您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
最近在幫朋友寫個小程序,本人小白一枚,但是好在計算機科班出身,有些概念一看還是明白的,只是之前沒實際寫過程序。于是最近看了好多資料和視頻,不得不說,對于小白來講,還是有點難度,但是不大。
通過最近看資料和別人的視頻,總結一下:
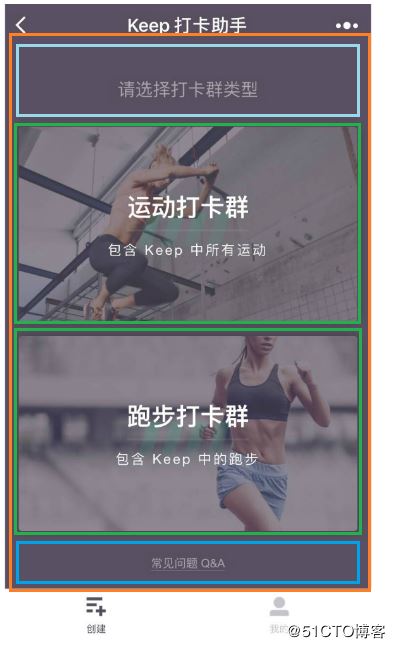
1.頁面布局,先畫好。都是盒子,需要幾個盒子,你就先畫幾個盒子。比如下面這個頁面:

紅色盒子
淺藍盒子
綠色盒子(這個綠色盒子里又可以切分成兩個盒子:白色字體較大一個盒子,白色字體較小一個盒子)
藍色盒子
2.數據先靜態,后動態
簡單的說就是剛開始,你可以直接先往頁面里塞靜態數據,然后調試樣式,樣式搞定了,就可以把靜態數據換成動態數據了。換動態數據呢,又可以分為兩步,大神都是一步到位的,對于我這種小白來說,還是一步一個腳印來搞,比較放心。
比如下面這個頁面:
靜態數據
<view> <!-- 頂部用戶信息 --> <view class="user-info"> <view class="avatar"><image mode="widthFix" src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1565610447105&di=25b2b91e4ebe7831e13edb975cb0b669&imgtype=0&src=http%3A%2F%2Fimg.tukexw.com%2Fimg%2F2c99a00e77f69be1.jpg"></image></view> <view class="user-name">UncleBen</view> </view> <!-- 訂單、地址管理等常用設置 --> <view class="my-order">我的訂單</view> <view class="my-address">地址管理</view> <view class="my-fav">我的收藏</view> <view class="my-invite">我的邀請</view> <view class="my-suggestion">意見反饋</view> <view class="my-service">聯系客服</view> </view> </view>
調試好之后,可以把數據放到js文件的data里,實現模擬動態數據:
wxml文件代碼如下:
<view>
<!-- 頂部用戶信息 -->
<view class="user-info">
<view class="avatar"><image mode="widthFix" src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1565610447105&di=25b2b91e4ebe7831e13edb975cb0b669&imgtype=0&src=http%3A%2F%2Fimg.tukexw.com%2Fimg%2F2c99a00e77f69be1.jpg"></image></view>
<view class="user-name">UncleBen</view>
</view>
<!-- 訂單、地址管理等常用設置 -->
<view class="my-settings">
<view class="my-setting" wx:for="{{mySettings}}" wx:key="key">
<view class="my-setting-icon"><image src="{{item.settingimg}}"></image></view>
<view class="my-setting-name">{{item.settingname}}</view>
</view>
</view>
</view>
js文件代碼:
/**
* 頁面的初始數據
*/
data: {
mySettings:[{
settingimg:'https://picabstract-preview-ftn.weiyun.com/ftn_pic_abs_v3/2b701b3c2885c632f7d1a1b2dd5c694f4056975118f2bb44d68ff41d4023dc9538780a56d685b2343cacca669408e9bd?pictype=scale&from=30013&version=3.3.3.3&uin=522083376&fname=my-order.png&size=750',
settingname:'我的訂單'
},
{
settingimg: 'https://picabstract-preview-ftn.weiyun.com/ftn_pic_abs_v3/f5889b126abc482fe16d161e57b3ae63f5411f1af90bcec6c2e542b1ec93ce66eea7eaf3e71d015bee94fec4b3a44367?pictype=scale&from=30013&version=3.3.3.3&uin=522083376&fname=address.png&size=750',
settingname: '地址管理'
},
{
settingimg: 'https://picabstract-preview-ftn.weiyun.com/ftn_pic_abs_v3/2b2fe155ca9d89c8161ebff210496b73c5190506a54395eaeff1791b9227f5e62e69be2a963296596785107726b62435?pictype=scale&from=30013&version=3.3.3.3&uin=522083376&fname=fav.png&size=750',
settingname: '我的收藏'
},
{
settingimg: 'https://picabstract-preview-ftn.weiyun.com/ftn_pic_abs_v3/3951d94372e059873eb39c3bc9229cc961c8d1fcd8a1e7e60528751b701e5d646f10ec610ee04ede4e698dd2070a34de?pictype=scale&from=30013&version=3.3.3.3&uin=522083376&fname=invite.png&size=750',
settingname: '我的邀請'
},
{
settingimg: 'https://picabstract-preview-ftn.weiyun.com/ftn_pic_abs_v3/1317fcb0bbd2322236467b56dcac81c6437aaf44f7770d676164eb96b8b79e92ef9c296e2292cc64de65e841d2cd9e0f?pictype=scale&from=30013&version=3.3.3.3&uin=522083376&fname=advice.png&size=750',
settingname: '意見反饋'
},
{
settingimg: 'https://picabstract-preview-ftn.weiyun.com/ftn_pic_abs_v3/89eb4773cccc56faffb3f9537c62347eefeac067deb86446812199c2bd6185c922c3534adeafd1f3610b076b6ac88b11?pictype=scale&from=30013&version=3.3.3.3&uin=522083376&fname=service.png&size=750',
settingname: '聯系客服'
}]
},
聽同事說如果是在實際項目環境中,數據都是直接請求數據庫或者API的,等看到這一知識點的時候再說吧!暫時到這里。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。