您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文實例講述了vue-router兩種模式區別及使用注意事項。分享給大家供大家參考,具體如下:
Vue Router 是Vue官方的路由管理器。它和 Vue.js 的核心深度集成,讓構建單頁面應用變得易如反掌。vue-router 默認 hash 模式,還有一種是history模式。
hash模式的工作原理是hashchange事件,可以在window監聽hash的變化。我們在url后面隨便添加一個#xx觸發這個事件。
window.onhashchange = function(event){
console.log(event);
}
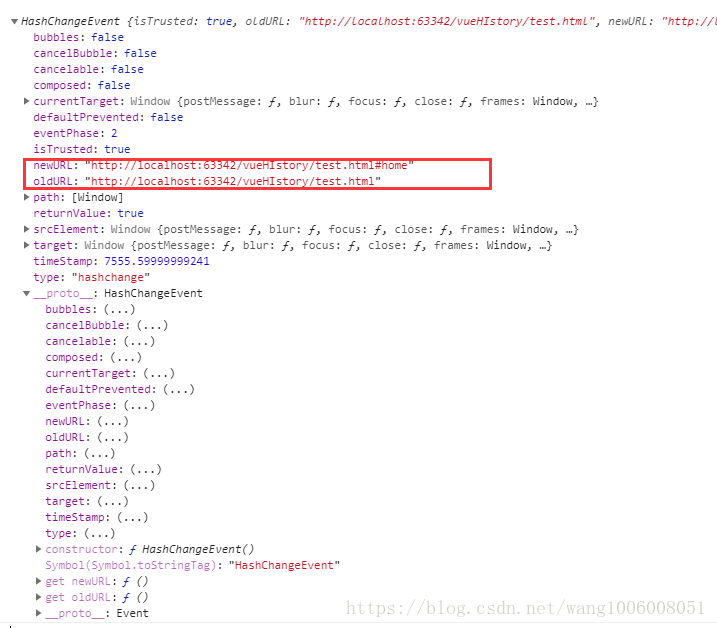
打印出來的結果如下:

可以看到里邊有兩個屬性newURL和oldURL。可以通過模擬改變hsh的值,動態頁面數據。
<div id="test" ></div>
<script>
window.onhashchange = function(event){
let hash = location.hash.slice(1);
document.body.style.color = hash;
document.getElementById('test').style.backgroundColor = hash
}
</script>

盡管瀏覽器沒有請求服務器,但是頁面狀態和url已經關聯起來了,這就是所謂的前端路由,單頁應用的標配。
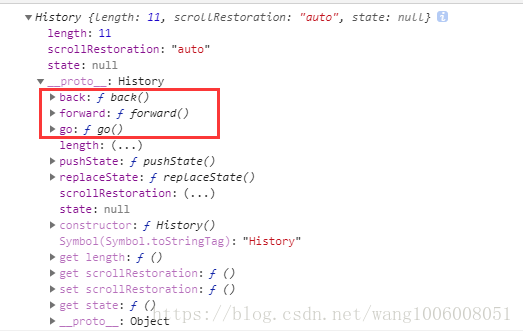
把window.history對象打印出來可以看到里邊提供的方法和記錄長度

前進,后退,跳轉操作方法:
history.go(-3);//后退3次 history.go(2);//前進2次 history.go(0);//刷新當前頁面 history.back(); //后退 history.forward(); //前進
HTML5新增的API
如果不想要很丑的 hash,我們可以用路由的 history 模式,這種模式充分利用 history.pushState API 來完成 URL 跳轉而無須重新加載頁面。
const router = new VueRouter({
mode: 'history',
routes: [...]
})
當你使用 history 模式時,URL 就像正常的 url,例如 http://www.yongcun.wang/tclass,也好看!
不過這種模式要玩好,還需要后臺配置支持。因為我們的應用是個單頁客戶端應用,如果后臺沒有正確的配置,當用戶在瀏覽器直接訪問http://www.yongcun.wang/tclass就會返回 404,這就不好看了。
所以呢,你要在服務端增加一個覆蓋所有情況的候選資源:如果 URL 匹配不到任何靜態資源,則應該返回同一個 index.html 頁面,這個頁面就是你 app 依賴的頁面。
給個警告,因為這么做以后,你的服務器就不再返回 404 錯誤頁面,因為對于所有路徑都會返回 index.html 文件。為了避免這種情況,你應該在 Vue 應用里面覆蓋所有的路由情況,然后在給出一個 404 頁面。
const router = new VueRouter({
mode: 'history',
routes: [
{ path: '*', component: NotFoundComponent }
]
})
參考:
https://router.vuejs.org/zh/installation.html
https://www.jb51.net/article/143923.htm
希望本文所述對大家vue.js程序設計有所幫助。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。