您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
前言
這幾天去面試,多次碰到同一個知識點。而且有一次面試挺有趣的,是關于小程序的。共有3個問題。
1、小程序中Page.watch()方法是做什么用的?
2、小程序中如何在其他頁面中監聽到globalData中值的變化?
3、如果在app.js執行登錄部分的代碼,由于時序問題,如何處理其他頁面請求時未獲取到身份識別標記的情況。(session,userid等)。(大意是:怎么能夠保證其他頁面請求是在登錄之后?)
知識點
有經驗的同學可能一下子就看出來了,這其實說的是同一個東西,那就是Object.defineproperty()這個方法。
下面我來嘗試回答一下:
第一題:小程序中并沒有Page.watch()方法,但其實這里面試官的要問的東西就是第二題的題目,也就是屬性監聽器。
第二題:由于要監聽到globalData中的值的變化,所以一般要在globalData改變時回調一個方法。例如我們監聽一個name屬性,大致代碼如下:
// app.js中
//app.js
App({
onLaunch: function () {
let that = this
// 在這里用定時器模擬網絡請求的過程
setTimeout(function(){
that.globalData.name = 'pxh'
},3000)
},
// 這里這么寫,是要在其他界面監聽,而不是在app.js中監聽,而且這個監聽方法,需要一個回調方法。
watch:function(method){
var obj = this.globalData;
Object.defineProperty(obj,"name", {
configurable: true,
enumerable: true,
set: function (value) {
this._name = value;
console.log('是否會被執行2')
method(value);
},
get:function(){
// 可以在這里打印一些東西,然后在其他界面調用getApp().globalData.name的時候,這里就會執行。
return this._name
}
})
},
globalData: {
userInfo: null,
_name:'msr'
}
})
// 然后在index.js中的聲明周期中實現
onLoad: function (options) {
let that = this;
getApp().watch(that.watchBack)
},
watchBack: function (name){
console.log(22222);
console.log('this.name==' + name)
}
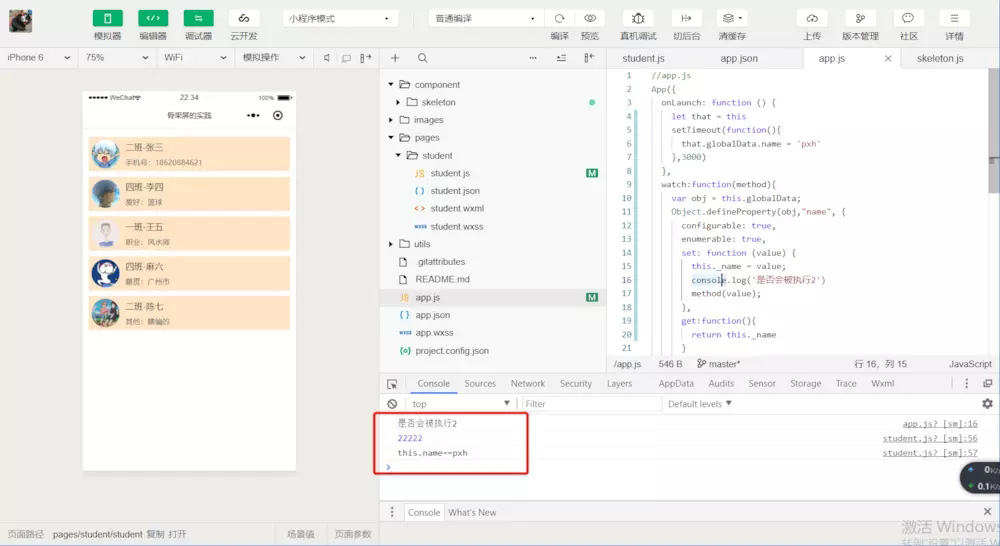
看看執行效果(可以看到,我們在其他界面完美實現了監聽到globalData的變化)

第三題:emmm。第二題的答案就是第三題的答案啦。我們可以在index.js中的回調方法中再進行網絡請求,請求需要識別身份的資源。
總結
以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作具有一定的參考學習價值,謝謝大家對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。