溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
Vue 使用計時器實現跑馬燈效果,代碼如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script src="../Vue/vue.js"></script>
<link href="lib/bootstrap-3.3.7/css/bootstrap.css" rel="external nofollow" rel="stylesheet">
<title>跑馬燈</title>
<style type="text/css">
#app button {
outline: none;
}
</style>
</head>
<body>
<div id="app" >
<button class="btn btn-info" @click='lang'>飛的速度</button>
<button class="btn btn-info" @click='stop'>猥瑣發育</button>
<div>
<h5 >{{msg}}</h5>
<img src="buxiang.jpeg" >
</div>
</div>
<script>
var ve = new Vue({
el: '#app',
data: {
msg: '只有飛速的旋轉,才可以止住為的淚水,忘記你的模樣。。。',
intervalId: null,
},
methods: {
// 動起來
lang() {
if (this.intervalId != null) return;
this.intervalId = setInterval(() => {
// 獲取第一個字符
var start = this.msg.substring(0, 1)
// 獲取第一個字符后面的所有字符
var end = this.msg.substring(1)
this.msg = end + start
}, 300)
},
// 停止運動
stop() {
clearInterval(this.intervalId)
// 重新賦值null
this.intervalId = null
}
}
})
</script>
<script src="lib/jquery/jquery-3.4.1.js"></script>
<script src="lib/bootstrap-3.3.7/js/bootstrap.js"></script>
</body>
</html>
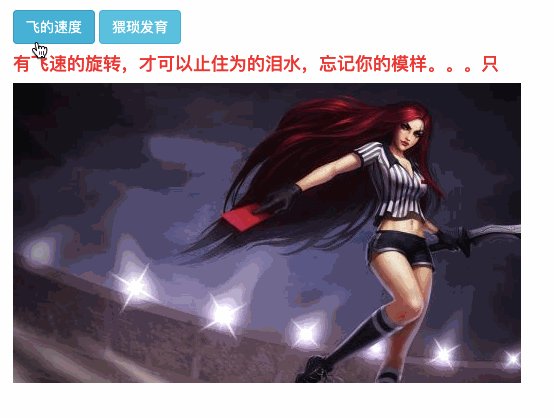
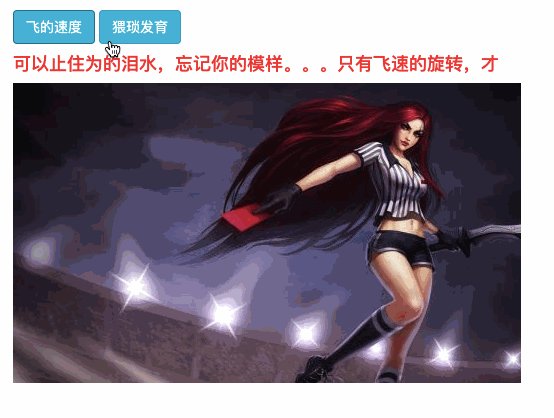
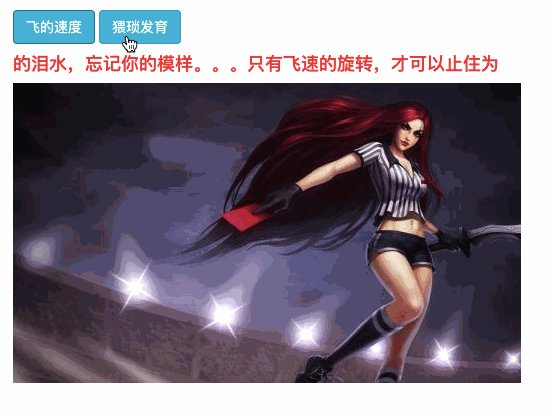
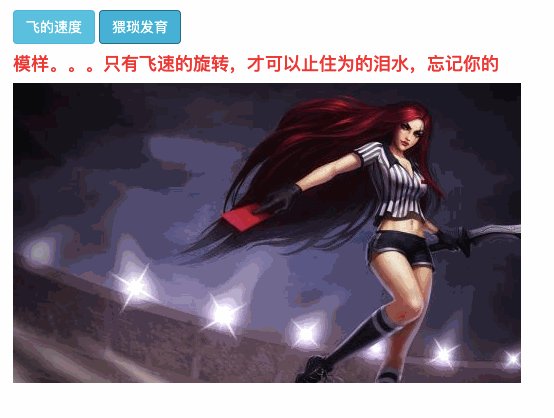
效果

總結
以上所述是小編給大家介紹的Vue 使用計時器實現跑馬燈效果的實例代碼 ,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
如果你覺得本文對你有幫助,歡迎轉載,煩請注明出處,謝謝!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。