溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
typescript nodejs 依賴注入的實現?相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
import "reflect-metadata";
/**
* 對象管理器
*/
const _partialContainer = new Map<string, any>();
const PARAMTYPES = "design:paramtypes";//需要反射的原數據,有很多種選擇,我們這里選擇的是拿到構造函數的參數類型,為了后續判斷
/**
* 局部注入器,注入的是全局服務,實例是全局共享
*/
export function Inject(): ClassDecorator {
return target => {
const params: Array<any> = Reflect.getMetadata(PARAMTYPES, target);
if (params)
for (const item of params) {
if (item === target) throw new Error("不能注入自己");
}
_partialContainer.set(target.name, target);//加入到對象管理器中,這個時候對象還沒有被創建
}
} 上面的代碼是創建一個類級別的裝飾器,表示凡是使用了這個裝飾器的類都會被依賴注入對象管理器管理,這里沒有馬上創建服務,原因是reflect-metadata的執行有先機是最高的,而這個依賴注入是支持手動注入一些實例對象,所有為了防止出現注入參數為undefined所以創建實例的工作是放在后面的,請看接下來的代碼:
/**
*
* @param type 已創建的實例對象
*/
export function addServiceInGlobal(...types: Array<Object>) {
for (const iterator of types) {
_partialContainer.set(iterator.constructor.name, iterator);
}
}上面的方法是手動注入實例對象時調用的,我們需要提高這個方法的執行優先級,具體的實例會在后面演示,接下來是最重要部分,創建實例部分:
export function serviceProvider<T>(service: ServiceType<T>): T {
if (_partialContainer.has(service.name) && !_partialContainer.get(service.name).name)
return _partialContainer.get(service.name);// 如果實例已經被創建就直接返回
const params: Array<any> = Reflect.getMetadata(PARAMTYPES, service);// 反射拿到構造函數的參數類型
const constrparams = params.map(item => { // 實例化參數中的依賴
if (!_partialContainer.has(item.name)) throw new Error(`${item}沒有被注入`);// 如果沒有注入就拋出異常
if (item.length)// 表示這個類型還有其它依賴
return serviceProvider(item);// 遞歸繼續獲取其他依賴
if (_partialContainer.has(item.name) && !_partialContainer.get(item.name).name)
return _partialContainer.get(item.name);// 如果實例已經被創建就直接返回
const obj = new item();// 已經沒有其他依賴了 開始創建實例
_partialContainer.set(item.name, obj);// 替換對象管理器中原來沒有實例化的對象
return obj;
});
const obj = new service(...constrparams); // 這里表示對象沒有被創建,開始創建對象
_partialContainer.set(service.name, obj);// 替換對象管理器中原來沒有實例化的對象
return obj;
} 上面代碼寫的稍微有一點點復雜,其他理解起來也不困難,大白話講就是 如果已經實例化了直接返回實例不然就開始對象以及創建出所有的依賴。接下來是例子:
import { serviceProvider, addServiceInGlobal, Inject } from './core/injectable/injector';
import "reflect-metadata";
import moment = require('moment');
@Inject()
export class ServiceA{
property?:string;
msg(){
return "ServiceA";
}
}
@Inject()
export class ServiceC {
constructor(private service: ServiceA) { }
print() {
console.log( this.service.property);
return "調用了我";
}
}
@Inject()
export class ServiceD{
print(){
console.log("我在測試注入");
}
}
@Inject()
export class GlobalService {
constructor(private service: ServiceC) { }
msg!: string;
print() {
console.log(`共享模塊${this.service.print()}`)
}
}
@Inject()
export class Init {
constructor(private service: ServiceA,
private serviceD: ServiceD,
private global: GlobalService,
private date: Date,
private strList: string[],
private serviceC: ServiceC,
) { }
start() {
console.log(this.service.msg());
this.service.property = "A模塊設置的共享數據"
console.log(moment(this.date).format("YYYY-MM-DD"))
console.log(this.strList);
this.serviceD.print();
this.serviceC.print();
this.global.print();
}
}
const obj = new Date("2017-1-1");
const str = ['呂順彬','菜鳥','豆豆','大鐵','CC哥','碼農之家的一群人'];
addServiceInGlobal(obj, str); // 添加手動創建的實例對象到對象管理器
const service = serviceProvider(Init); // 開始創建實例
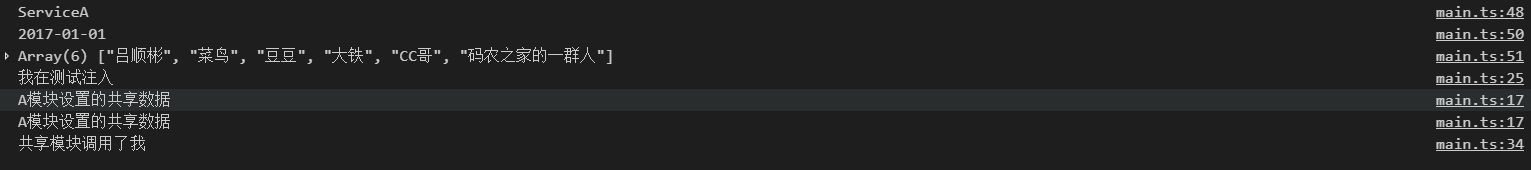
service.start()// 執行上面的實例中得到一下執行結果:

看完上述內容,你們掌握typescript nodejs 依賴注入的實現的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。