您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下JQuery如何實現簡單的復選框樹形結構圖,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
具體如下:

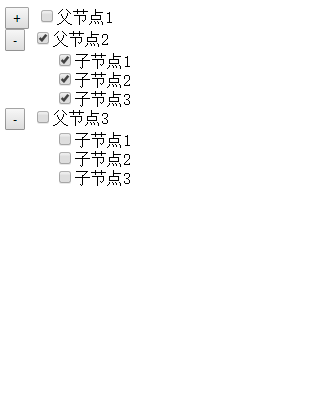
這是自己寫的簡單樹形結構圖,實現的功能有:
1.最左邊的按鈕實現子目錄的隱藏和顯示
2.點擊父節點的復選框選中后,父節點下的所有的子節點也選中;父節點未選中,則下面的所有的子節點也取消選中(全選和全不選)
3.選中一個子節點時相應的父節點也選中;當所有的子節點都沒有選中時,父節點也取消選中
這是實現的最簡單的功能。下面來具體的談談具體的實現:
1.引入庫
所有的這些操作都是通過JQuery來實現的,所以首先要引入JQuery庫,可以到官網下載JQuery庫,也可以通過CDN的方式來引用,這里我是通過CDN的方式引用的:
<!-- 引入JQuery --> <script src="https://cdn.bootcss.com/jquery/3.0.0-alpha1/jquery.min.js"></script>
2.子目錄的隱藏和顯示
這里我只是做了一個簡單的,可能看起來不是很美觀,我的最左邊放的是一個button按鈕,并且沒有經過CSS美化,所以看起來比較丑,不過這都不是重點,重點是我們功能的實現,由于我的代碼比較簡單并且注釋我也寫的比較詳細了,所以這里我就不做過多的介紹,直接貼代碼:
<!-- 切換子目錄隱藏或顯示的按鈕 --> <div class="div_inline"><input type="button" value="-" class="tree_node_toggle_button"></div>
上面是按鈕,下面是按鈕的點擊事件:
// 為所有的切換按鈕添加點擊事件
$(".tree_node_toggle_button").click(function () {
// 獲取需要隱藏或顯示的節點
var $toggle_node = $(this).parent().next().find(".tree_node_child");
$toggle_node.toggle(); // 切換隱藏或顯示
// 切換按鈕的顯示
if($toggle_node.is(":visible")){
$(this).val("-");
}else{
$(this).val("+");
}
});簡單說明一下邏輯就是,點擊按鈕后,切換子目錄的隱藏或顯示,然后根據子目錄的隱藏或顯示狀態,來重新設置按鈕的顯示'+'或者'-'
3.全選/全不選
// 為所有的父節點添加點擊事件
$(".tree_node_parent_checkbox").click(function(){
// 獲取父節點是否選中
var isChange = $(this).prop("checked");
if(isChange){ // 如果選中,則父節點下的所有的子節點都選中
// 獲取當前checkbox節點的兄弟節點下的所有的checkbox子節點選中
$(this).next().find(".tree_node_child_checkbox").prop("checked", true);
}else{ // 未選中,取消全選
// 獲取當前checkbox節點的兄弟節點下的所有的checkbox子節點選中
$(this).next().find(".tree_node_child_checkbox").removeAttr("checked");
}
});這里特別注意一下,切換checkbox的選中要用prop()方法,不能用attr(),如果用attr()首次是不能出現我們需要的效果的。關于prop和attr的區別可以去官網查看prop介紹JQuery prop 。
4.選中子節點后父節點的相應變化狀態
// 為所有的子節點添加點擊事件
$(".tree_node_child_checkbox").click(function () {
// 獲取選中的節點的父節點下的所有子節點選中的數量
var length = $(this).parent().find(".tree_node_child_checkbox:checked").length;
// 判斷當前結點是否選中
if($(this).prop("checked")){ // 選中
// 如果當前節點選中后,所有的選中節點數量1,選中父節點
if(length == 1){
// 選中父節點
$(this).parent().prev().prop("checked", true);
}
}else{ // 節點未選中
if(length == 0){
// 取消父節點的選中狀態
$(this).parent().prev().removeAttr("checked");
}
}
});主要的代碼就是這么多,其實也沒什么復雜的。
jquery是一個簡潔而快速的JavaScript庫,它具有獨特的鏈式語法和短小清晰的多功能接口、高效靈活的css選擇器,并且可對CSS選擇器進行擴展、擁有便捷的插件擴展機制和豐富的插件,是繼Prototype之后又一個優秀的JavaScript代碼庫,能夠用于簡化事件處理、HTML文檔遍歷、Ajax交互和動畫,以便快速開發網站。
以上是“JQuery如何實現簡單的復選框樹形結構圖”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。