您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關小程序中怎么計算距離某個節日還有多少天,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
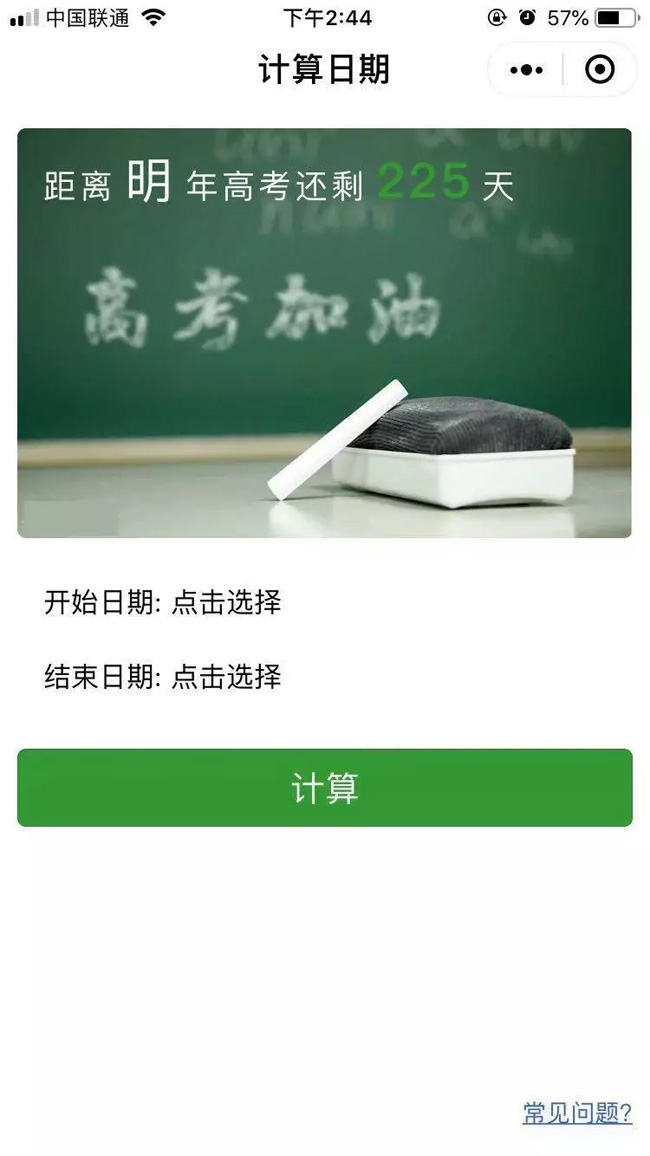
先看一下頁面效果:
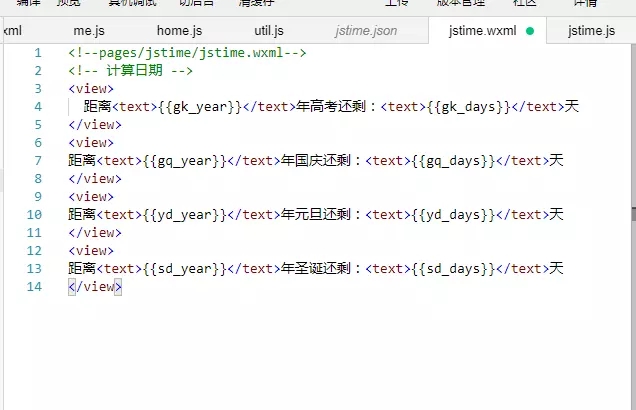
頁面是這樣的:

好了,正文如下
最近碰到個需求需要計算,距離圣誕、元旦、高考、國慶啊等最近一個節日,還剩多少天。
因為后臺沒空理我,所以本文講解在js中如何解決這個需求。(建議實際中獲取標準時間,當前時間有點不靠譜)
首先肯定是要用 new Date() 獲得當前時間對象,然后再用它的一些方法獲取當前年月日等,根據年月日判斷。
先看一下new Date()對象常用的方法。
getYear(); //獲取當前年份(2位) getFullYear(); //獲取檔期年份(4位) getMonth(); // 獲取當前月份(0-11,0代表1月,很神經,獲取日是正常的1-31...) getDate(); // 獲取當前日(1-31) getDay(); //獲取當前星期幾(0-6,0代表星期天...) getTime(); //獲取當前時間(從1970.1.1開始的毫秒數),注意,是毫秒數!!! getHours(); // 獲取當前小時數(0-23) getMinutes(); // 獲取當前分鐘數(0-59) getSeconds(); // 獲取當前秒數 getMilliseconds(); //獲取當前毫秒數 toLocalDateString(); // 獲取當前日期
一開始,我是先取得Date()對象的月,日,然后判斷月份等不等于某個日期的月份。分三種情況...
let mydate = new Date();
let year = mydate.getFullYear();
let month = mydate.getMonth();
let day = mydate.getDate();
// 判斷距離下個高考還需要多久
if(month < 6){
// ...
}else if(month>6){
// ...
}else{
if(day == 7){
}else{
}
}但是轉念一想,這個做法太繁瑣了。于是換個思路,直接獲取目標日期的時間戳和當前日期的時間戳,兩者之間進行比較。
代碼如下:
// 公共API
// @params 傳入節日日期的str,例如'-10-1','-12-25','-1-1'等
// @return resolve()回調的是個數組
// 數組第一個參數返回的是'今'或者'明'這個字符串,第二個參數返回的是還剩多少天
settime:function(str){
let promis = new Promise((resolve,reject)=>{
// 獲取時間對象
let dateObj = new Date()
let year = dateObj.getFullYear()
let month = dateObj.getMonth()
let day = dateObj.getDate()
// 求當前日期和時間的時間戳
// 這里需要注意的是,利用new Date().getMonth()得到的是0-11的數值
// 而用new Date('year-month-day')初始化求今天0點0分0秒時的Month
// 需要傳入的是1-12的,也就是month要+1
let now = new Date()
let target = new Date(year + str) // 目標日期
// 先保存起來,后續還會用
let nowtime = now.getTime() // 當前日期時間戳
let sjc = nowtime - target.getTime() // 時間差
// 回調的2個參數,會組成數組傳入回調函數中
// 這2個信息會直接賦值顯示到頁面中
let theyear = '今'
let thedays = 0
if (sjc < 0) {
// 還未過今年某個節日
theyear = '今'
thedays = Math.floor(Math.abs(sjc / (24 * 60 * 60 * 1000)))
} else if (sjc > 0) {
// 已經過了今年某個節日
let mn = year - 0 + 1
let mntarget = new Date(mn + str)
let sjc2 = mntarget.getTime() - nowtime
theyear = '明'
thedays = Math.floor(sjc2 / (24 * 60 * 60 * 1000))
} else {
// 一年的節日期間
theyear = '今'
thedays = 0
}
let arr = [theyear, thedays]
resolve(arr)
})
return promis
}我頁面的wxml是這樣的
<view>
距離<text>{{gk_year}}</text>年高考還剩:<text>{{gk_days}}</text>天
</view>
<view>
距離<text>{{gq_year}}</text>年國慶還剩:<text>{{gq_days}}</text>天
</view>
<view>
距離<text>{{yd_year}}</text>年元旦還剩:<text>{{yd_days}}</text>天
</view>
<view>
距離<text>{{sd_year}}</text>年圣誕還剩:<text>{{sd_days}}</text>天
</view>在頁面中這樣調用:
/**
* 生命周期函數--監聽頁面初次渲染完成
*/
onReady: function () {
// 設置距離xx還剩多少天
this.setgk() // 高考
this.setgq() // 國慶
this.setyd() // 元旦
this.setsd() // 圣誕
},
/**
* 求距離高考還剩多少天
*/
setgk:function(){
let promis = this.settime('-06-07')
let that = this
promis.then((arr)=>{
that.setData({
gk_year:arr[0],
gk_days:arr[1]
})
})
},
// 設置國慶信息
setgq:function(){
let promis = this.settime('-10-01')
let that = this
promis.then((arr) => {
that.setData({
gq_year: arr[0],
gq_days: arr[1]
})
})
},
// 設置元旦
setyd:function(){
let promis = this.settime('-01-01')
let that = this
promis.then((arr) => {
that.setData({
yd_year: arr[0],
yd_days: arr[1]
})
})
},
// 設置圣誕
setsd: function () {
let promis = this.settime('-12-25')
let that = this
promis.then((arr) => {
that.setData({
sd_year: arr[0],
sd_days: arr[1]
})
})
},附注:調用的時候要人為的補全日期,也就是不足10要在前面補個0,這部分代碼在開發工具上就算不補全也是可以用的。但是在iphone 6s ios12下,不補全,就無效。不知道這個是不是bug,其他手機沒測試,不清楚不補全是否可用。建議用的時候還是人為補全日期吧。
小結,編程就是這樣,很多時候我們換個思路,得出來的思路會比之前的好很多。所以,就算當前項目很緊,做完了之后,還是要多多思考。將一些當時很別扭的地方多想一下,沒準就能想出更好的解決思路。
這一點無論是對個人還是項目,都是有益的。
10-24更新備注:取當前日期的時間戳計算天數存在bug,有1天的差異。所以將settime:function() 中獲取當前日期的時間戳,改成了獲取當前時間的時間戳,因為后續是用Math.floor()函數向下取整,能夠解決時間點帶來的時間戳差異的問題。
最后看一下效果(第一張圖片上的字和第二張最底部的灰色字體,2018-10-24更新)


關于“小程序中怎么計算距離某個節日還有多少天”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。