。
覆蓋在原生組件之上的文本視圖,可覆蓋的原生組件包括map、video、canvas、camera、live-player、live-pusher,只支持嵌套cover-view、cover-image,可在cover-view中使用button。
結果就懷著試試看的心情,試了一下這個cover-view,
<cover-view class='bottom-btn'>
<cover-view class='bot-btn service'>
<cover-view class='contact-btn' open-type='contact'>
咨詢客服
</cover-view>
</cover-view>
<cover-view class='bot-btn order' bindtap='toOrder'>
立即預定
</cover-view>
</cover-view>
果然不失眾望的解決了這個問題,滿心歡喜啊!

總結
以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作具有一定的參考學習價值,謝謝大家對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。