您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關js如何調用微信分享接口,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
具體內容如下
就這個效果

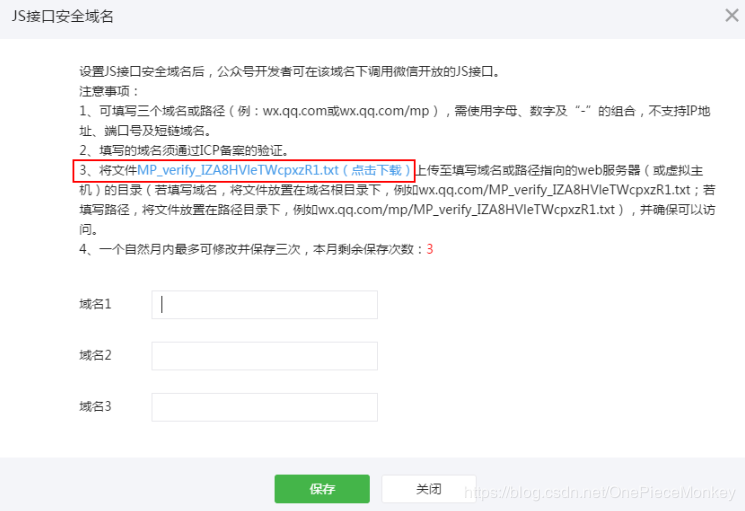
1.設置js接口安全域名
這需要使用微信的jssdk,先需要在微信公眾號后臺進行設置:公眾號設置-->功能設置-->JS接口安全域名。打開這個頁面之后你會看到下面的提示。需要先下載這個文件并上傳到指定域名的根目錄。

這個文件里面是一個字符串,從名稱看是用來校驗用的。先上傳了這個文件,你才能保存成功。這樣你就可以使用jssdk了。
2.頁面,要從后臺獲取簽名
頁面核心代碼,用的是jweixin-1.4.0.js,最新版的說是將之前的四個接口合并成兩個,不知道為什么沒起作用,所以還是用之前的四個吧
<script src="http://res.wx.qq.com/open/js/jweixin-1.4.0.js"></script>
<script>
var currurl = decodeURIComponent(location.href.split('#')[0]);
var res = ${(jsApi)!};
wx.config({
debug: false, // 開啟調試模式,調用的所有api的返回值會在客戶端alert出來,若要查看傳入的參數,可以在pc端打開,參數信息會通過log打出,僅在pc端時才會打印。
appId: res.appId, // 必填,公眾號的唯一標識
timestamp: res.timestamp, // 必填,生成簽名的時間戳
nonceStr: res.nonceStr, // 必填,生成簽名的隨機串
signature: res.signature,// 必填,簽名
jsApiList: ["checkJsApi","updateAppMessageShareData","updateTimelineShareData", "onMenuShareTimeline", "onMenuShareAppMessage", "onMenuShareQQ", "onMenuShareQZone"] // 必填,需要使用的JS接口列表
});
wx.ready(function () {
// config信息驗證后會執行ready方法,所有接口調用都必須在config接口獲得結果之后,config是一個客戶端的異步操作,所以如果需要在頁面加載時就調用相關接口,則須把相關接口放在ready函數中調用來確保正確執行。對于用戶觸發時才調用的接口,則可以直接調用,不需要放在ready函數中。
wx.checkJsApi({
jsApiList : ["checkJsApi", "updateAppMessageShareData","updateTimelineShareData","onMenuShareTimeline", "onMenuShareAppMessage", "onMenuShareQQ", "onMenuShareQZone"], // 需要檢測的JS接口列表,所有JS接口列表見附錄2,
success : function(res) {
// 以鍵值對的形式返回,可用的api值true,不可用為false
// 如:{"checkResult":{"chooseImage":true},"errMsg":"checkJsApi:ok"}
// alert(res.checkResult);
// alert(res.errMsg);
}
});
//自定義“分享給朋友”及“分享到QQ”按鈕的分享內容(1.4.0)
wx.updateAppMessageShareData({
title:"餓了么紅包", // 分享標題
desc: "餓了么紅包描述", // 分享描述
link: currurl, // 分享鏈接,該鏈接域名或路徑必須與當前頁面對應的公眾號JS安全域名一致
imgUrl: ${(pic)!}, // 分享圖標
success: function () {
// 設置成功
}
})
//自定義“分享到朋友圈”及“分享到QQ空間”按鈕的分享內容(1.4.0)
wx.updateTimelineShareData({
title:"餓了么紅包", // 分享標題
link: currurl, // 分享鏈接,該鏈接域名或路徑必須與當前頁面對應的公眾號JS安全域名一致
imgUrl: ${(pic)!},
success: function () {
// 設置成功
}
});
//朋友圈
wx.onMenuShareTimeline({
title:"餓了么紅包", // 分享標題
link: currurl, // 分享鏈接
imgUrl: "圖片地址",
success: function (res) {
},
cancel: function (res) {
},
fail: function (res) {
alert(JSON.stringify(res));
}
});
//朋友
wx.onMenuShareAppMessage({
title:"餓了么紅包", // 分享標題
desc: "餓了么紅包描述", // 分享描述
link: currurl, // 分享鏈接
imgUrl: "圖片地址",
type: '', // 分享類型,music、video或link,不填默認為link
dataUrl: '', // 如果type是music或video,則要提供數據鏈接,默認為空
success: function () {
// 用戶確認分享后執行的回調函數
},
cancel: function () {
// 用戶取消分享后執行的回調函數
}
});
//QQ
wx.onMenuShareQQ({
title:"餓了么紅包", // 分享標題
desc: "餓了么紅包描述", // 分享描述
link: currurl, // 分享鏈接
imgUrl: "圖片地址", // 分享圖標
success: function () {
// 用戶確認分享后執行的回調函數
},
cancel: function () {
// 用戶取消分享后執行的回調函數
}
});
//QQ空間
wx.onMenuShareQZone({
title:"餓了么紅包", // 分享標題
desc: ${(describe)!}, // 分享描述
link: currurl, // 分享鏈接
imgUrl: "圖片地址", // 分享圖標
success: function () {
// 用戶確認分享后執行的回調函數
},
cancel: function () {
// 用戶取消分享后執行的回調函數
}
});
});
wx.error(function (res) {
// config信息驗證失敗會執行error函數,如簽名過期導致驗證失敗,具體錯誤信息可以打開config的debug模式查看,也可以在返回的res參數中查看,對于SPA可以在這里更新簽名。
console.log("初始化wx.config失敗" + res)
});
</script>3.后端獲取簽名,注意簽名的算法,不然就會簽名失敗啊,怎么算的,看微信附錄1-JS-SDK使用權限簽名算法
@GetMapping(value = "/test")
public String test(@RequestParam(value = "id")Long id,Model model,HttpServletRequest request ) throws WxErrorException{
String url = request.getRequestURL().toString()+"?id="+id;
WxJsapiSignature sign = wxMpService.createJsapiSignature(url);
model.addAttribute("jsApi",JsonUtils.toJson(sign));
return "對應的頁面";
}最后說總結下思路,1下載文件,2后臺獲取簽名(注意簽名算法),3頁面引入js調用接口。
完成!
關于“js如何調用微信分享接口”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。