溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文實例為大家分享了layui添加動態菜單與選項卡的具體代碼,供大家參考,具體內容如下
HTML
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"> <title>Layui</title> <link rel="stylesheet" href="js/css/layui.css" media="all"> </head> <body> <div class="layui-side layui-bg-black"> <div class="layui-side-scroll"> <!-- 左側導航區域(可配合layui已有的垂直導航) --> <ul class="layui-nav layui-nav-tree" lay-filter="test" id="memus"></ul> </div> </div> <div class="layui-body"> <!-- 動態選項卡 --> <div id="tabzu" class="layui-tab layui-tab-card layui-tab-brief" lay-filter="tabDemo" lay-allowclose="true"> <ul class="layui-tab-title"></ul> <div class="layui-tab-content"></div> </div> </div> <script src="js/layui.all.js" charset="utf-8"></script> <script type="text/javascript" src="js/index.js" ></script> </body> </html>
index.js
layui.use('element', function() {
function checkLastItem(arr, i) {
return arr.length == (i + 1);
}
function getAhtml(obj){
return "<a href=\"javascript:;\" οnclick=\"addTab('" + obj.name + "','" + obj.url + "')\" >" + obj.name + "</a>";
}
//動態菜單
layui.jquery.ajax({
url: "http://127.0.0.1:18000/sys/menus",
method: 'POST',
success: function(res) {
var html = "";
for(var i = 0; i < res.length; i++) {
var strli = "<li class=\"layui-nav-item lay-unselect \" >";
if (res[i].url =='#'){
strli = strli + "<a href=\"javascript:;\">" + res[i].name + "</a>";
console.log(res[i].name)
}else{
strli = strli + getAhtml(res[i]);
}
if(res[i].pId == "0" && !checkLastItem(res, i) && res[i + 1].pId != "0") {
strli = strli + "<dl class=\"layui-nav-child\" >";
for(; !checkLastItem(res, i) && res[i + 1].pId != "0"; i++) {
strli = strli + "<dd>"+getAhtml(res[i+1])+"</dd>";
}
strli = strli + "</dl>";
}
strli = strli + "</li>";
html = html + strli;
}
layui.jquery("#memus").html(html);
layui.element.init(); //一定初始化一次
}
})
});
//添加選項卡
function addTab(name, url) {
if(layui.jquery(".layui-tab-title li[lay-id='" + name + "']").length > 0) {
//選項卡已經存在
layui.element.tabChange('tabDemo', name);
layer.msg('切換-' + name)
} else {
//動態控制iframe高度
var tabheight = layui.jquery(window).height() - 95;
contentTxt = '<iframe src="' + url + '" scrolling="no" width="100%" height="' + (tabheight) + 'PX"></iframe>';
//新增一個Tab項
layui.element.tabAdd('tabDemo', {
title: name,
content: contentTxt,
id: name
})
//切換刷新
layui.element.tabChange('tabDemo', name)
layer.msg('新增-' + name)
}
}
菜單JSON
[
{
"name": "首頁",
"url": "shouye.html",
"id": "1",
"pId": "0"
},
{
"name": "數據庫",
"url": "#",
"id": "1",
"pId": "0"
},
{
"name": "MYSQL",
"url": "mysql.html",
"id": "2",
"pId": "1"
},
{
"name": "ORACLE",
"url": "oracle.html",
"id": "3",
"pId": "1"
},
{
"name": "開發語言",
"url": "#",
"id": "4",
"pId": "0"
},
{
"name": "JAVA",
"url": "java.html",
"id": "5",
"pId": "4"
},
{
"name": "Python",
"url": "python.html",
"id": "6",
"pId": "4"
}
]
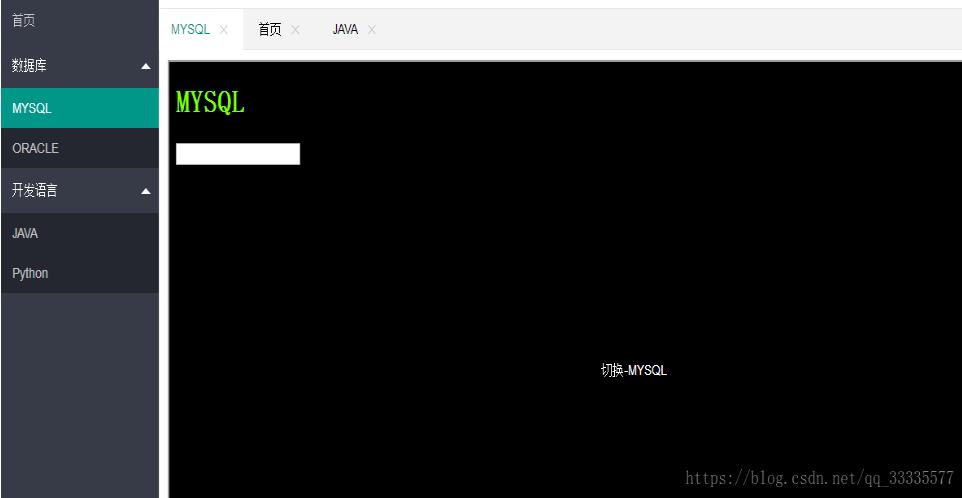
效果截圖:

如果大家還想深入學習,可以點擊兩個精彩的專題:javascript選項卡操作方法匯總 jquery選項卡操作方法匯總
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。