您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
后端代碼就不介紹了,可以參考 django rest framework 實現用戶登錄認證
這里介紹一下前端代碼,和前后端的聯調過程
在components下新建login.vue 文件
<template>
<div class="login">
<el-form label-width="80px">
<el-form-item label="用戶名">
<el-input v-model="form.username"></el-input>
</el-form-item>
<el-form-item label="密碼">
<el-input v-model="form.password" type="password"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onLogin">登錄</el-button>
<el-button>取消</el-button>
</el-form-item>
</el-form>
</div>
</template>
<script>
import axios from 'axios';
export default {
name: "login",
data() {
return {
form: {
username: null,
password: null
}
}
},
methods: {
onLogin() {
axios.post('http://127.0.0.1:8000/api/v1/auth/',this.form,{withCredentials:true}).then((res)=> {
console.log(res);
this.$router.go({path:'/'});
});
}
}
}
</script>
<style scoped>
.login {
width: 50%;
margin: 0 auto;
}
</style>
修改rounter下index.js
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import test from '@/components/test'
import runoob from '@/components/runoob'
import vhtml from '@/components/vhtml'
import Login from '@/components/login'
Vue.use(Router)
var router = new Router({
routes: [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld
},
{
path: '/test',
name: 'test',
component: test
}
,
{
path: '/login',
name: 'login',
component: Login
}
,
{
path: '/runoob',
name: 'runoob',
component: runoob
},
{
path: '/vhtml',
name: 'vhtml',
component: vhtml
},
]
})
router.beforeEach((to,from,next)=> {
if(to.path==='/login') {
window.hideLogin = false;
}
// if(!window.token&&to.path!=='/login') {
// router.go('/login');
// }else {
// next();
// }
next();
})
export default router;
修改項目 man.js
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
import ElementUI from 'element-ui'
import axios from 'axios'
Vue.prototype.axios = axios
Vue.config.productionTip = false
Vue.use(ElementUI); // 引入elementui
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
})
啟動項目 npm run dev

輸入url,訪問查看頁面

啟動服務端

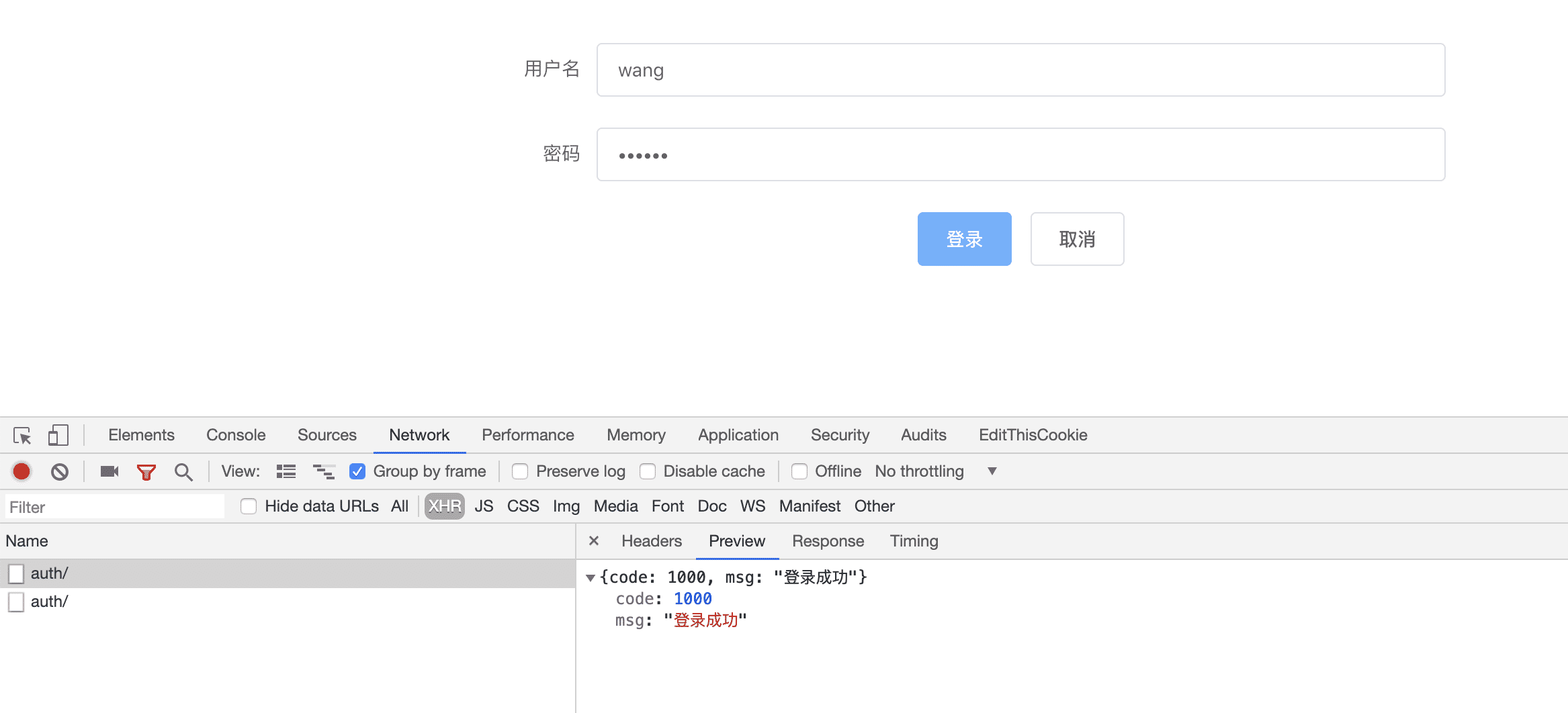
瀏覽器打開檢查功能
數據用戶名和密碼,點擊登錄 如下圖。

因為還沒做登錄跳轉頁。所以 先通過這種方式,檢驗是否登錄成功。
查看后臺返回信息

遇到的問題:
1、跨域問題
因為vue 和django項目是兩個前后端獨立的項目,分別啟動后,存在端口不一致的跨域問題。
如這里vue端口是8080,django 是8000,會一直存在找不到服務的問題。
解決方法:修改jango settings.py 文件
首先安裝 corsheaders
# 安裝 pip install django-cors-headers
# 添加 corsheaders 應用 # Application definition INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'rest_framework', 'api', 'corsheaders', # 解決跨域問題 修改1 ]
# 中間層設置 # 添加如下 MIDDLEWARE = [ ... 'corsheaders.middleware.CorsMiddleware', 'django.middleware.common.CommonMiddleware', ... ]
# CORS 設置跨域域名 配置白名單 CORS_ORIGIN_WHITELIST = [ "https://example.com", "https://sub.example.com", "http://localhost:8080", "http://localhost:8000", "http://127.0.0.1:8000" ]
#直接允許所有主機跨域 CORS_ORIGIN_ALLOW_ALL = True 默認為False
CORS_ALLOW_CREDENTIALS = True # 允許攜帶cookie
# 下面這兩個設置 經測試無用 # # # 解決跨域問題 修改5 # CORS_ALLOW_METHODS = ( # 'DELETE', # 'GET', # 'OPTIONS', # 'PATCH', # 'POST', # 'PUT', # 'VIEW', # ) # # 解決跨域問題 修改6 # CORS_ALLOW_HEADERS = ( # 'XMLHttpRequest', # 'X_FILENAME', # 'accept-encoding', # 'authorization', # 'content-type', # 'dnt', # 'origin', # 'user-agent', # 'x-csrftoken', # 'x-requested-with', # 'Pragma', # )
settings.py文件
"""
Django settings for logintest project.
Generated by 'django-admin startproject' using Django 2.1.2.
For more information on this file, see
https://docs.djangoproject.com/en/2.1/topics/settings/
For the full list of settings and their values, see
https://docs.djangoproject.com/en/2.1/ref/settings/
"""
import os
# Build paths inside the project like this: os.path.join(BASE_DIR, ...)
BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__)))
# Quick-start development settings - unsuitable for production
# See https://docs.djangoproject.com/en/2.1/howto/deployment/checklist/
# SECURITY WARNING: keep the secret key used in production secret!
SECRET_KEY = 'zj9a#c4al&@_up8^g46ke44a1l%p^_wa1_5xgx60ertwu9$y(%'
# SECURITY WARNING: don't run with debug turned on in production!
# DEBUG = True
DEBUG = False
ALLOWED_HOSTS = ['localhost', '127.0.0.1']
# Application definition
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'rest_framework',
'api',
'corsheaders', # 解決跨域問題 修改1
]
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
'corsheaders.middleware.CorsMiddleware', # 解決跨域問題 修改2
'django.middleware.common.CommonMiddleware', # 注意順序 解決跨域問題 修改3
]
ROOT_URLCONF = 'logintest.urls'
#
# #跨域增加忽略 修改4
CORS_ALLOW_CREDENTIALS = True
CORS_ORIGIN_ALLOW_ALL = True
# # CORS_ORIGIN_WHITELIST = (
# # '*'
# # )
CORS_ORIGIN_WHITELIST = [
"https://example.com",
"https://sub.example.com",
"http://localhost:8080",
"http://localhost:8000",
"http://127.0.0.1:8000"
]
#
#
# # 解決跨域問題 修改5
# CORS_ALLOW_METHODS = (
# 'DELETE',
# 'GET',
# 'OPTIONS',
# 'PATCH',
# 'POST',
# 'PUT',
# 'VIEW',
# )
# # 解決跨域問題 修改6
# CORS_ALLOW_HEADERS = (
# 'XMLHttpRequest',
# 'X_FILENAME',
# 'accept-encoding',
# 'authorization',
# 'content-type',
# 'dnt',
# 'origin',
# 'user-agent',
# 'x-csrftoken',
# 'x-requested-with',
# 'Pragma',
# )
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
# 'DIRS': [],
'DIRS': ['vuefront/dist'], # 修改1
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
# 新增2
# Add for vue.js
STATICFILES_DIRS = [
os.path.join(BASE_DIR, "vuefront/dist/static"),
]
WSGI_APPLICATION = 'logintest.wsgi.application'
# Database
# https://docs.djangoproject.com/en/2.1/ref/settings/#databases
# DATABASES = {
# 'default': {
# 'ENGINE': 'django.db.backends.sqlite3',
# 'NAME': os.path.join(BASE_DIR, 'db.sqlite3'),
# }
# }
# MySQL adil 密碼:helloyyj
DATABASES = {
'default':{
'ENGINE':'django.db.backends.mysql',
'HOST':'127.0.0.1',
'PORT':'3306',
'NAME':'pyweb', # 數據庫名
'USER':'adil',
'PASSWORD':'helloyyj',
'OPTIONS':{
'sql_mode': 'traditional'
},
}
}
# Password validation
# https://docs.djangoproject.com/en/2.1/ref/settings/#auth-password-validators
AUTH_PASSWORD_VALIDATORS = [
{
'NAME': 'django.contrib.auth.password_validation.UserAttributeSimilarityValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.MinimumLengthValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.CommonPasswordValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.NumericPasswordValidator',
},
]
# Internationalization
# https://docs.djangoproject.com/en/2.1/topics/i18n/
# LANGUAGE_CODE = 'en-us'
#
# TIME_ZONE = 'UTC'
LANGUAGE_CODE = 'zh-Hans'
TIME_ZONE = 'Asia/Shanghai'
USE_I18N = True
USE_L10N = True
USE_TZ = True
# Static files (CSS, JavaScript, Images)
# https://docs.djangoproject.com/en/2.1/howto/static-files/
STATIC_URL = '/static/'
更多設置可以參考 https://github.com/ottoyiu/django-cors-headers/
2、ESlint代碼檢測,啟動vue時系統報錯錯誤警告
解決方式
1、如果對自己信不過。最好的辦法就是創建項目的時候不要ESlint 直接N

2、注釋掉ESlint
在自己的項目目錄下build.js——webpack.base.conf.js文件里面有段代碼注釋掉就行

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。