您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關如何配置iis6,iis7.5支持解析.json格式文件,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
配置iis支持.json格式的文件
發現要讓IIS支持json文件并不是單純的添加mime這么簡單啊,以下是設置方法:
一、IIS 6
1. MIME設置:
在IIS的站點屬性的HTTP頭設置里,選MIME 映射中點擊”文件類型”-”新類型”,添加一個文件類型:
關聯擴展名:*.json
內容類型(MIME):application/x-javascript
2. Script Map Handler設置:
還是在IIS的站點屬性里,”主目錄”-”應用程序設置”-”配置”-”映射”-”添加”,會打開”添加/編輯應用程序擴展名映射”的設置頁面
擴展名:.json
運行文件:C:\WINDOWS\system32\inetsrv\asp.dll
動作:GET,POST
3.保存,重新啟動IIS服務,就可以訪問json文件了。
注:如果以上步驟設置完畢還是不行,請檢查你的IIS有沒有啟用asp支持。
二、IIS 7 +
1、iis必須開啟asp支持,如果你的iis默認沒有支持asp,那么進入控制面板——程序——打開或關閉windows功能——internet信息服務——萬維網服務——應用程序開發功能,選擇asp,然后確定。
2、開啟asp支持后,進入控制面板——系統和安全——管理工具——internet信息服務管理器,打開”MIME類型“。點擊添加,擴展名寫“.json”【不要引號】,MIME類型寫”application/x-javascript“【不要引號】,然后確定。
3、打開”處理程序映射“,點擊”添加腳本映射“,請求路徑寫”*.json”【不要引號】,可執行文件為“C:\Windows\System32\inetsrv\asp.dll”【通過瀏覽窗口定位該文件】,名稱寫“JSON”,再打開請求限制——謂詞——下列謂詞之一,填寫“GET,POST”【不要引號】,兩次確定后會彈出提示,點擊“是”,然后重啟IIS。
4、通過瀏覽器訪問:http://localhost/xxx.json,應該就可以顯示json數據了,如果出現下載提示,檢查以上步驟是否出現拼寫錯誤,如果沒有,重啟計算機,應該就可以了。
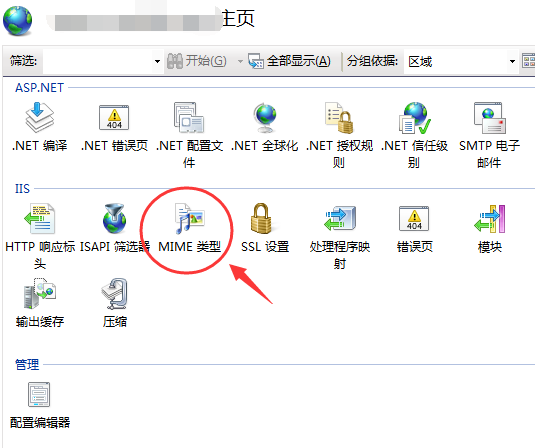
下面的圖文補充
在站點中添加 MIME類型去支持Json文件的解析

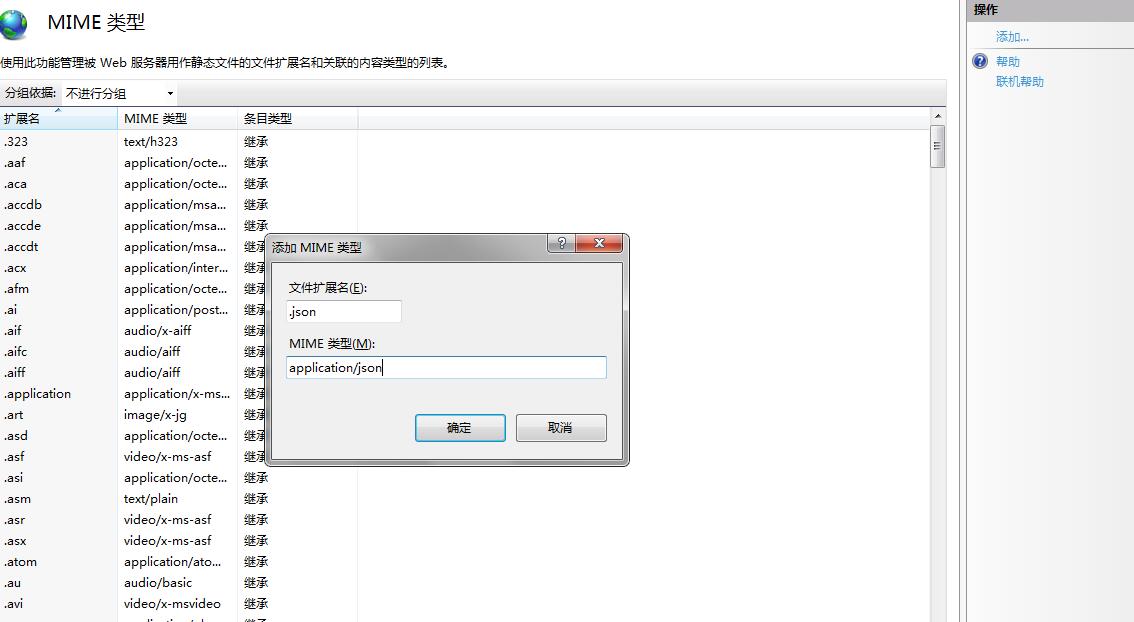
添加mime類型
文件擴展名:.json
MIME類型:application/json

添加成功后即可。
如果不能直接操作iis也可以直接在web.config中添加支持
在system.webServer節點下添加
<staticContent> <mimeMap fileExtension=".json" mimeType="application/json" /> </staticContent>
關于“如何配置iis6,iis7.5支持解析.json格式文件”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。