您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
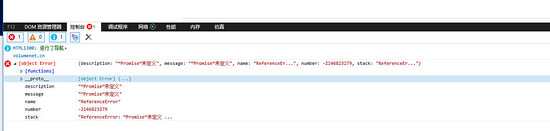
最近我開發的公司的競賽網站被發現在IE11下排行榜無數據,但是在其他瀏覽器沒問題,我然后打開控制臺一看,發現了如下錯誤:

真是醉了,然后發現有三個可行的方案:
直接采用 polyfill
在index.html中
<script src = "https://cdn.polyfill.io/v2/polyfill.min.js"></script> 或 <script type="text/javascript" src ="https://cdn.polyfill.io/v2/polyfill.min.js?features=es6"></script>
手寫 js 腳本判斷一下
<script type="text/javascript">
function isIE() {
if (!!window.ActiveXObject || "ActiveXObject" in window) {
return true;
} else {
return false;
}
}
if (isIE()) {
var script = document.createElement('script');
script.type = 'text/javaScript';
script.src = 'js/bluebird.min.js'; // bluebird 文件地址
// http://cdn.jsdelivr.net/bluebird/3.5.0/bluebird.min.js
document.getElementsByTagName('head')[0].appendChild(script);
}
</script>
安裝新的依賴
1、npm install --save babel-polyfill
2、在main.js文件的頂部引入 import "babel-polyfill"
3、在build目錄下webpack.config.js文件設置入口改為如下
(如果你的項目用的是腳手架,在在build目錄下webpack.base.config.js文件更改入口)
model.exports={
entry:{
app: ["babel-polyfill",'./src/main.js']
}
Vue 提倡的單項數據流
在寫 vue 組件的過程中,經常會遇到這樣的情形:子組件需要的參數以 props 屬性里面的 prop 來獲得,父組件通過具名的 prop 來把子組件需要的內容傳遞給子組件,而且 Vue 提倡數據流的方向只能由父組件流向子組件。當父組件的數據發生變化時去通知子組件更改相應的屬性,而不能反過來,子組件的變化影響到父組件,這種行為是被禁止的,因為這樣會導致數據混亂不易于定位錯誤。
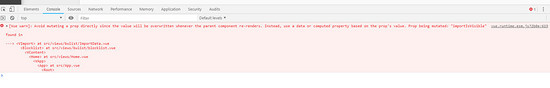
雖然經常寫著寫著子組件就想圖省事,子組件直接去改變父組件的狀態了,但是會報錯如下:

那么,子組件為了更改父組件的狀態, Vue 提供了兩種常見的解決辦法:
通過 data 中的變量將需要的 prop 初始化
props: ['initialCounter'],
data: function () {
return {
counter: this.initialCounter
}
}
使用需要處理的 prop 來定義一個計算屬性 computed
props: ['size'],
computed: {
normalizedSize: function () {
return this.size.trim().toLowerCase()
}
}
當然子組件要想和父組件去進行通信,也可以簡單的采用如下方式
$emit 觸發事件,父組件接受子組件發布的事件,然后就順理成章的在父組件里面修改自身的變量了。
關于node中的 module.exports 、 exports 和ES6中的 export 、 export default
node 中,每個文件都被視為一個獨立的模塊,對外只暴露一個接口(其實就是一個對象): module.exports
module 代表當前模塊,它的 exports 屬性負責與外界進行交流,加載一個外來的模塊就是加載該模塊的 module.exports 屬性的內容。
// add.js
var temp = 1;
var addNumber = function (value) {
return value + 1;
};
module.exports.temp = temp;
module.exports.addNumber = addNumber;
// 另一個js文件引用了add.js
var add = require('./add.js')
console.log('add is', add) // add is { temp: 1, addNumber: [Function: addNumber] }
console.log(add.temp) // 1
console.log(add.addNumber(1)) // 2
通常為了方便,每個 node 模塊頭部有默認的一句話: var exports = module.exports
為了方便可以直接在 exports 對象上加方法,也可以實現對外的改變,但是不可以將 exports 變量指向其它變量,一旦這樣做了會切斷 exports 和 module.exports 之間的聯系。
但是, node 采用了 CommonJs 規范, ES6 采用新規范 import 和 export (對應于 require 和 exports )
//ES6 example.js
var temp = 'temp'
export {temp} //同樣的,export出來的只是一個接口,必須有大括號,除非使用下面介紹的export default
//export命令規定的是對外的接口,必須與模塊內部的變量建立一一對應關系。通俗來講,不能使固定的值,應該是一個變量或者一個函數
// use example
import {example} from './example.js'
console.log(example.temp) // 'temp'
// 同樣的,ES6也有默認的export寫法
export default var temp = 'new'
總結
以上所述是小編給大家介紹的IE11下處理Promise及Vue的單項數據流,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
如果你覺得本文對你有幫助,歡迎轉載,煩請注明出處,謝謝!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。