溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
做過商城項目的小伙伴們,相信大家多多少少都會接觸到規格選擇這個模塊,也就是所說的SKU。
公司最近在做一個下單系統,這里面就涉及到這個SKU,說實話之前我是沒有寫過這個的,剛開始也是有點迷茫把,不知道該如何下手,因為要考慮到后端那邊返回的數據結構、庫存、多規格等等問題,然后各種百度,各種搜集資料,才慢慢懂了其中的邏輯,下面我就簡單寫個demo吧。
首先邏輯得清晰
上代碼 秒懂 哈哈
1.html
<template>
<div class="wrap wrap-sku">
<div class="product-box">
<div class="product-content">
<div class="product-delcom" v-for="(ProductItem,n) in simulatedDATA.specifications">
<p>{{ProductItem.name}}</p>
<ul class="product-footerlist clearfix">
<li v-for="(oItem,index) in ProductItem.item"
v-on:click="specificationBtn(oItem.name,n,$event,index)"
v-bind:class="[oItem.isShow?'':'noneActive',subIndex[n] == index?'productActive':'']">
{{oItem.name}}
</li>
</ul>
</div>
<p v-if="price" class="price">¥{{price}}</p>
</div>
<div class="product-footer">
<a href="javascript:" rel="external nofollow" >立即購買</a>
</div>
</div>
</div>
</template>
2.js
<script>
export default {
data() {
return {
simulatedDATA: { //模擬后臺返回的數據 多規格
"difference": [
{ //所有的規格可能情況都在這個數組里
"id": "19",
"price": "200.00",
"stock": "19",
"difference": "100,白色"
},
{
"id": "20",
"price": "100.00",
"stock": "29",
"difference": "200,白色"
},
{
"id": "21",
"price": "300.00",
"stock": "10",
"difference": "100,黑色"
},
{
"id": "22",
"price": "900.00",
"stock": "0",
"difference": "200,黑色"
},
{
"id": "23",
"price": "600.00",
"stock": "48",
"difference": "100,綠色"
},
{
"id": "24",
"price": "500.00",
"stock": "40",
"difference": "200,綠色"
},
{
"id": "25",
"price": "90.00",
"stock": "0",
"difference": "100,藍色"
},
{
"id": "26",
"price": "40.00",
"stock": "20",
"difference": "200,藍色"
}
],
"specifications": [
{ //這里是要被渲染字段
"name": "尺寸",
"item": [
{
"name": "100",
},
{
"name": "200",
}
]
},
{
"name": "顏色",
"item": [
{
"name": "白色",
},
{
"name": "藍色",
},
{
"name": "黑色",
},
{
"name": "綠色",
}
]
}
]
},
selectArr: [], //存放被選中的值
shopItemInfo: {}, //存放要和選中的值進行匹配的數據
subIndex: [], //是否選中 因為不確定是多規格還是單規格,所以這里定義數組來判斷
price:'' //選中規格的價錢
}
},
methods: {
specificationBtn: function (item, n, event, index) {
var self = this;
if (self.selectArr[n] != item) {
self.selectArr[n] = item;
self.subIndex[n] = index;
} else {
self.selectArr[n] = "";
self.subIndex[n] = -1; //去掉選中的顏色
}
self.checkItem();
},
checkItem: function () {
var self = this;
var option = self.simulatedDATA.specifications;
var result = []; //定義數組儲存被選中的值
for(var i in option){
result[i] = self.selectArr[i] ? self.selectArr[i] : '';
}
for (var i in option) {
var last = result[i]; //把選中的值存放到字符串last去
for (var k in option[i].item) {
result[i] = option[i].item[k].name; //賦值,存在直接覆蓋,不存在往里面添加name值
option[i].item[k].isShow = self.isMay(result); //在數據里面添加字段isShow來判斷是否可以選擇
}
result[i] = last; //還原,目的是記錄點下去那個值,避免下一次執行循環時被覆蓋
}
if(this.shopItemInfo[result]){
this.price = this.shopItemInfo[result].price || ''
}
self.$forceUpdate(); //重繪
},
isMay: function (result) {
for (var i in result) {
if (result[i] == '') {
return true; //如果數組里有為空的值,那直接返回true
}
}
return this.shopItemInfo[result].stock == 0 ? false : true; //匹配選中的數據的庫存,若不為空返回true反之返回false
}
},
created: function () {
var self = this;
for (var i in self.simulatedDATA.difference) {
self.shopItemInfo[self.simulatedDATA.difference[i].difference] = self.simulatedDATA.difference[i]; //修改數據結構格式,改成鍵值對的方式,以方便和選中之后的值進行匹配
}
self.checkItem();
}
}
</script>
3.css
<style lang="scss" rel="stylesheet">
.wrap-sku {
.product-box {
width: 1200px;
display: block;
margin: 0 auto;
}
.product-content {
margin-bottom: 100px;
}
.product-delcom {
color: #323232;
font-size: 26px;
border-bottom: 1px solid #EEEEEE;
padding: 30px 0;
}
.product-footerlist {
margin-top: 10px;
}
.product-footerlist li {
border: 1px solid #606060;
border-radius: 5px;
color: #606060;
text-align: center;
padding: 10px 30px;
float: left;
margin-right: 20px;
cursor: pointer;
}
.product-footerlist li.productActive {
background-color: #1A1A29;
color: #fff;
border: 1px solid #1A1A29;
}
.product-footerlist li.noneActive {
background-color: #ccc;
opacity: 0.4;
color: #000;
pointer-events: none;
}
.product-footer {
background-color: #1A1A29;
text-align: center;
}
.product-footer a {
color: #fff;
text-decoration: none;
height: 88px;
line-height: 88px;
font-size: 28px;
}
.price{
font-size: 30px;
height: 60px;
line-height: 60px;
}
}
</style>
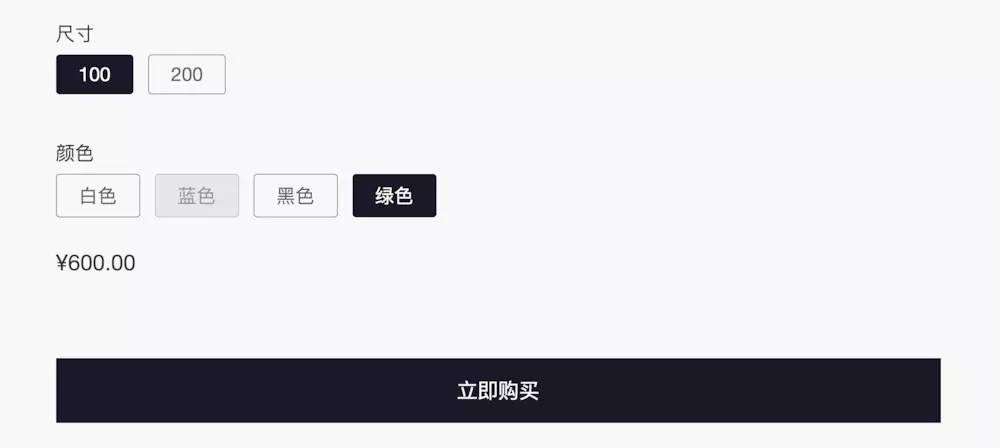
4.最后當然是上效果圖了

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。