您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
前言
在使用webpack作為構建工具,開發 vue項目的時候,難免會用到 jquery這種第三方插件(畢竟都是從用jquery過來的),那么怎么引用呢?接下來我來說三種方法。
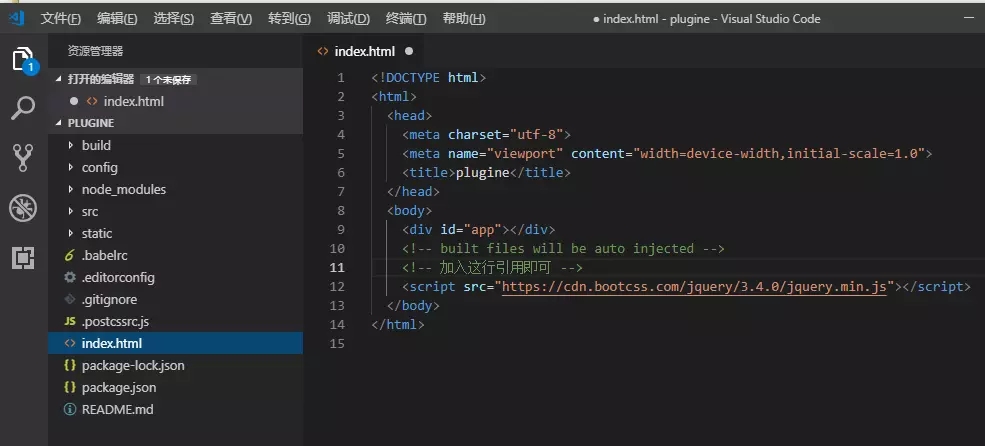
1 html 模板文件引用法,這種方法最直接也是我們最熟悉,直接在項目中的網頁模板文件中加入jquery的引用即可
a.引用

b.使用

2 expose-loader 引用法
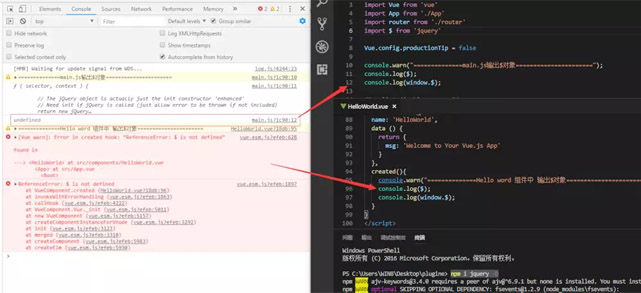
a. 安裝jquery
npm i jquery -D
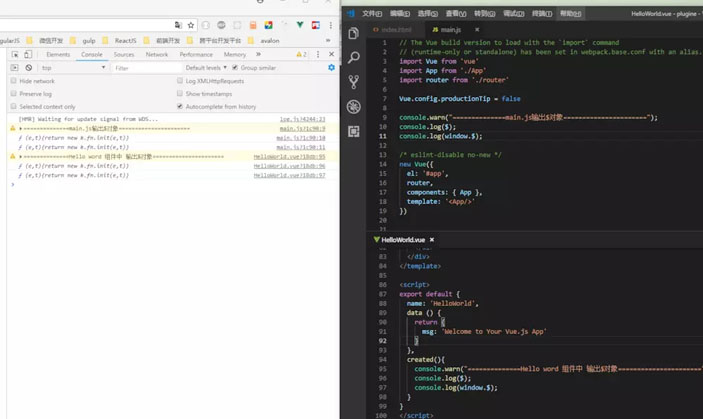
b. main.js中引用 jquery
import Vue from 'vue'
import App from './App'
import router from './router'
import $ from 'jquery'//加入此行
Vue.config.productionTip = false
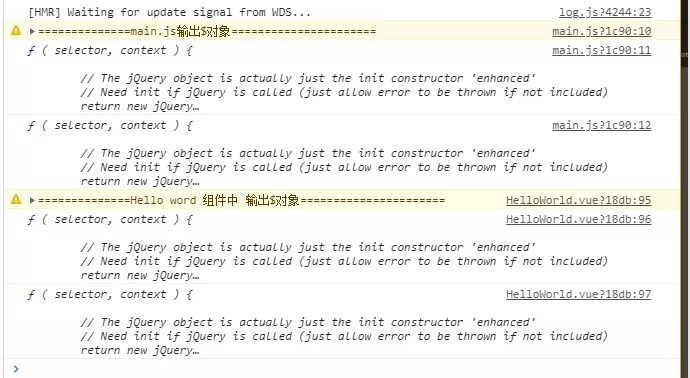
console.warn("==============main.js輸出$對象======================");
console.log($);
console.log(window.$);

說明 此時我們會發現,main.js中我們引用了 jquery,$符號我們可以正常使用,但 window.$卻不能,而且 helloWorld這個組件中也引用不到$;為什么呢?因為webpack是最后會把代碼用閉包的方式打包,$對象并沒有掛載在window下,helloWorld這個組件中并沒有引用jquery所以它自然是拿不到的,那么怎么能做到在main.js中一次引用,每個組件都能拿到呢?
c. expose-loader將 jquery暴露至全局
1) 安裝 expose-loader
npm i expose-loader -D
2) webpack.config.js(vue-cli 創建的項目可在 webpack.base.conf.js)中配置當引用 jquery 時使用 expose-loader
......
module: {
rules: [
//增加以下配置即可
{
test: require.resolve('jquery'),
loader: 'expose-loader?$'
},
.....

3 webpack插件法,給每個模塊注入$
webpack.config.js(vue-cli 創建的項目可在 webpack.base.conf.js)
中配置
引用 webpack
const webpack = require('webpack')
配置插件
plugins:[
new webpack.ProvidePlugin({
$: "jquery",
jQuery: "jquery",
jquery: "jquery",
"window.jQuery": "jquery",
"window.$": "jquery",
})
]
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。